Les tendances webdesign 2022
le 18.01.2022,
Marquée par cette lassitude mondiale, cette année est pour beaucoup signe d'espoir, on veut retrouver nos libertés et même plus !
On attend de la technologie qu'elle nous facilite notre quotidien pour gagner en qualité de vie. C'est pour cela que les sites web doivent devenir de plus en plus simples et nous permettre de nous projeter rapidement.
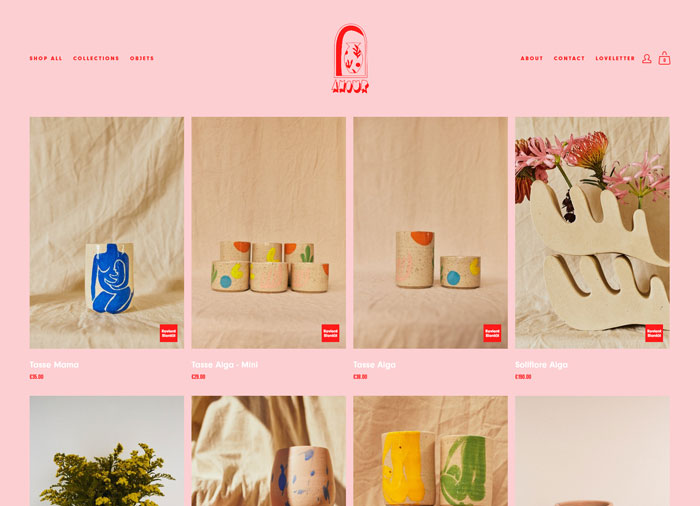
