7 tendances web design pour 2019
le 08.03.2019,
Que nous réserve le web de 2019 ? Je vous présente 7 tendances graphiques actuelles.
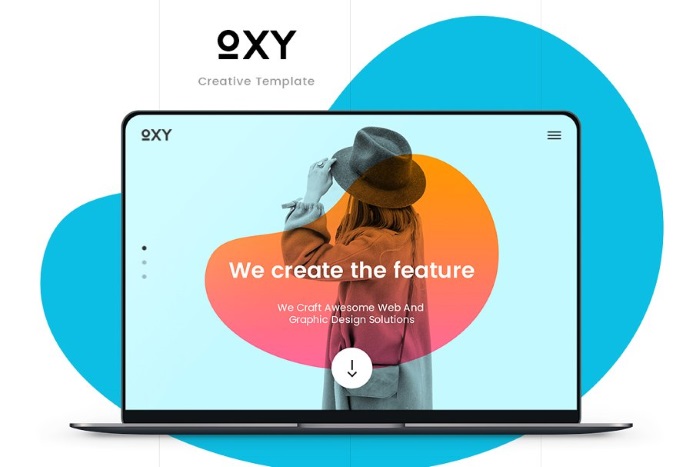
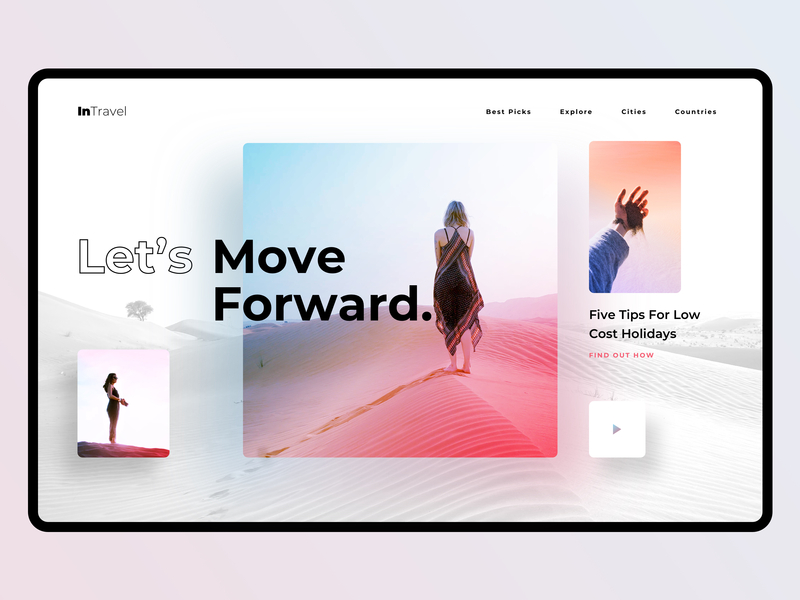
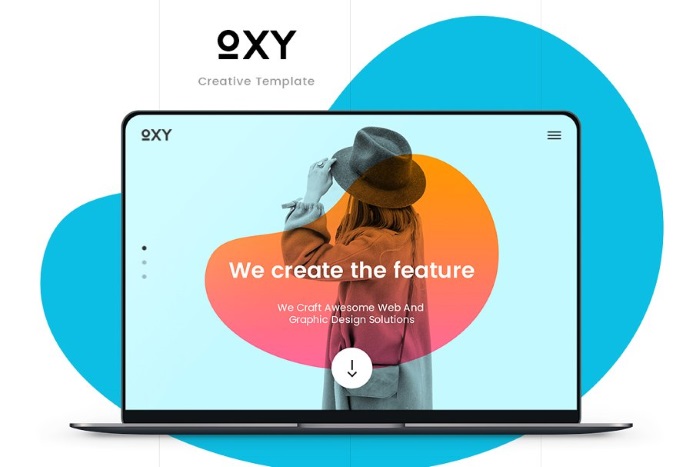
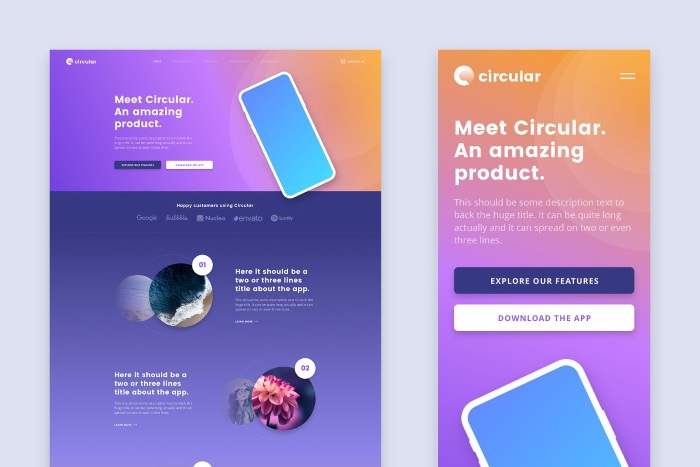
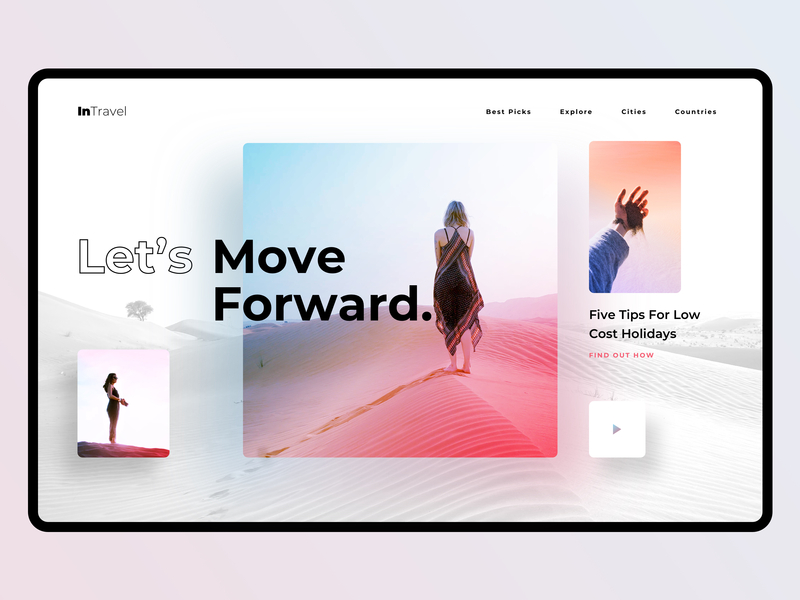
1. Les dégradés
Oui oui, nous y sommes,
le "revival" des années 90, les couleurs "
pétantes" dans tous les sens ! Le logo d'
Instagram, le réseau social le plus utilisé actuellement, en est le parfait exemple. On aime ou n'aime pas, ce design est destiné à des marques
percutantes,
jeunes et
assumées.