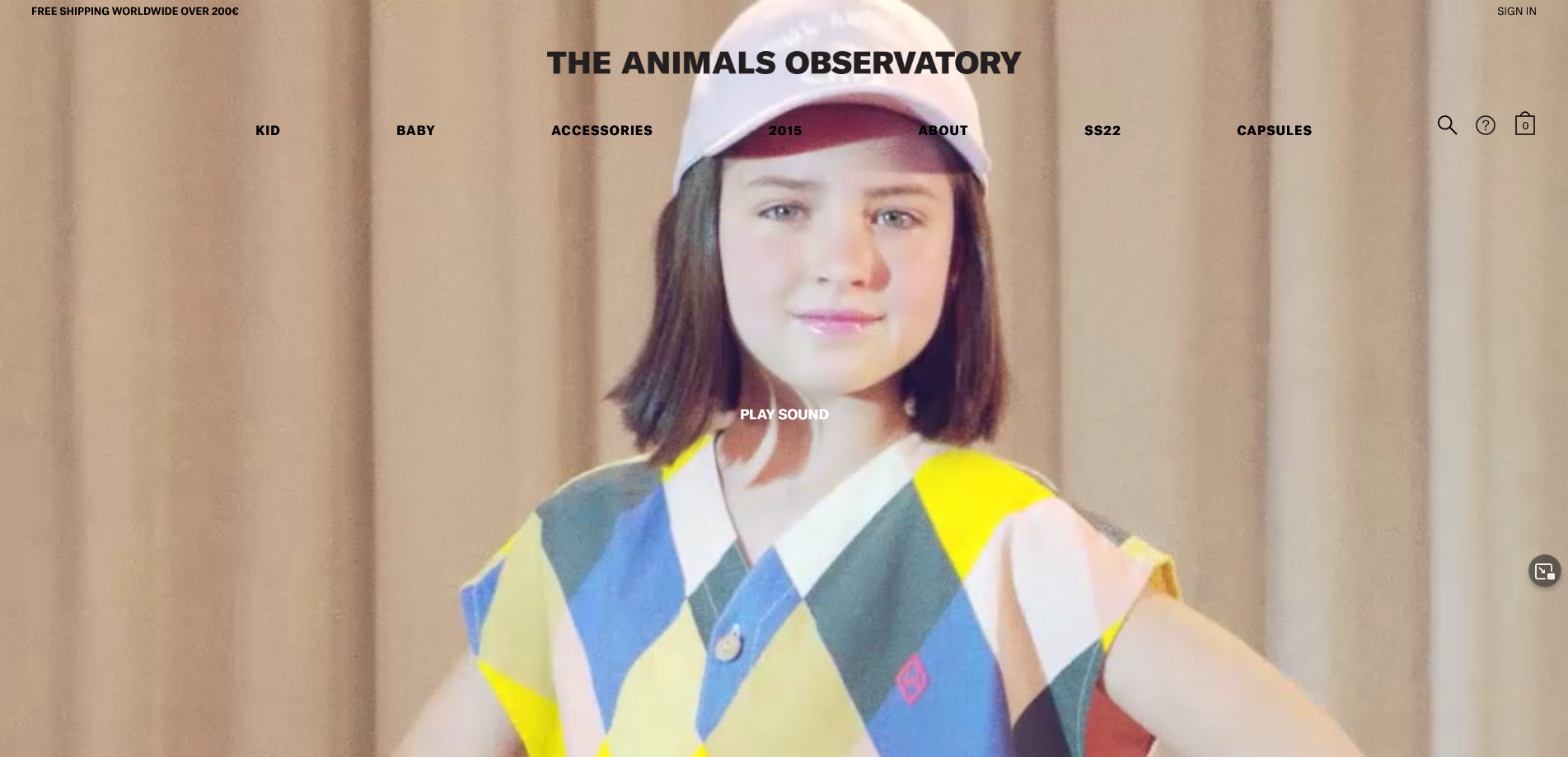
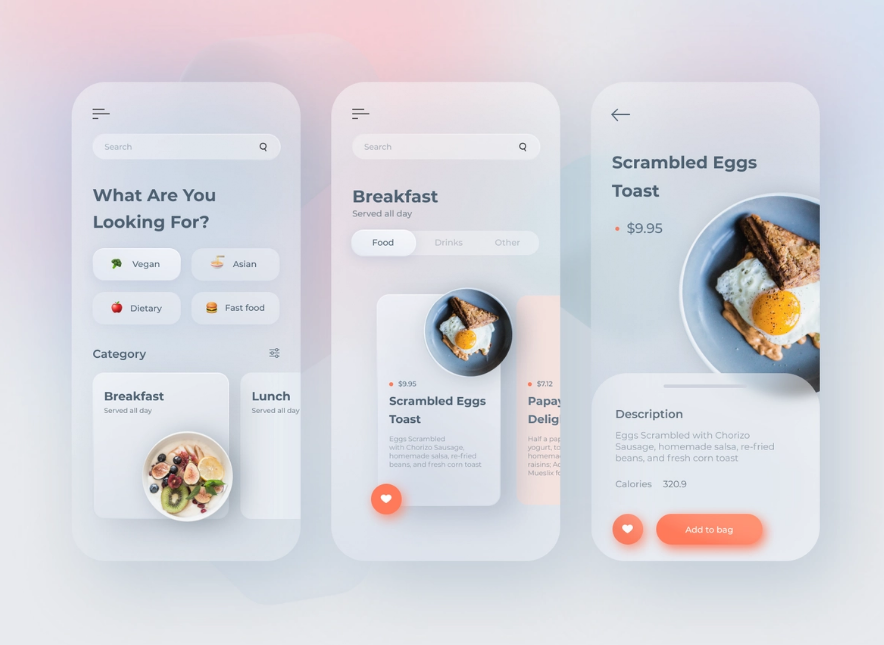
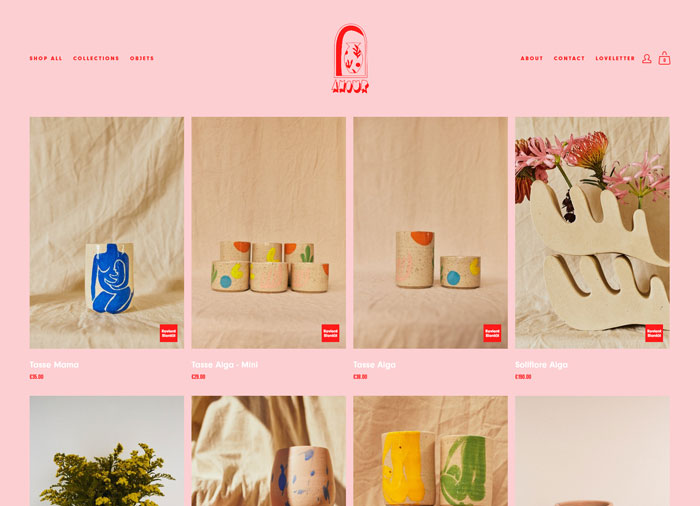
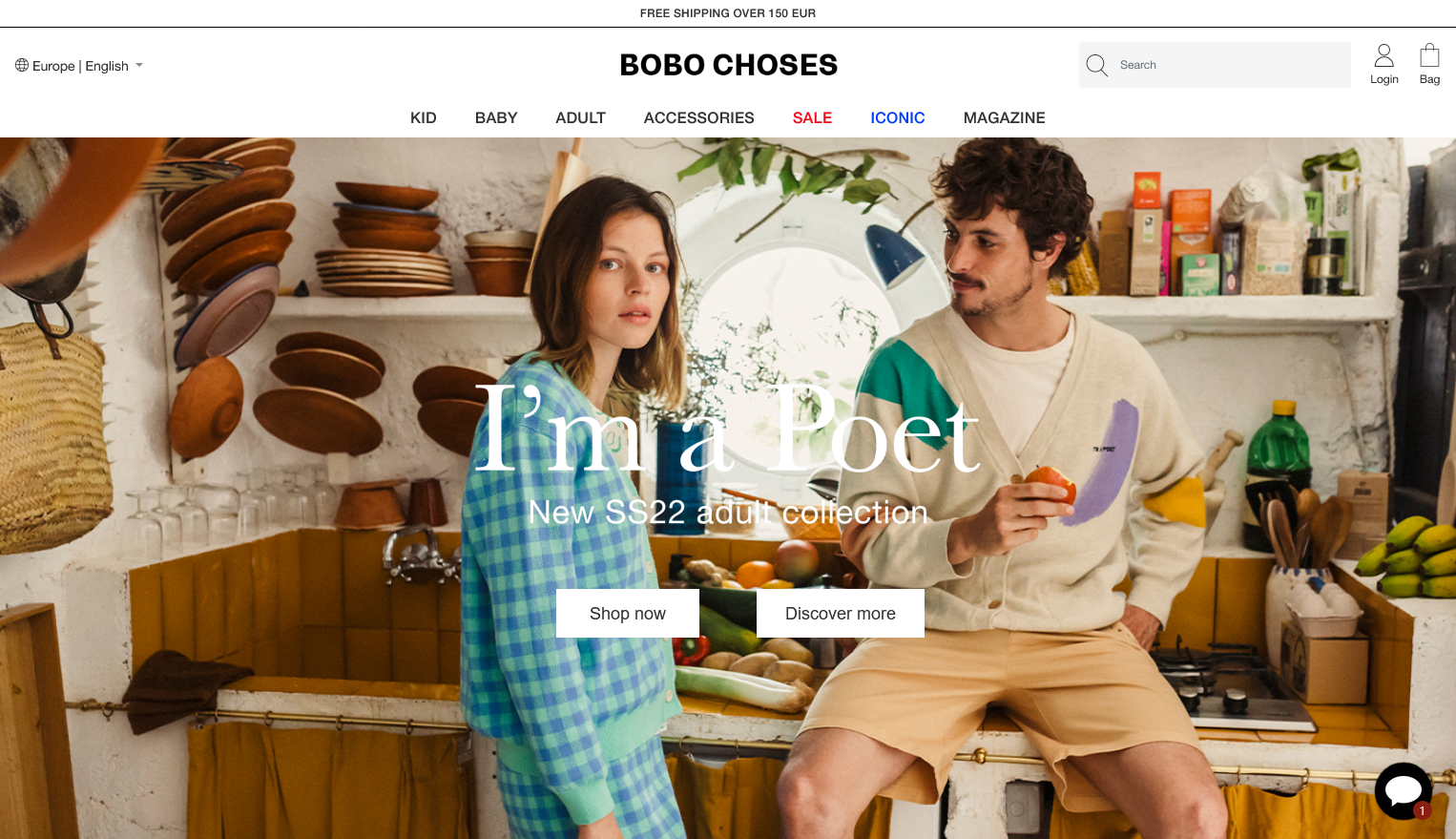
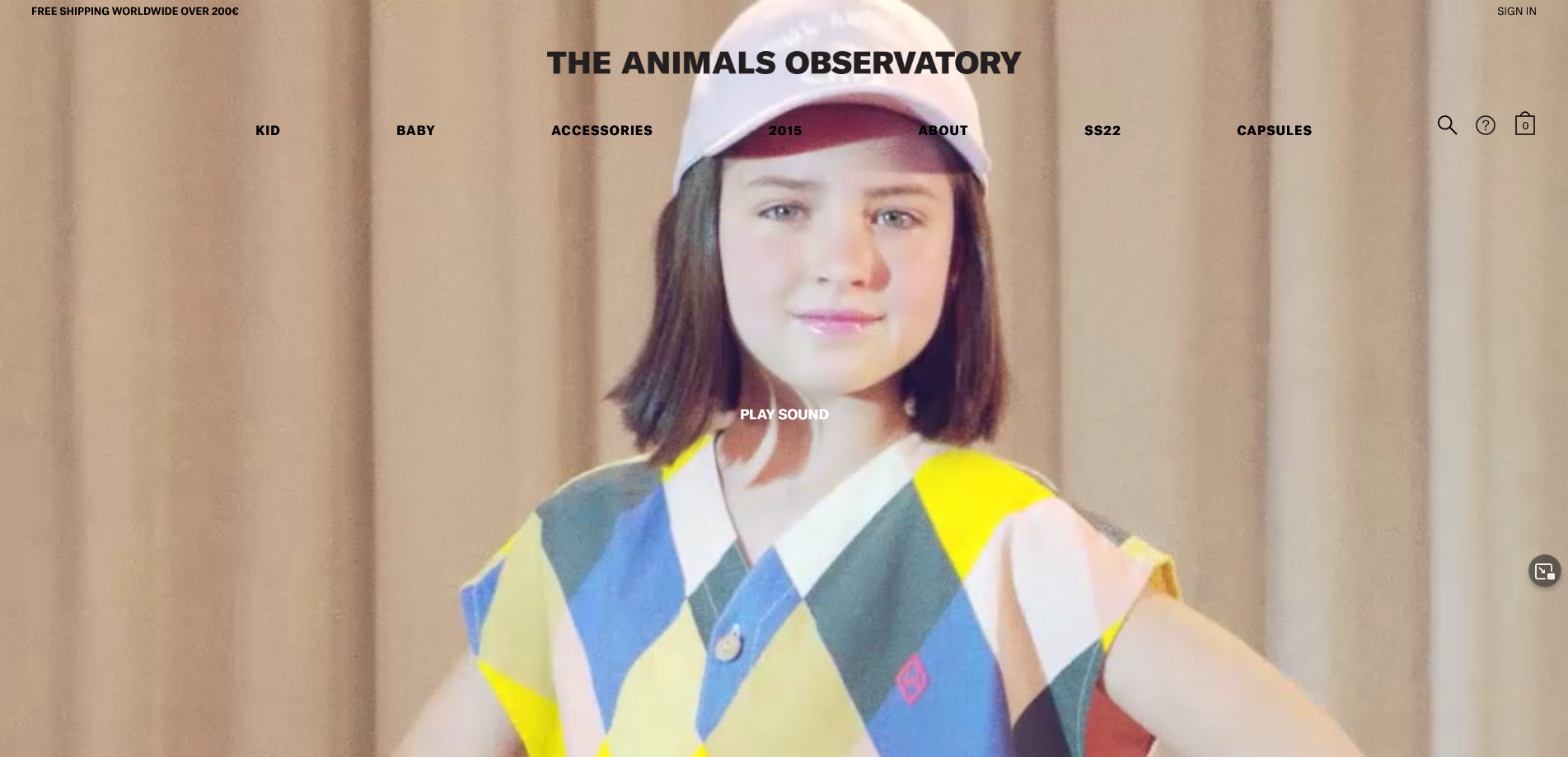
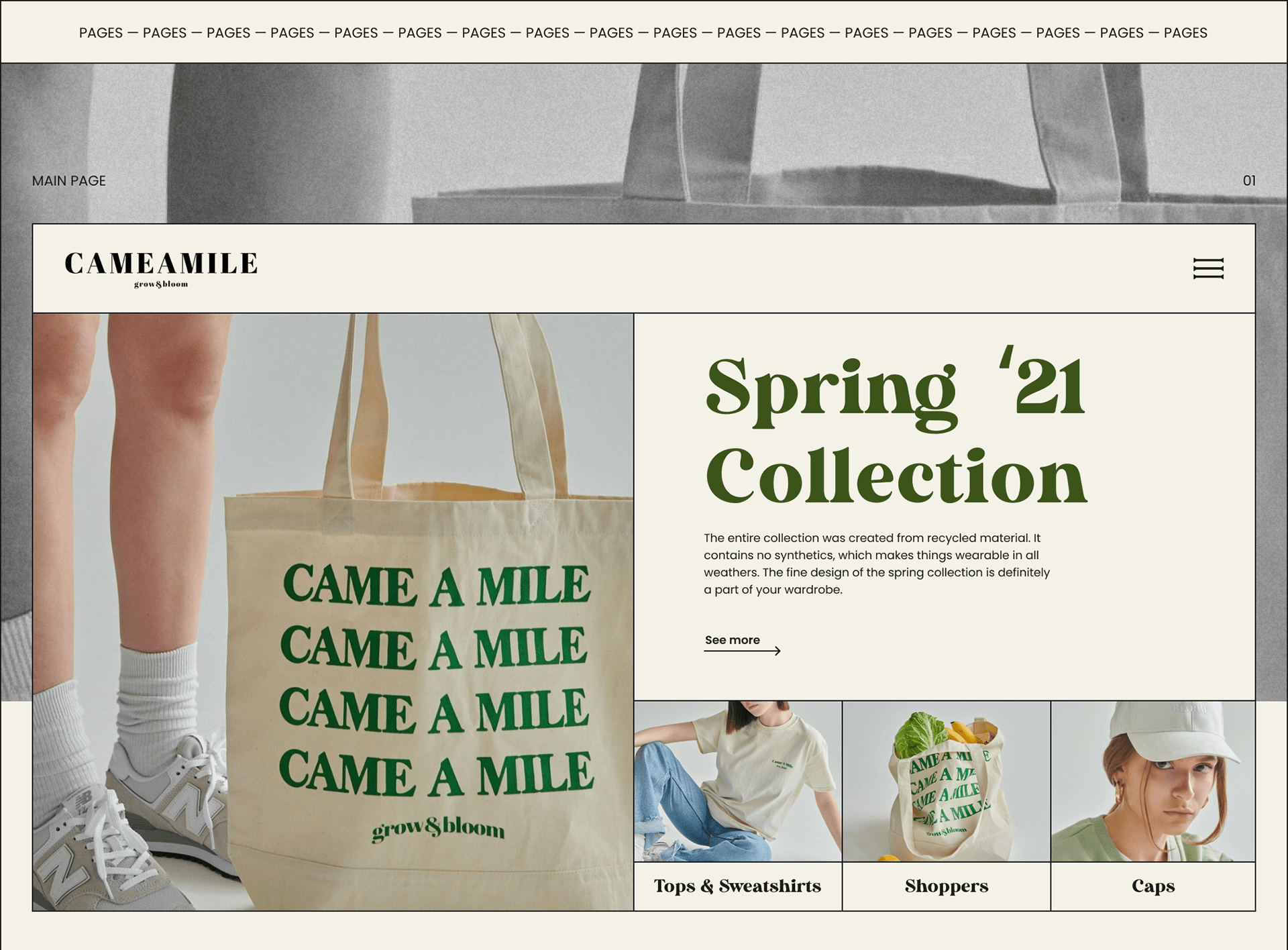
1. La photographie
Il est important d'investir dans une série de photographies qualitatives qui sera le socle du design de votre site web. Couplée à une charte graphique simple et efficace, votre projet n'en sera que succès !

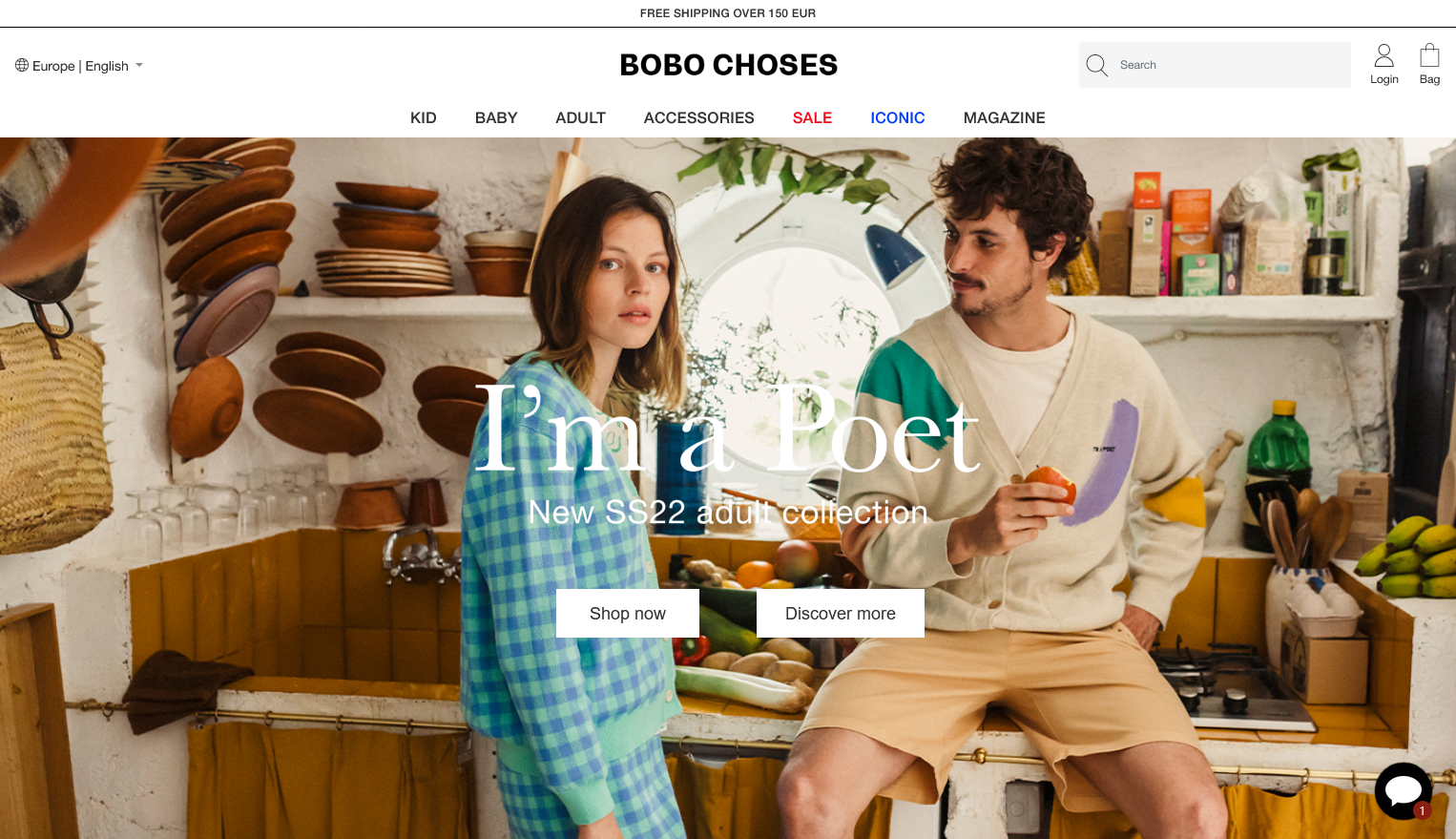
2. L'authenticité
L'internaute n'a plus envie de lire des slogans dans tous les sens, il cherche l'information pour se projeter et décider rapidement de vous faire entrer dans son quotidien. L'humain doit être le cœur de votre site internet ! Donc soyez simple, transparent et n'y allez pas par quatres chemins ! Un rédactionnel empathique et bienvellant joue un grand rôle dans le choix du client.