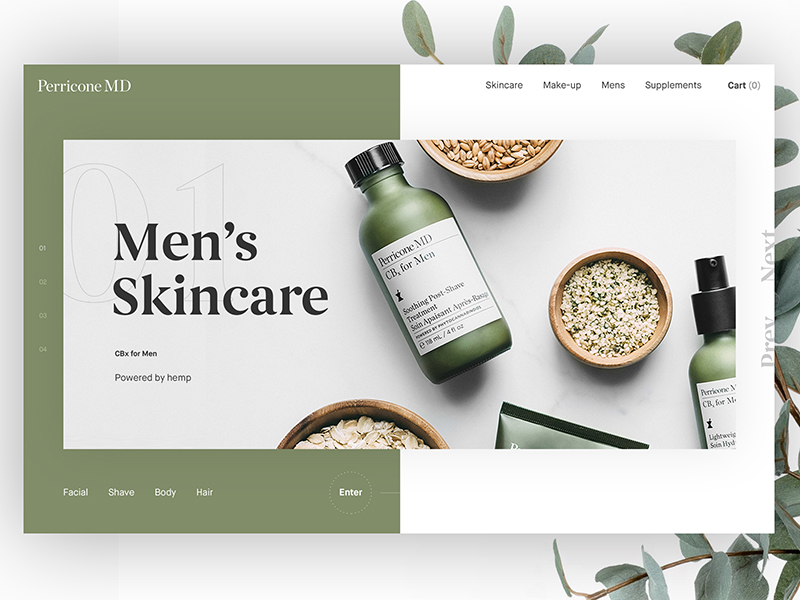
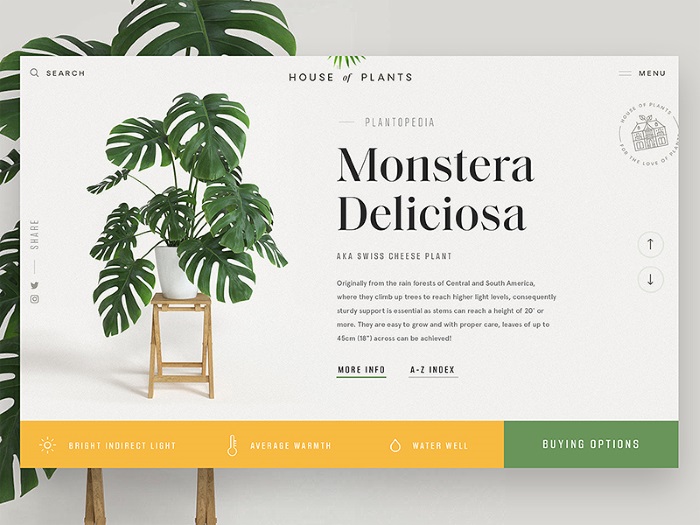
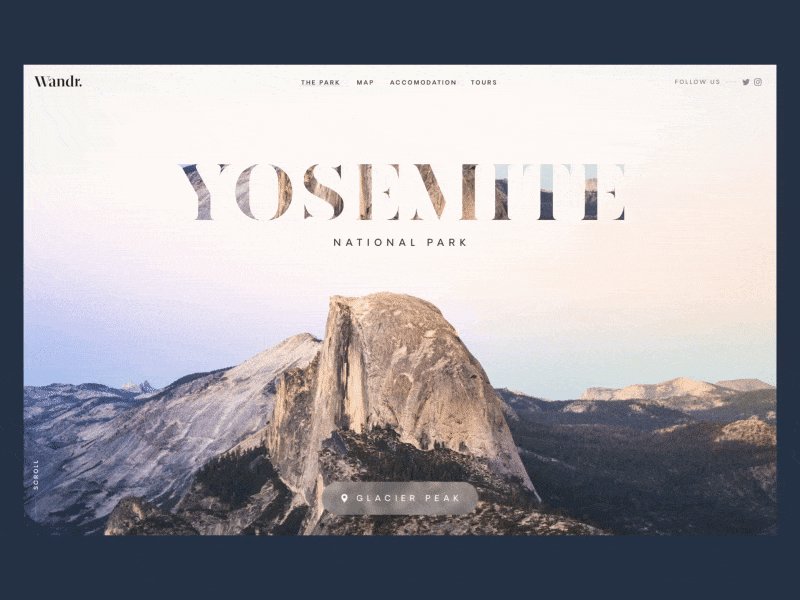
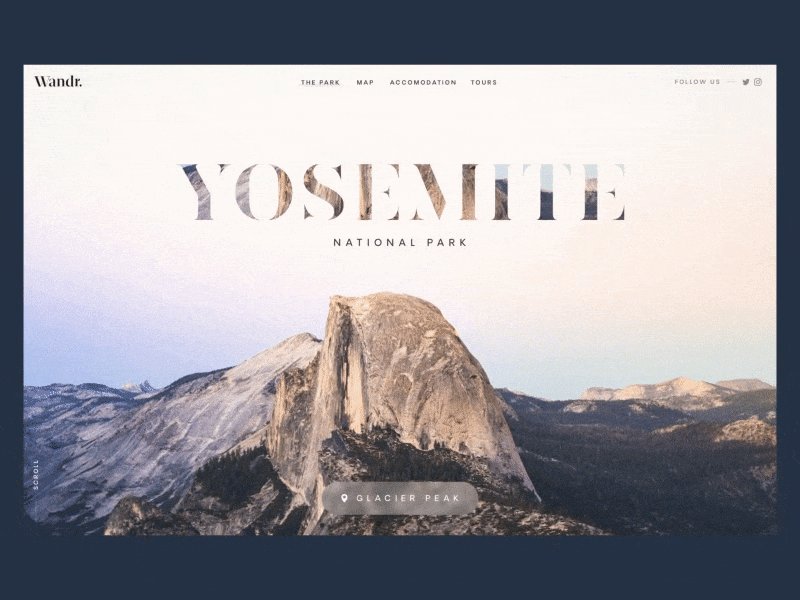
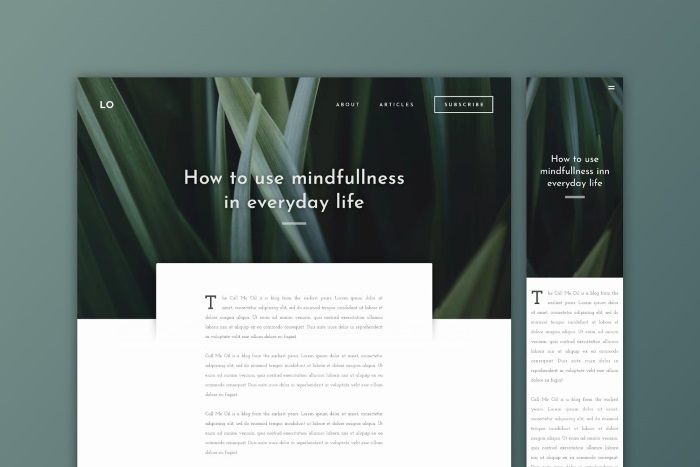
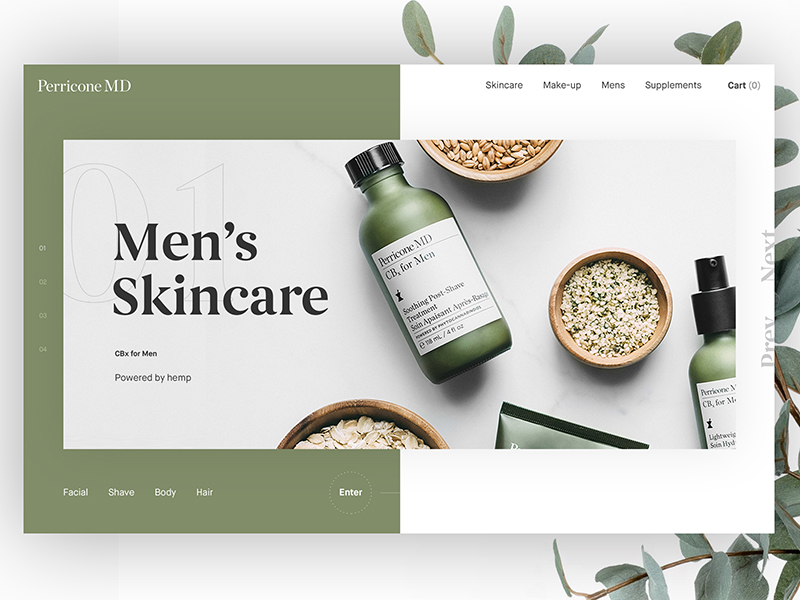
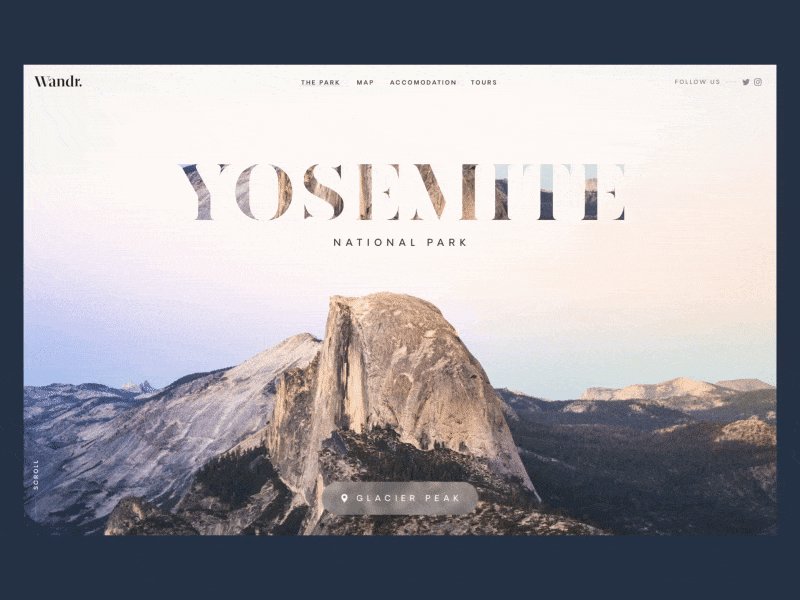
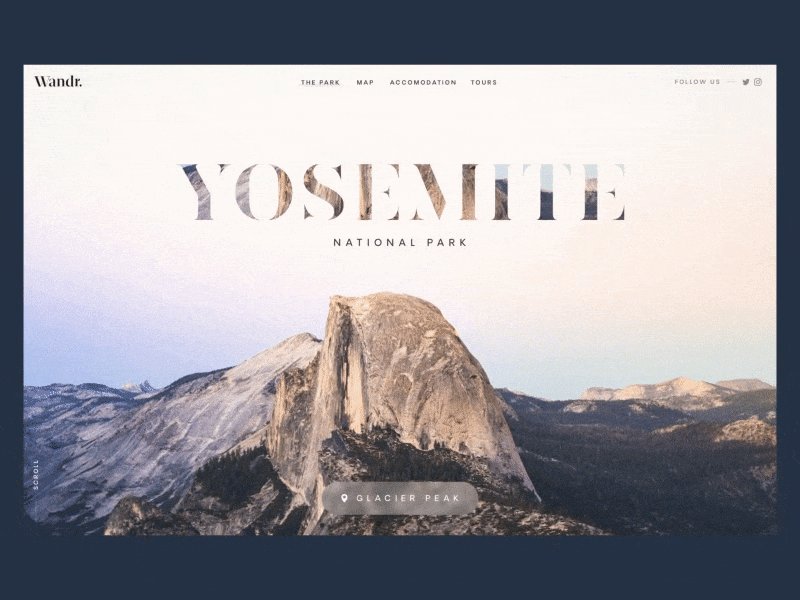