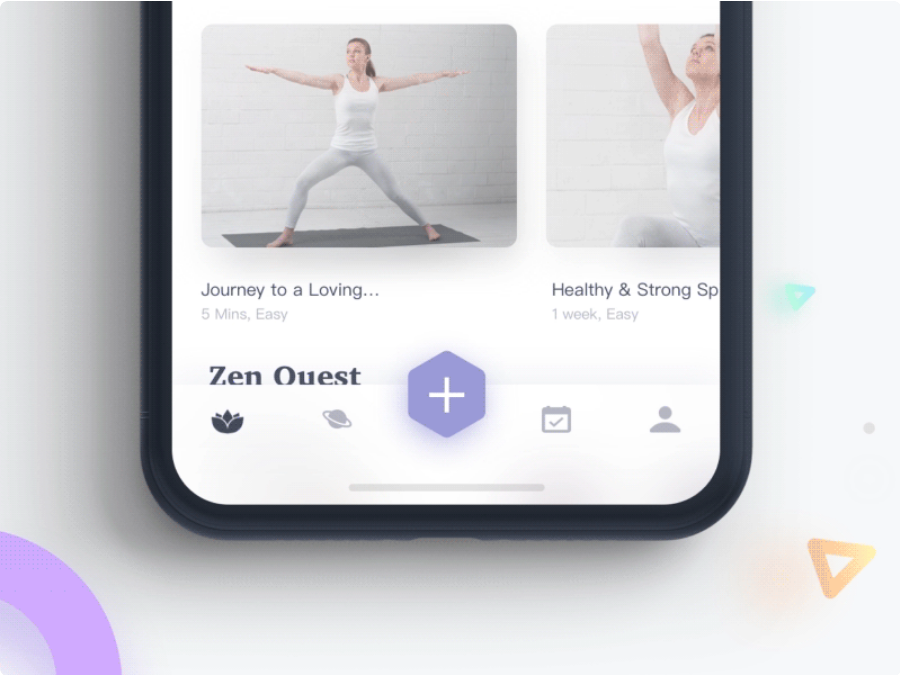
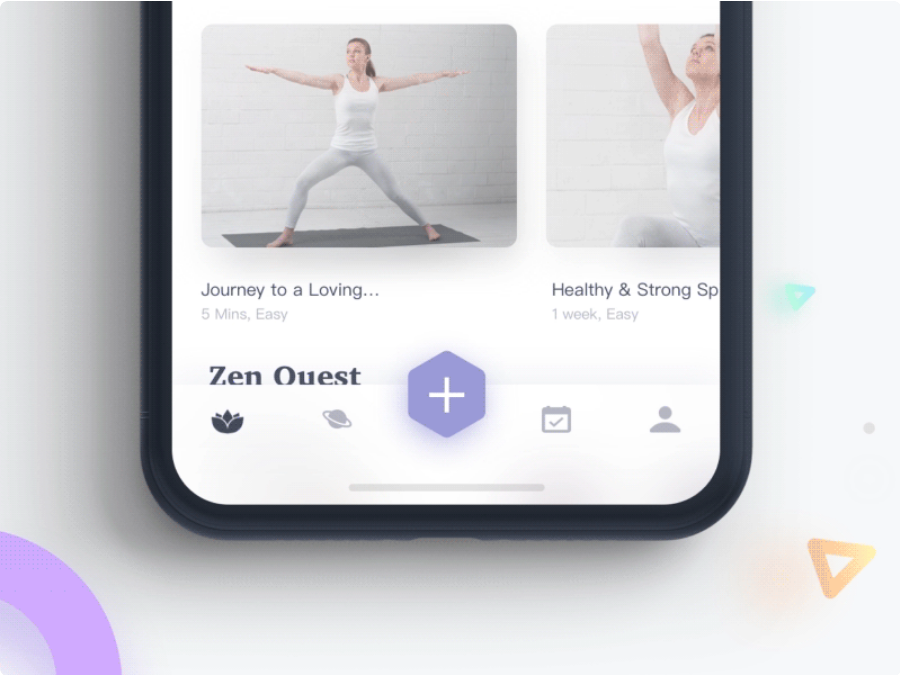
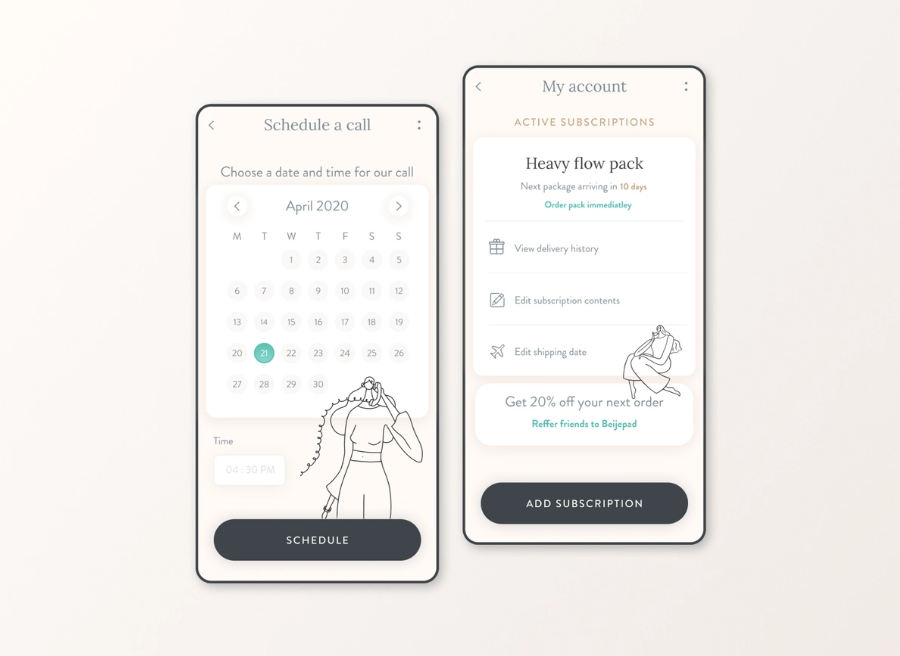
3. Le mobile First
En 2022, le trafic sur mobile représentera 40% des connexions, donc il est absolument exclu de négliger l'affichage responsive. La plus grande tendance est la migration du menu en bas de l'écran permettant au pouce d'y accéder facilement.

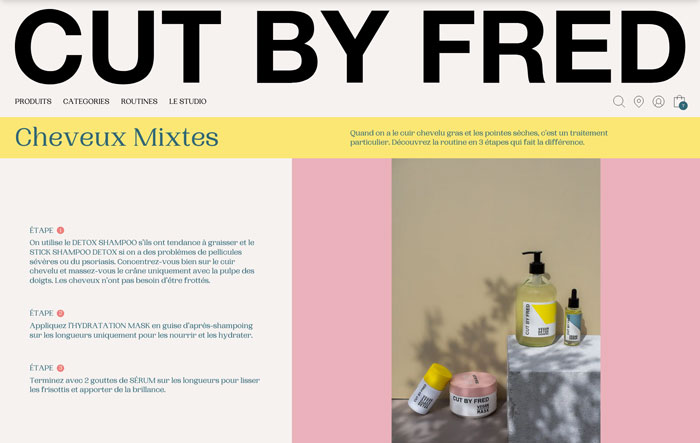
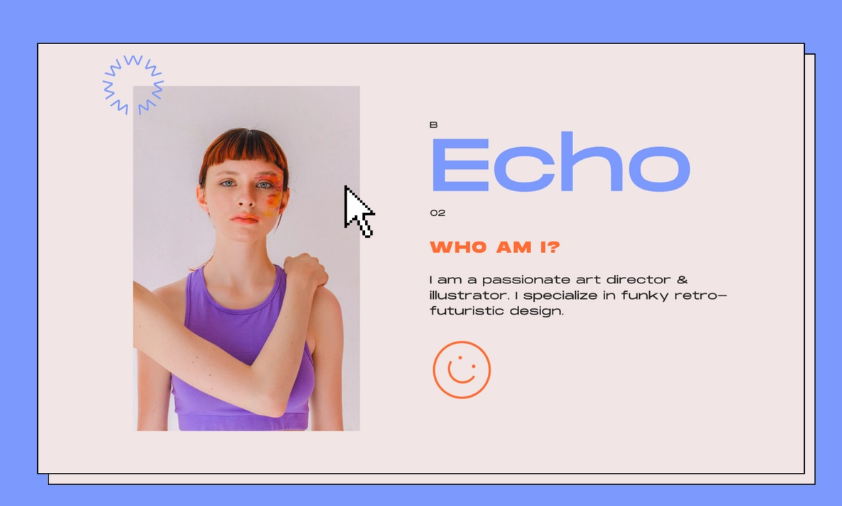
4. Les typographies surdimensionnées
Déjà l'année passée, le choix de la police de caractère surdimensionnée est de plus en plus audacieux, pour traduire une image de marque forte, claire et assumée.


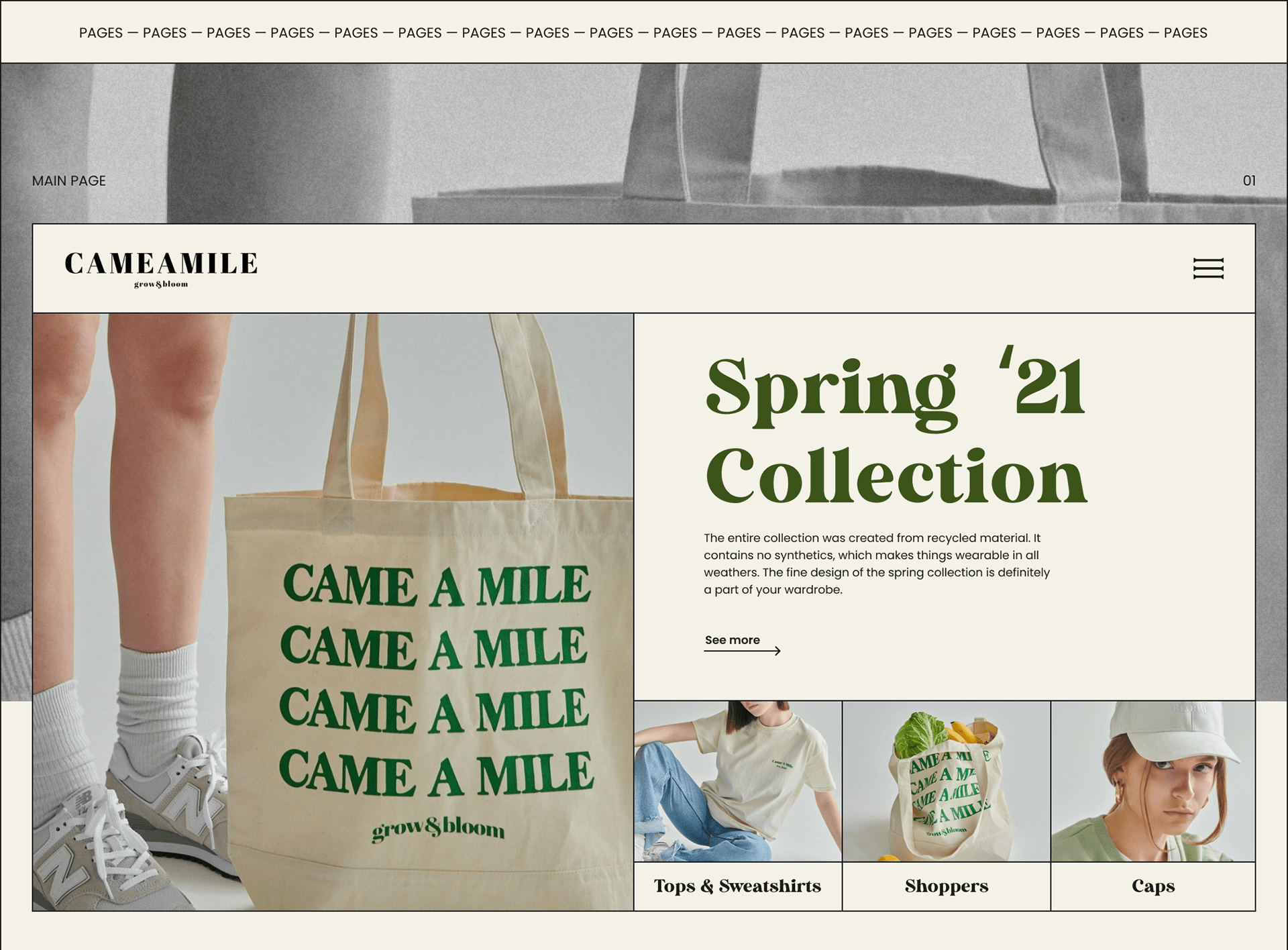
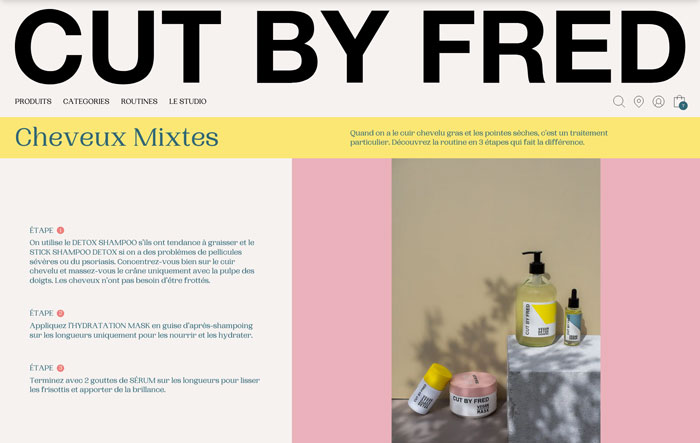
5. L'asymétrie
Indétronable depuis plusieurs années, l'asymétrie permet d'humaniser votre site internet.

6. La vidéo
Tout simplement parce que la vidéo permet de se projeter rapidement sans bouger de la page, elle est très efficace. On préconise en général une mini vidéo d'ambiance au format optimisé qui tourne en boucle et surtout sans son ! Le son étant un élément vu comme pénalisant par Google.

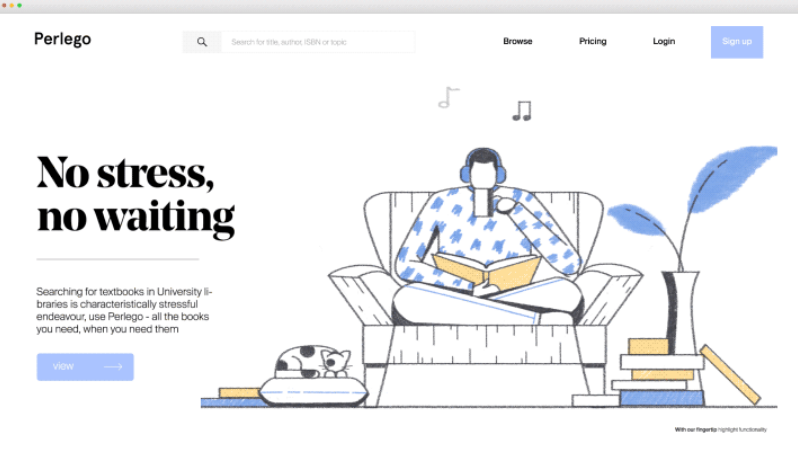
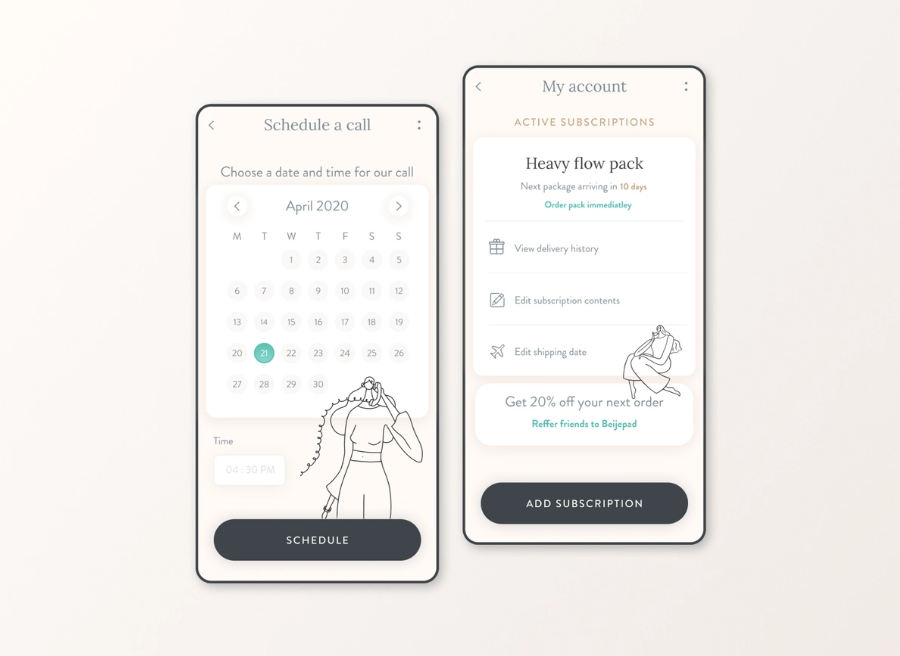
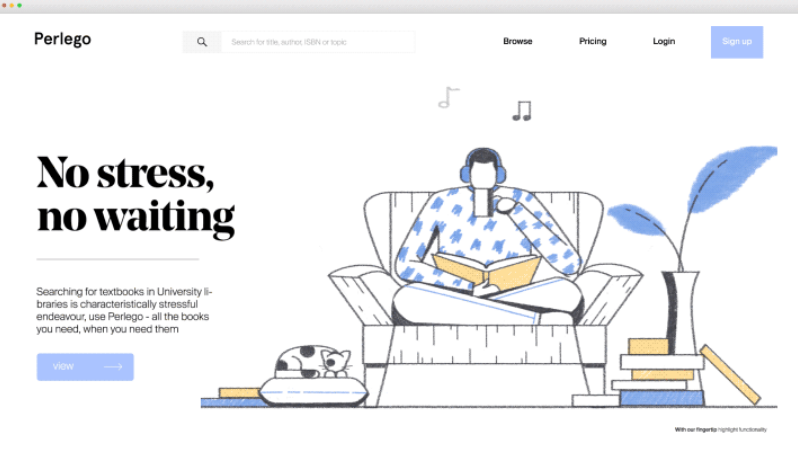
7. Le dessin minimaliste
Rendu moderne et rétrograde, traits fins, espaces vides : la recette d'un design qui fait respirer l'utilsateur.