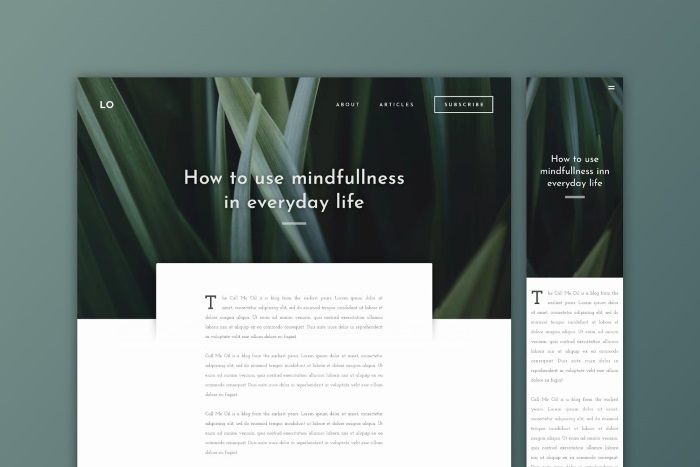
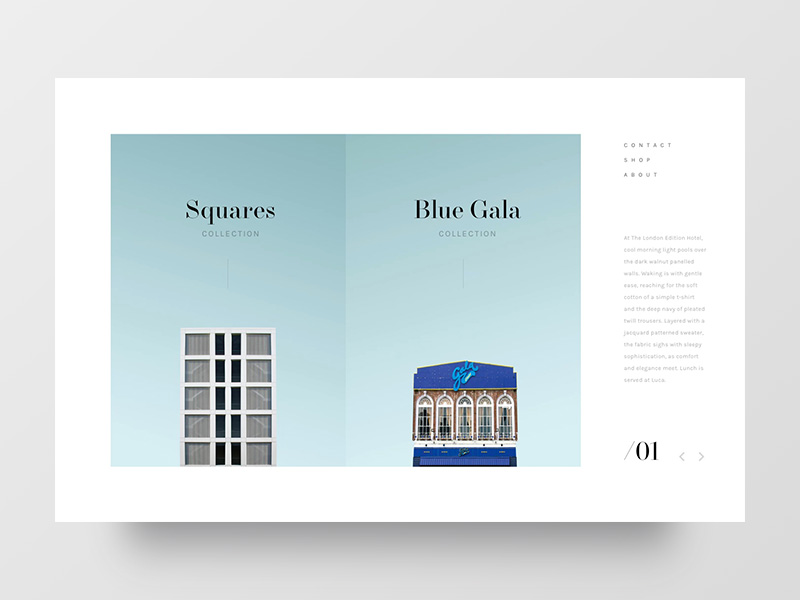
2. Le retour des polices sérif
C'est une surprise, ces polices qui étaient devenues complétement "has been", véhiculent désormais une image
authentique,
naturelle et
qualitative. Elles sont à utiliser avec
parcimonie, car elles restent
moins lisibles que les polices sans serif.