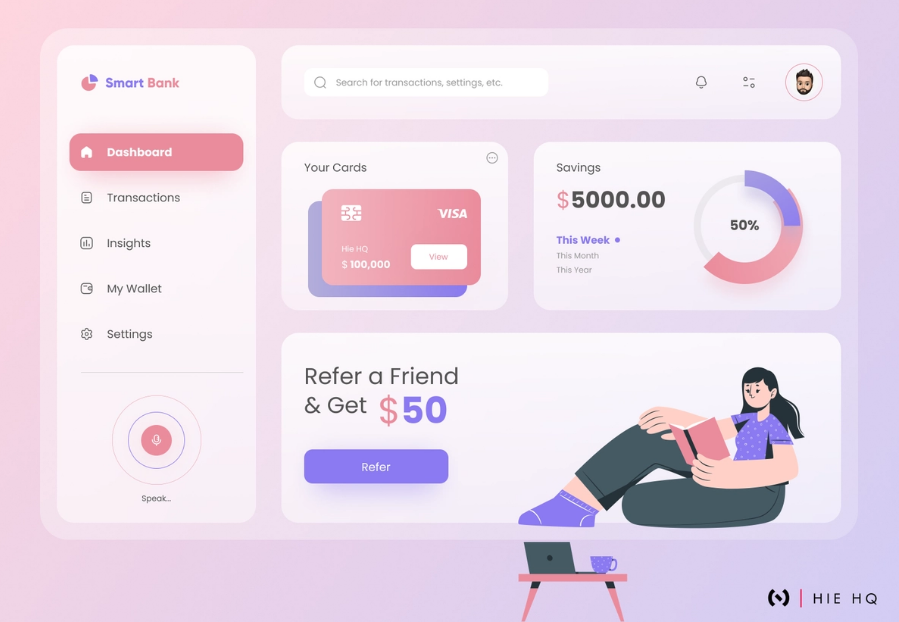
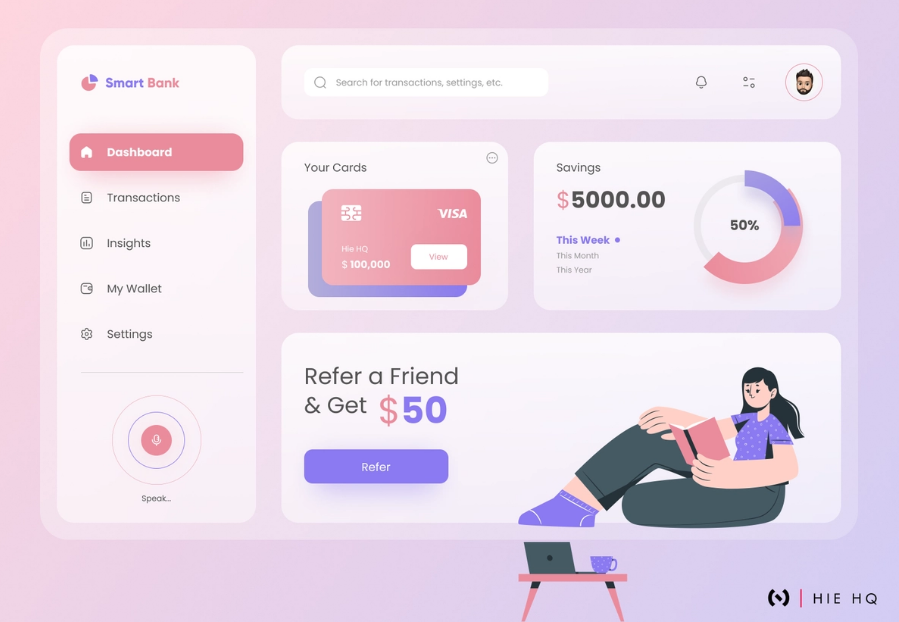
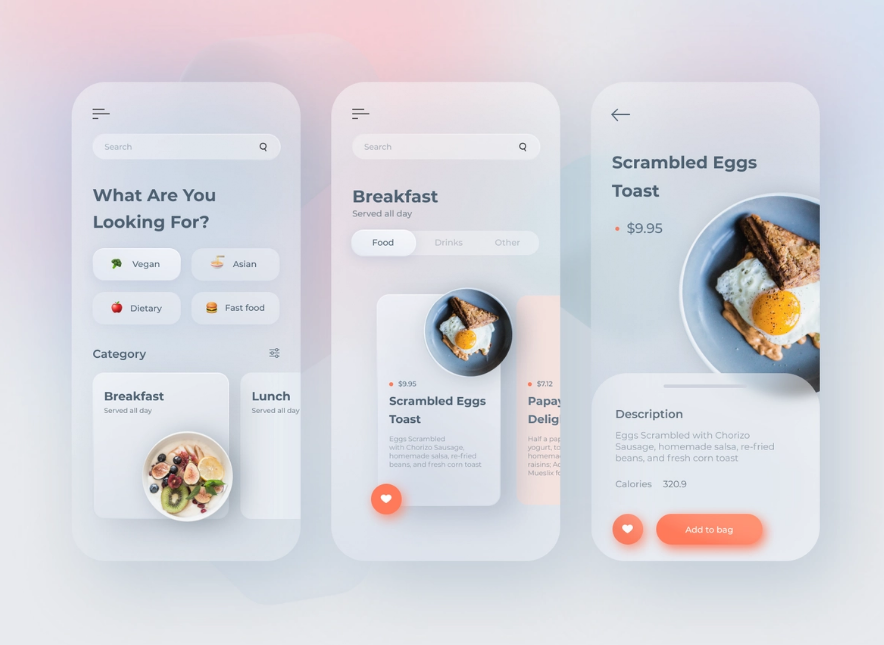
8. Le glassmorphism
Pour les marques très modernes, le glassmorphism prend de plus en plus d'ampleur. Le principe est de combiner transparences, diversité de couleurs, objets flottants et contours fins pour donner un effet « glass », c'est à dire un rendu faisant allusion au verre ou au cristal.


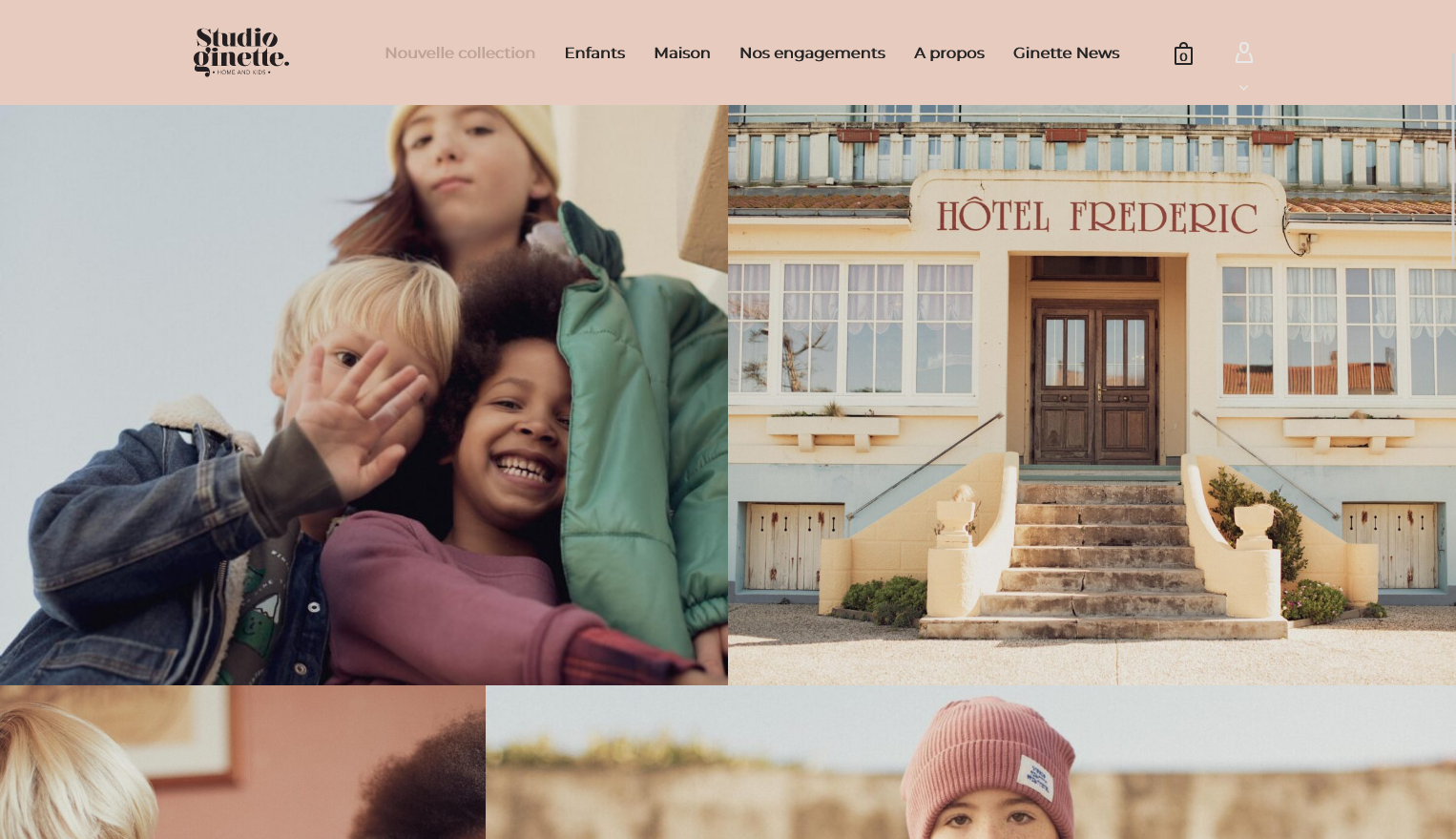
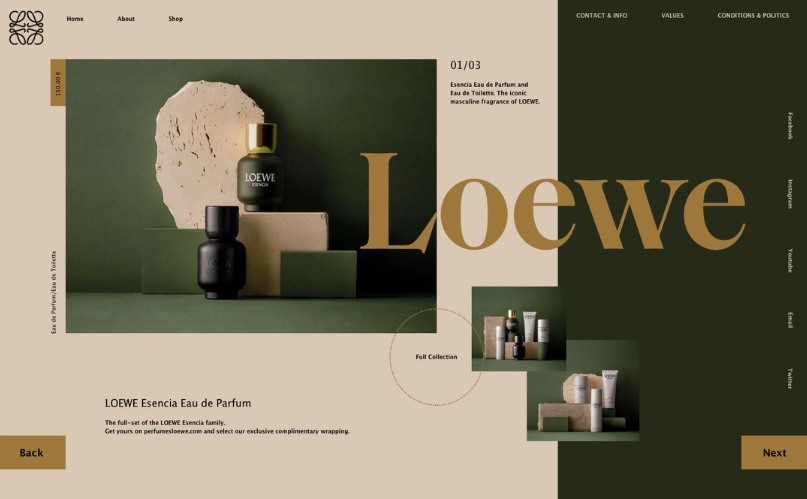
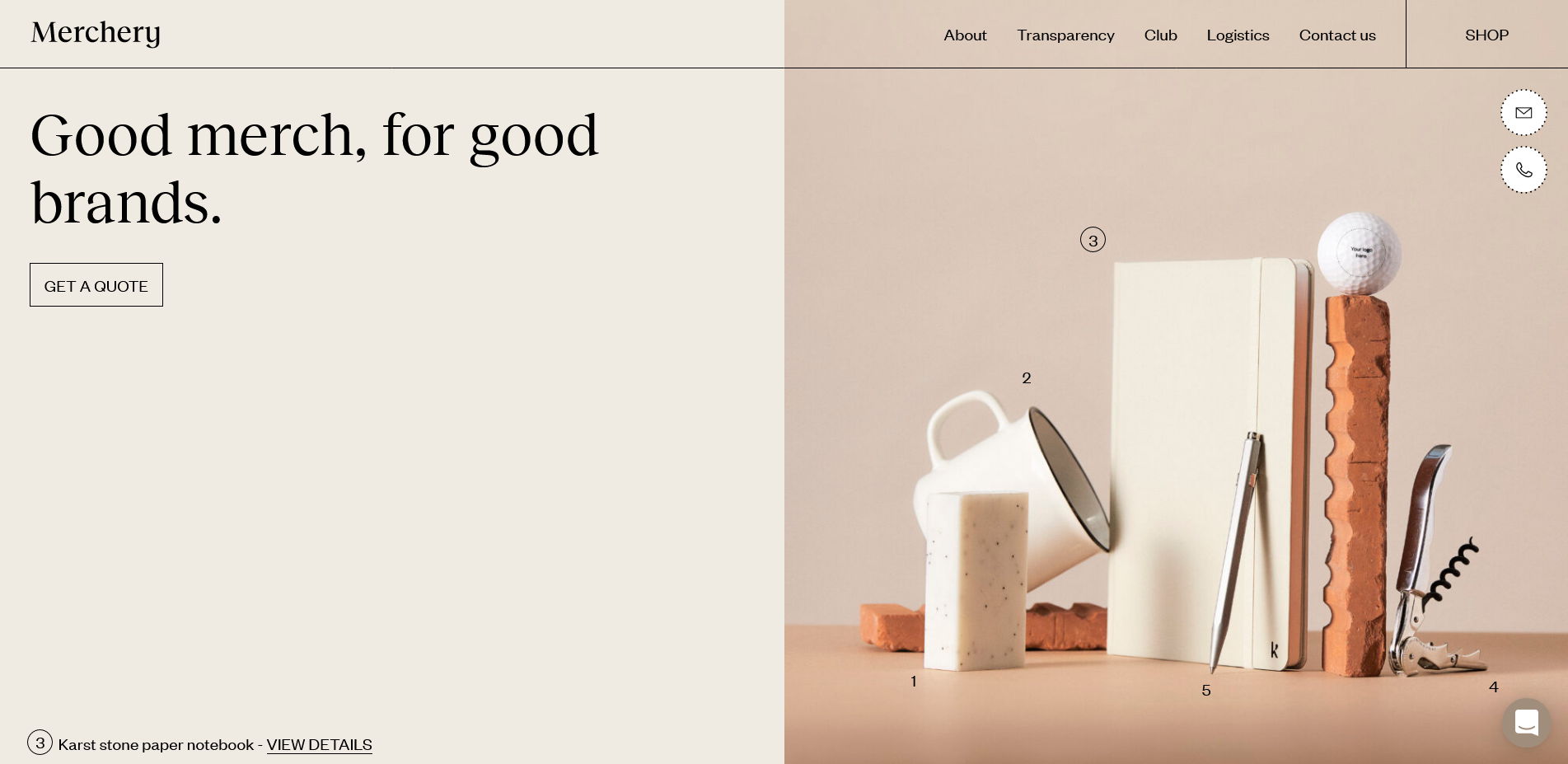
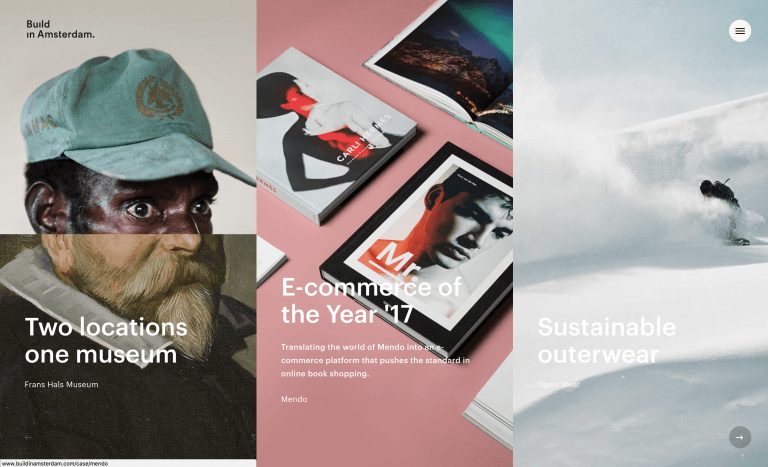
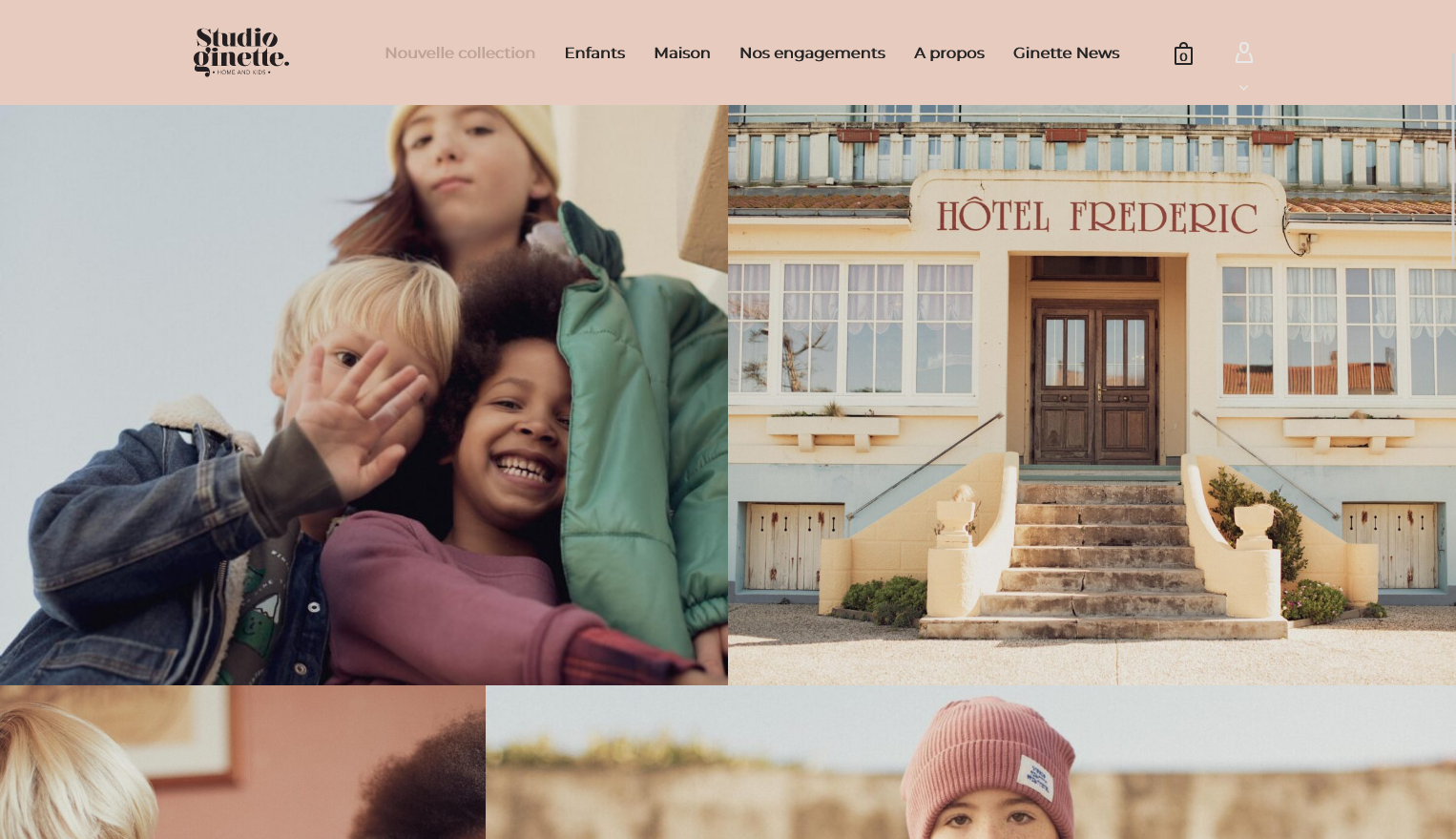
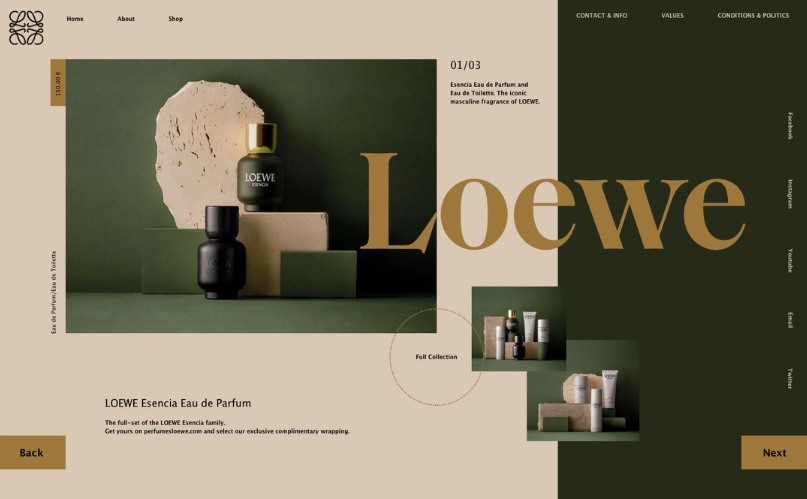
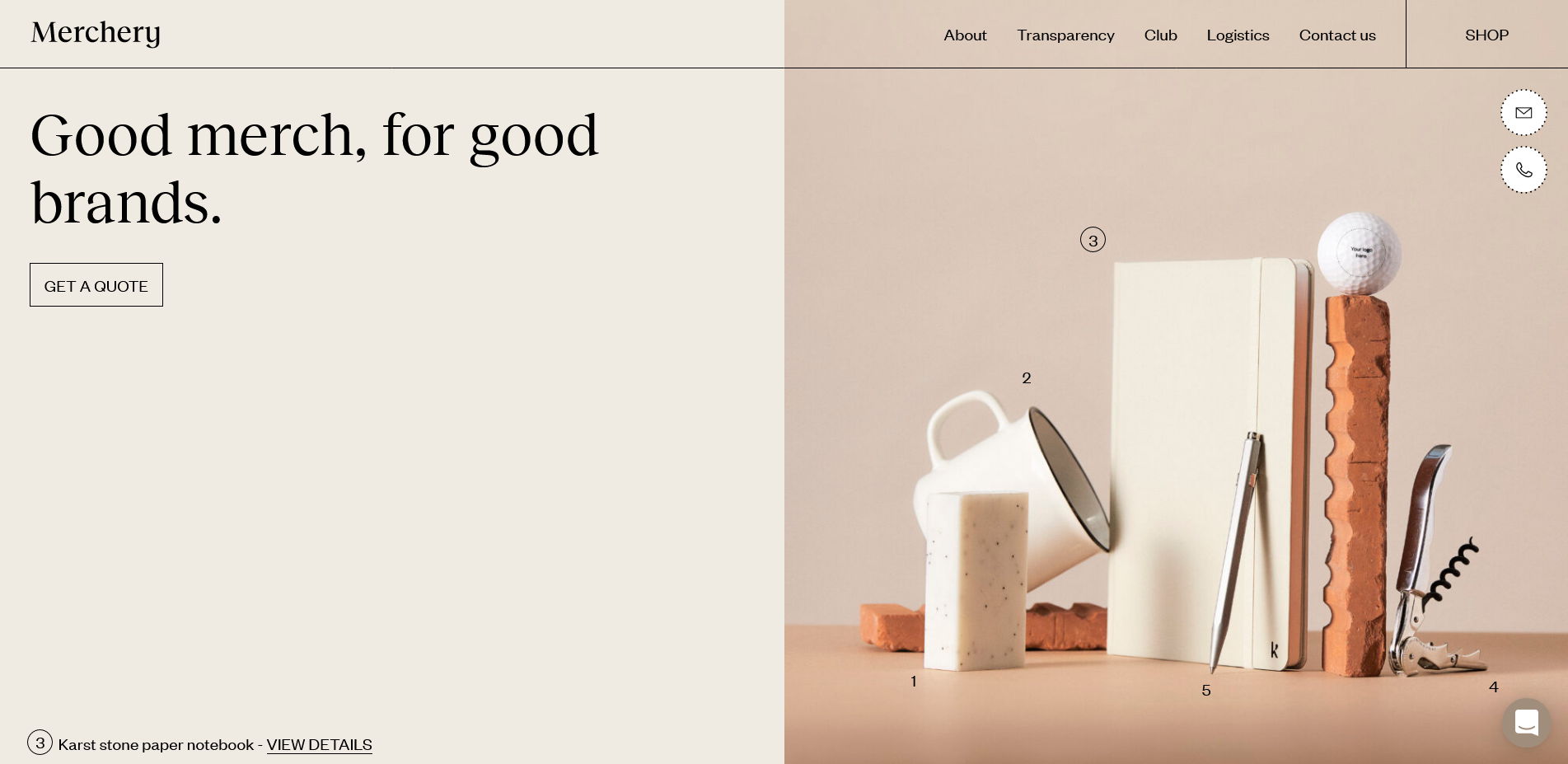
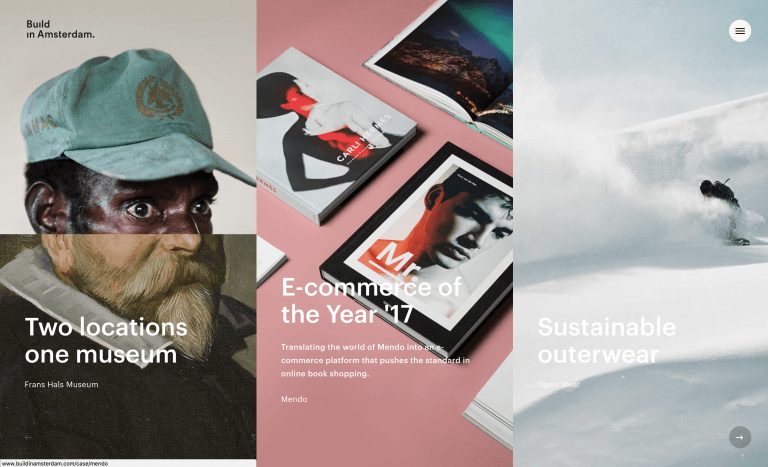
9. Les sites avec un écran partagé
L'écran partagé ("split screen") révolutionne la navigation des sites. Il permet de donner une importance