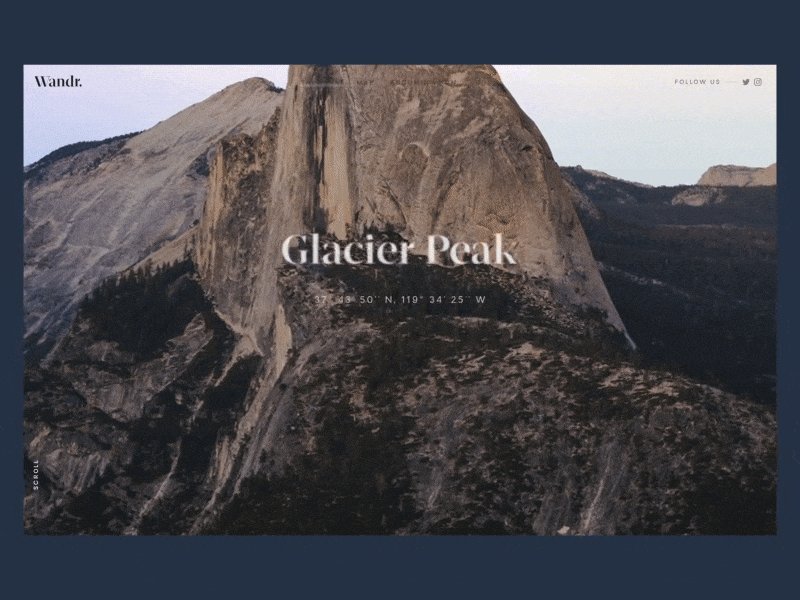
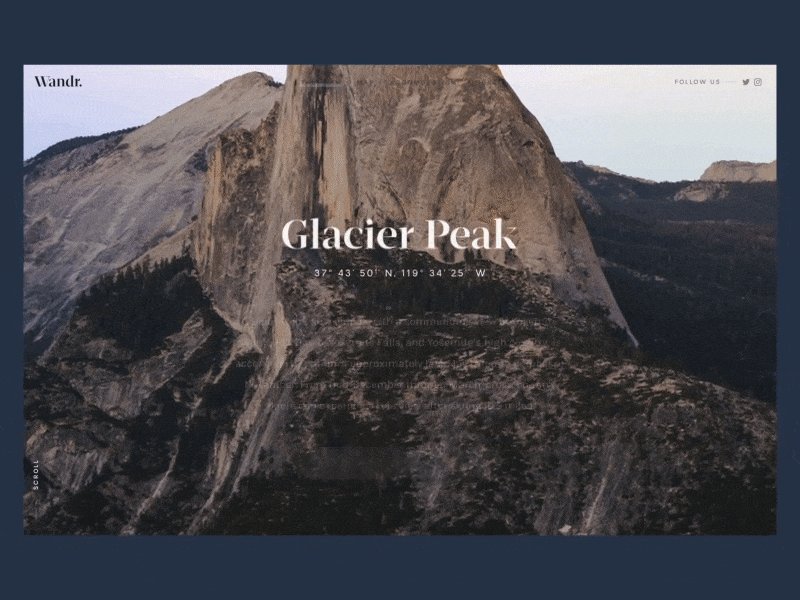
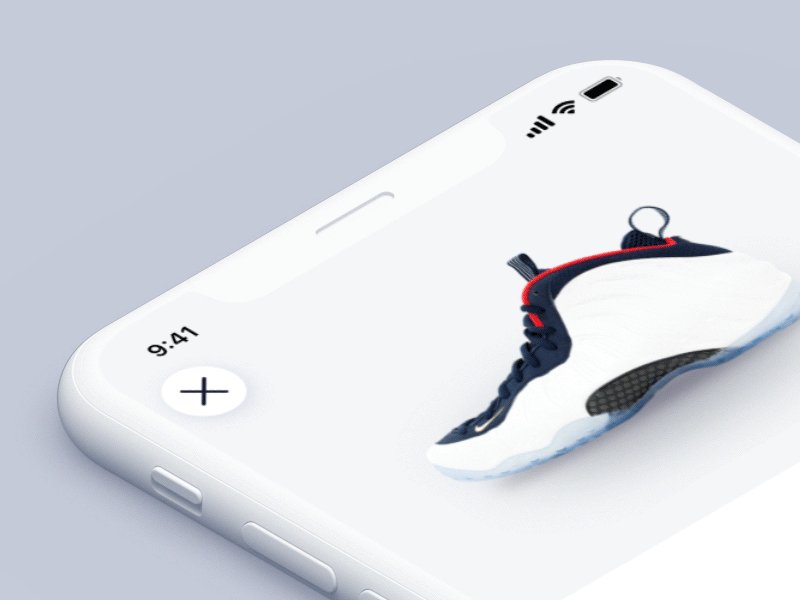
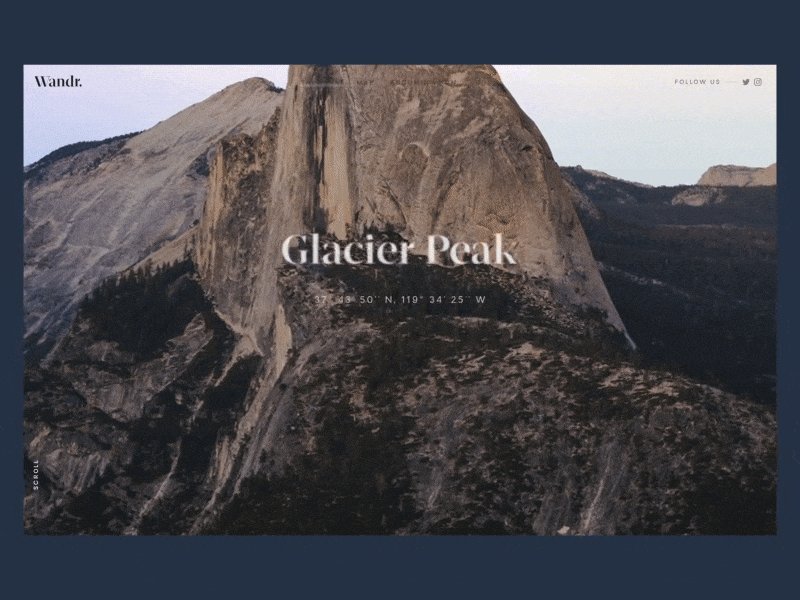
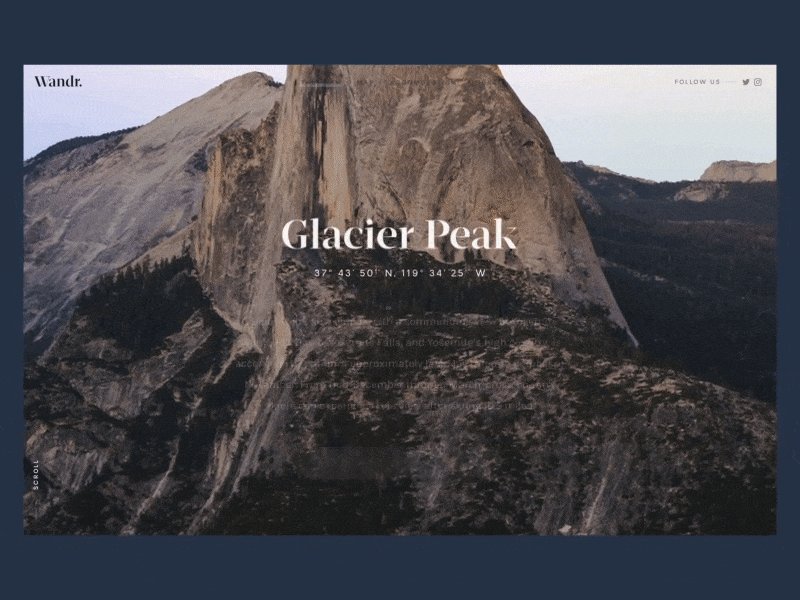
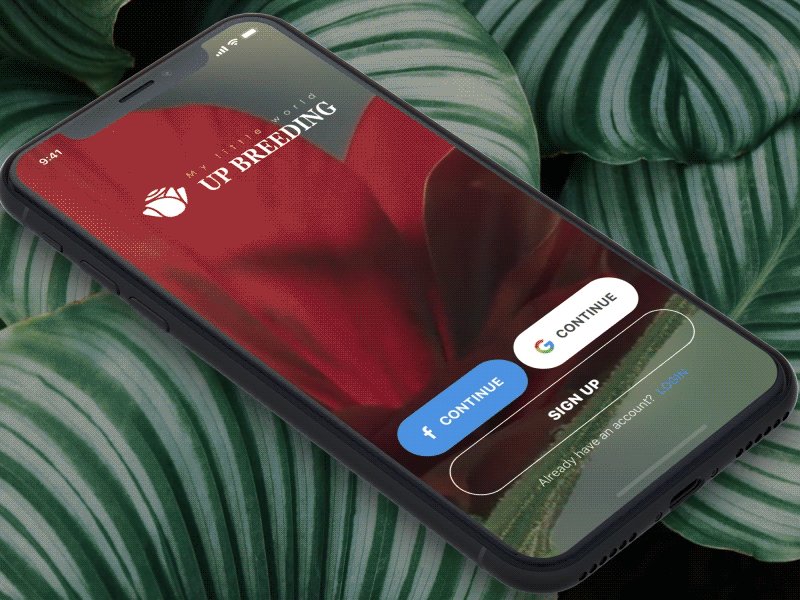
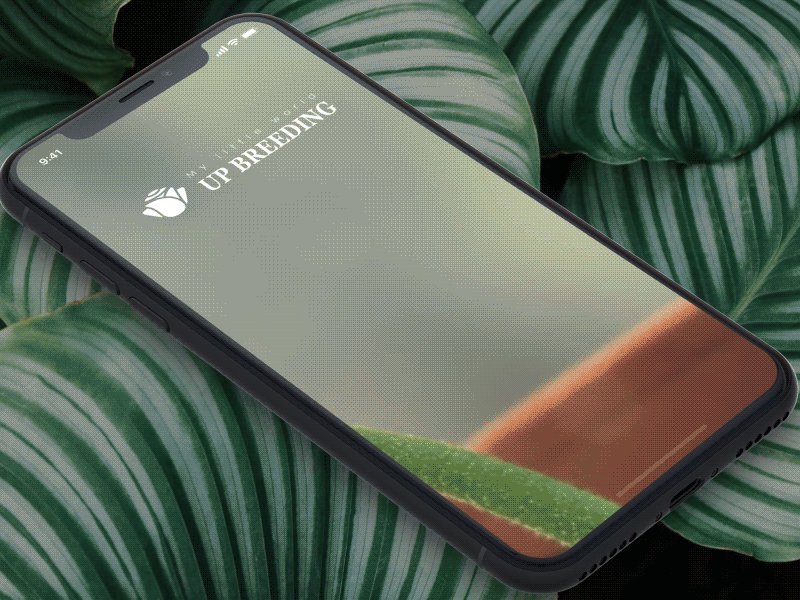
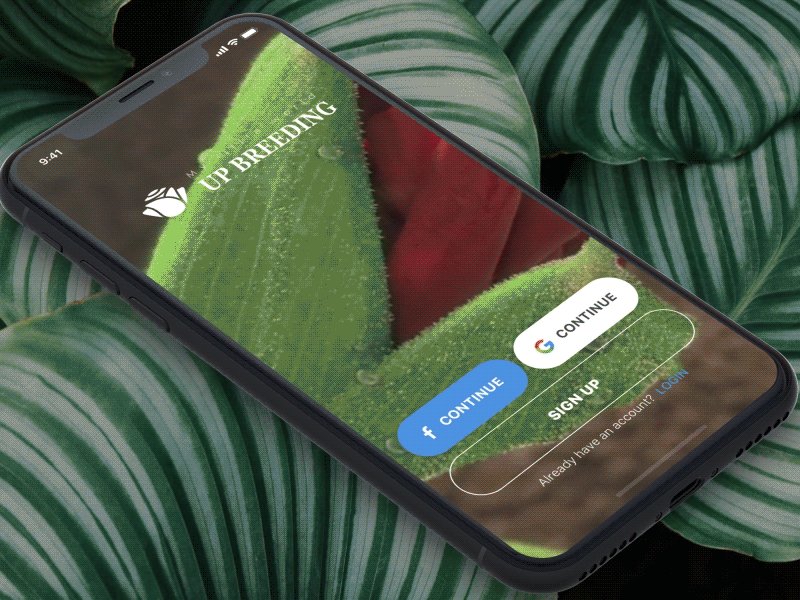
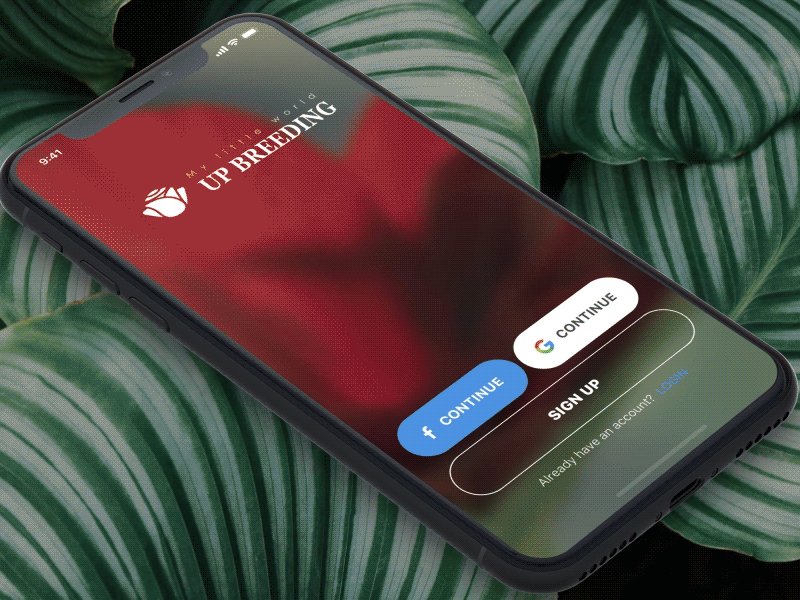