égale à deux informations différentes; ce qui permet à l'utilisateur d'orienter lui même son choix. Vous pouvez ainsi communiquer sur 2 de vos points forts en priorité. Exemple : vos produits et votre histoire.

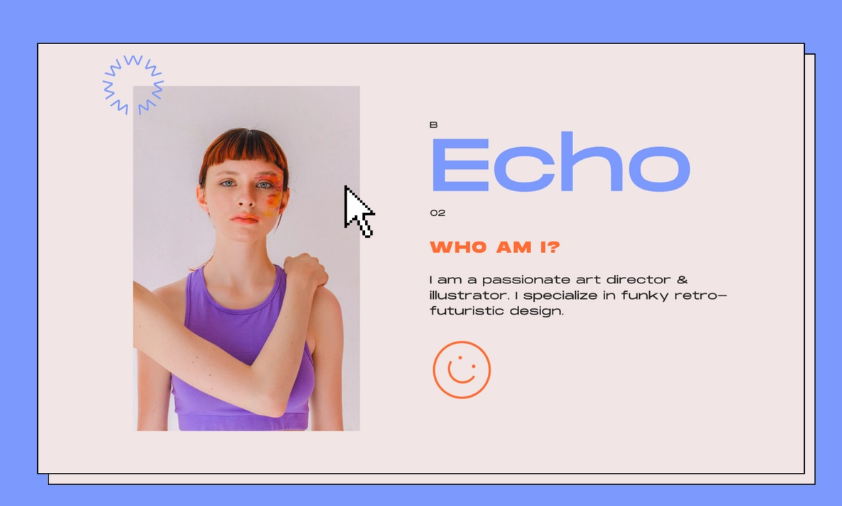
10. La révolution rétro
Il fera très mal aux yeux de certains et déclanchera la passion des plus jeunes ! Quoi qu'il en soit, il est de plus en plus répandu, alors il faudra vous y faire ;)