3. Les animations subtiles et micro-intéractions
Les petites animations en fonction des
actions des utilisateurs (survols des boutons ou des liens, scroll, clic, menu hamburger,...) sont de plus en plus bienvenues grâce à CSS3 et la
compatibilité avec tous les navigateurs.
Mais attention, on préfère qu'elles restent subtiles car on n'a pas trop envie que nos utilisateurs aient l'impression d'être en voyage à
Las Vegas... ;)



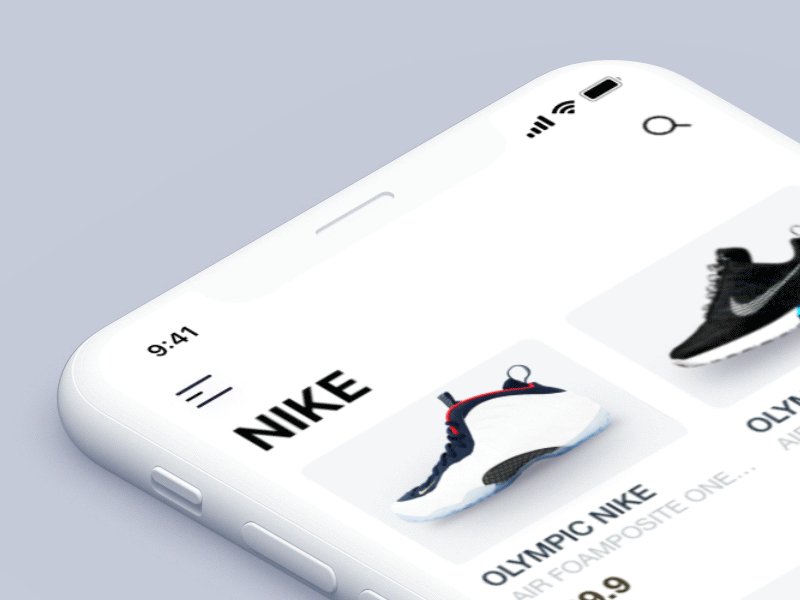
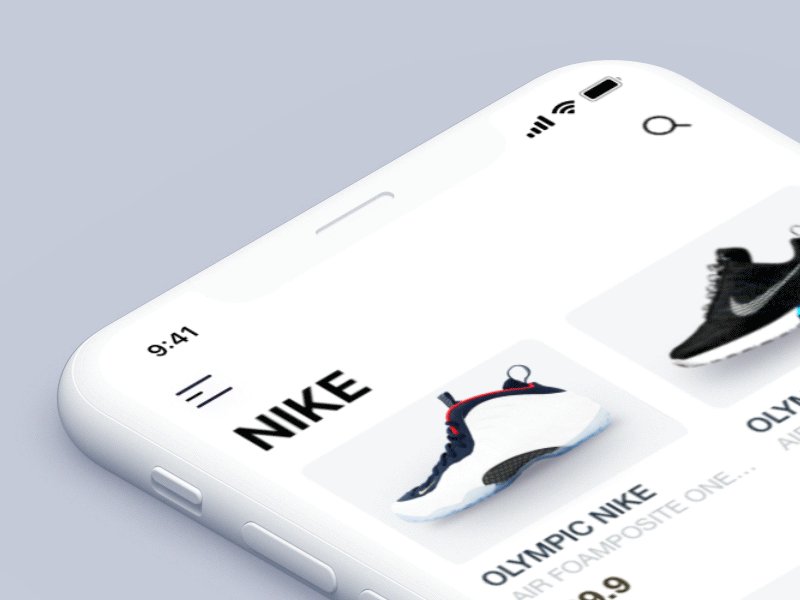
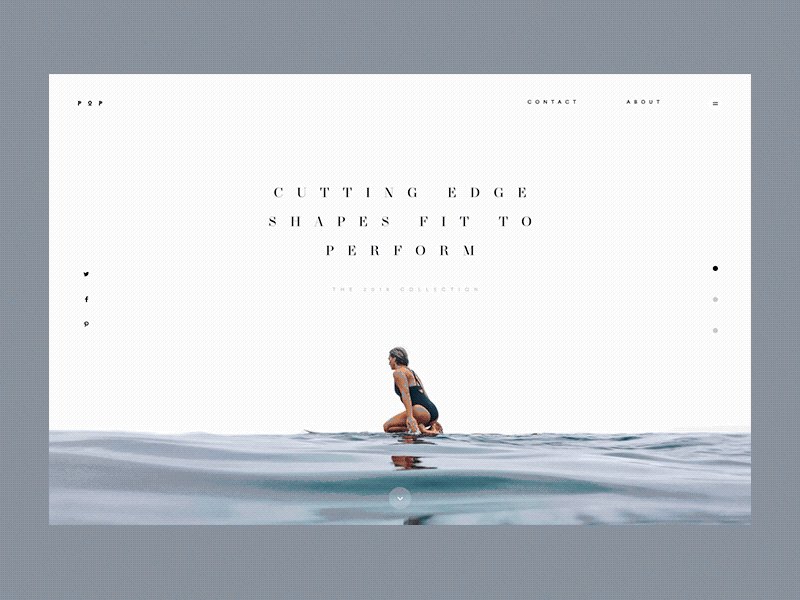
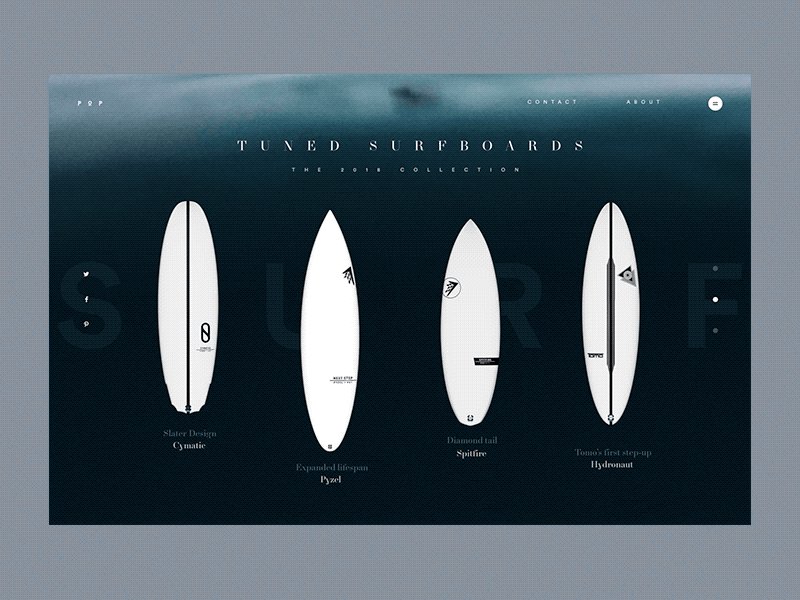
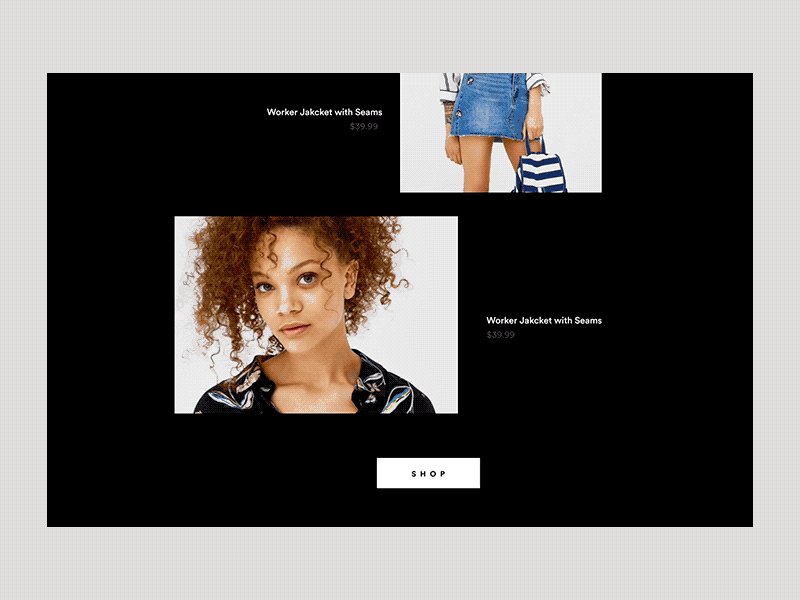
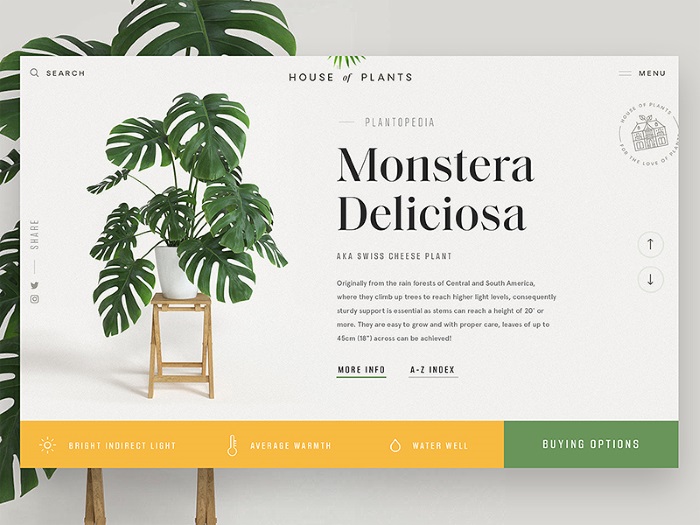
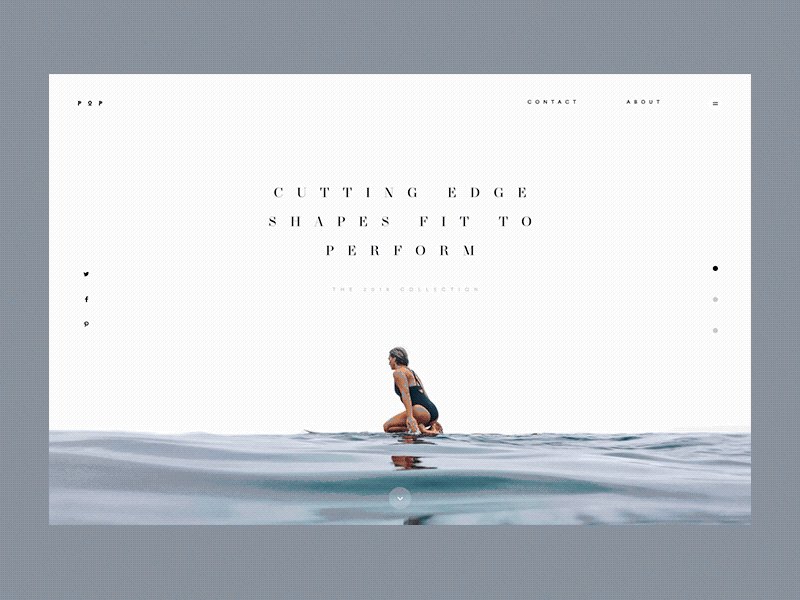
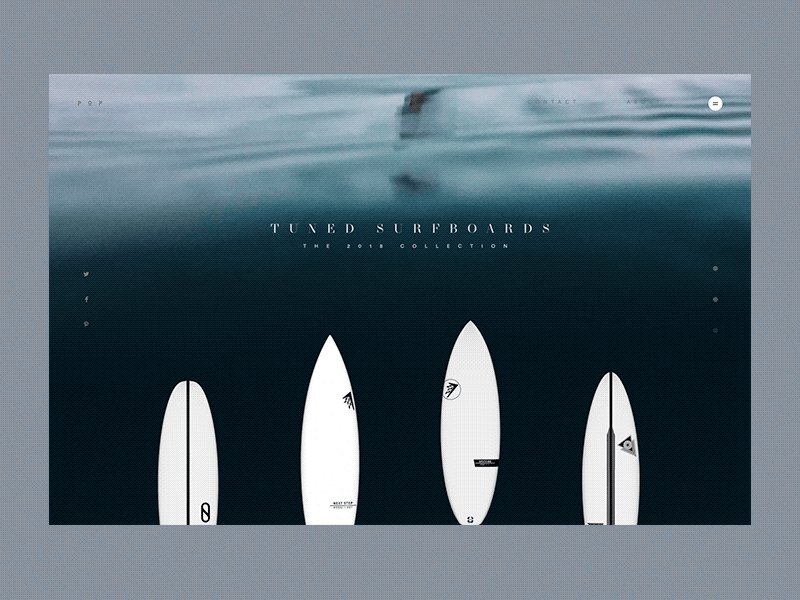
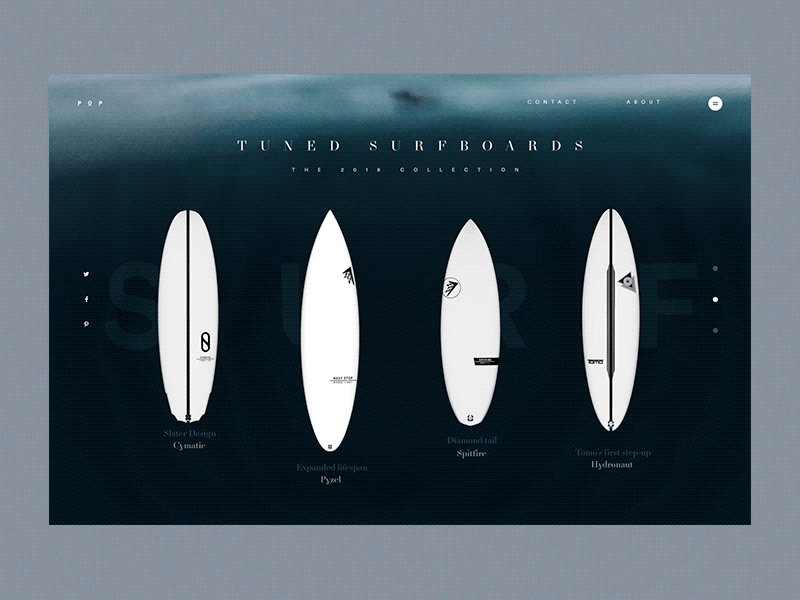
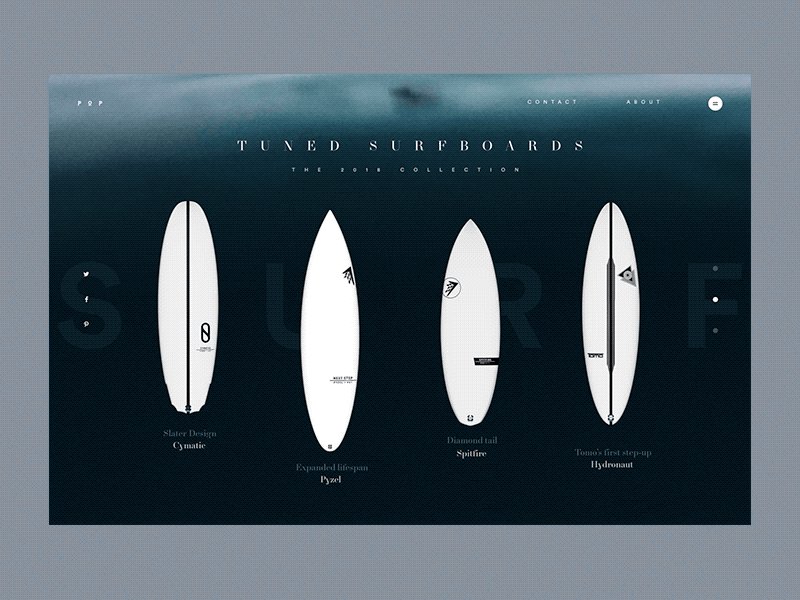
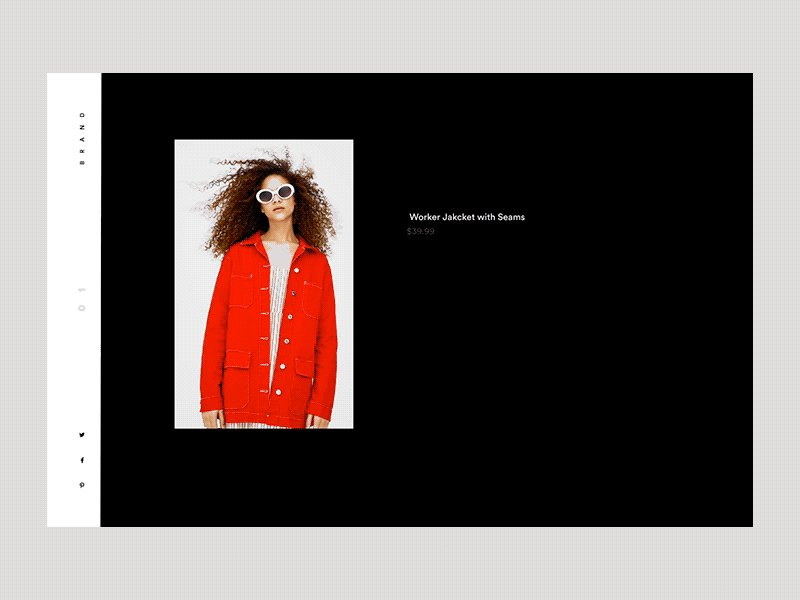
4. Le Minimalisme
On ne change pas une équipe qui gagne, le minimalisme permet de véhiculer une
image simple,
moderne et
sans prise de tête. Ça
respire, ça va à l'
essentiel et ça permet de
mettre en avant nos images.




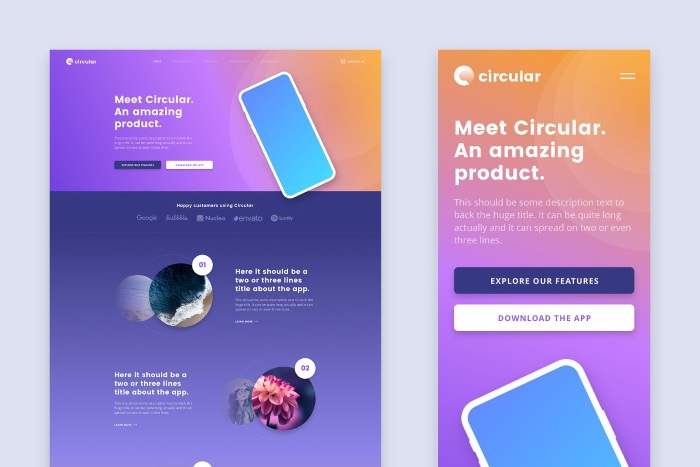
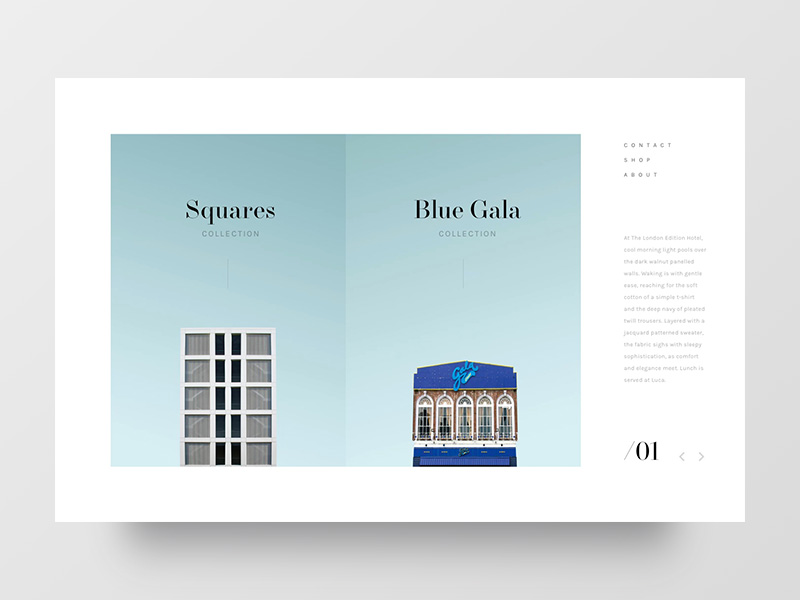
5. LES Ombres
On les avaient rayées de tout design en même temps que les polices serif, et c'est une surprise, elles font leur grand retour cette année ! Elles permettent de donner de la
profondeur à une charte de façon
subtile, et sont à utiliser sur des
blocs entiers ou des
images.


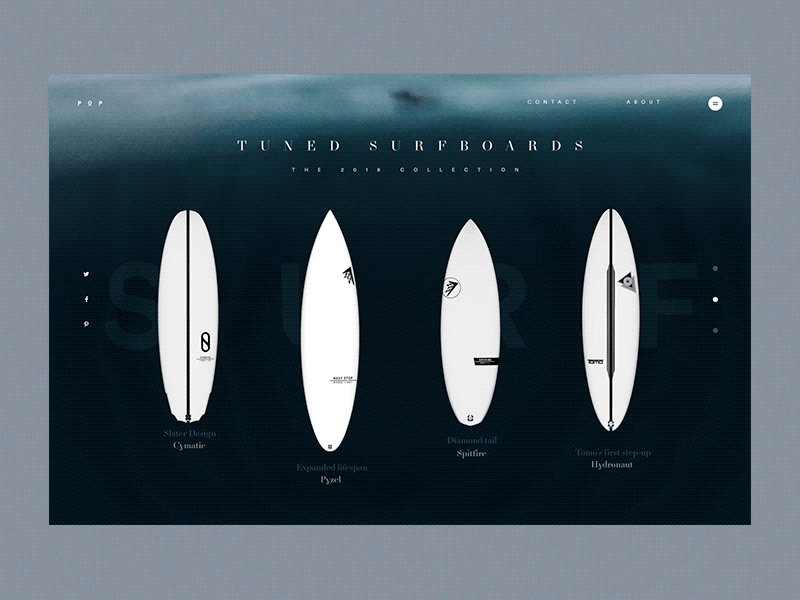
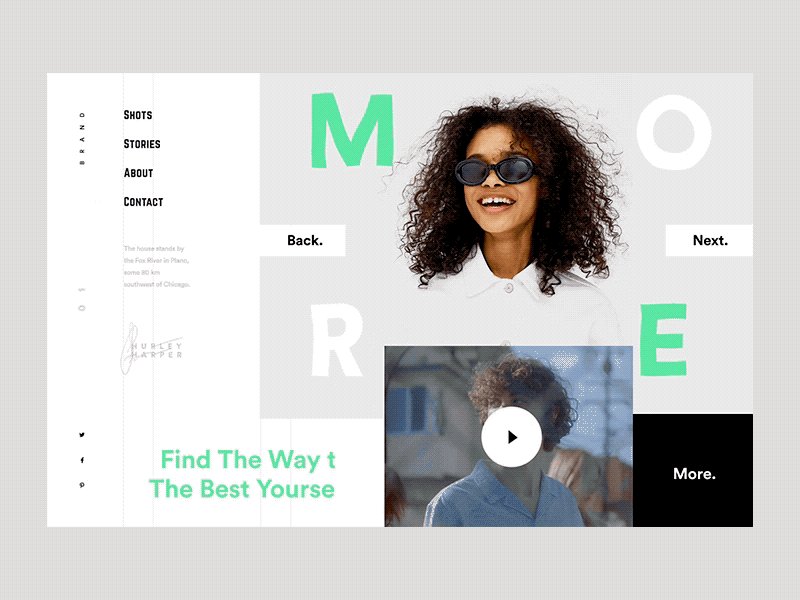
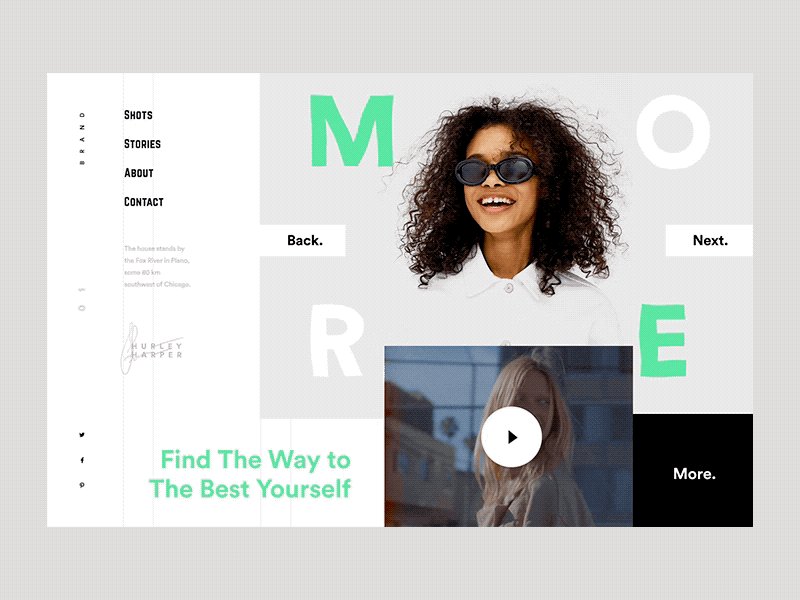
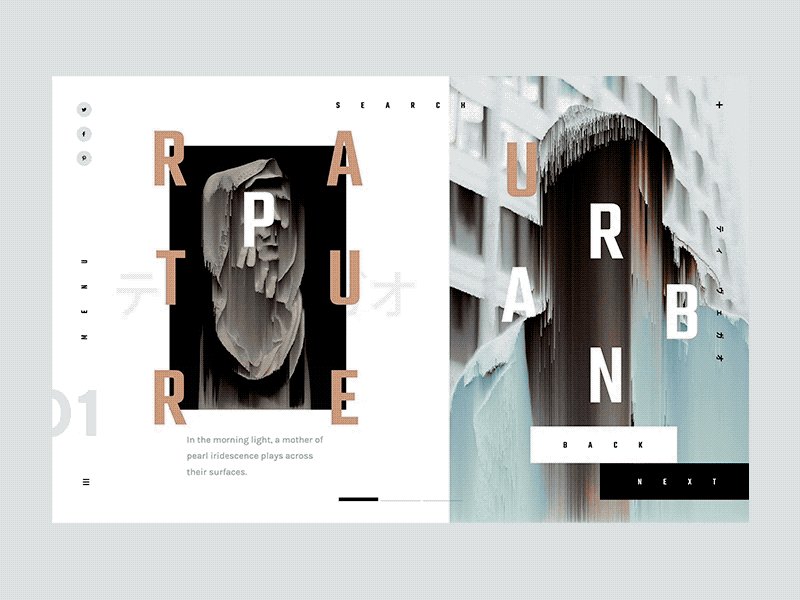
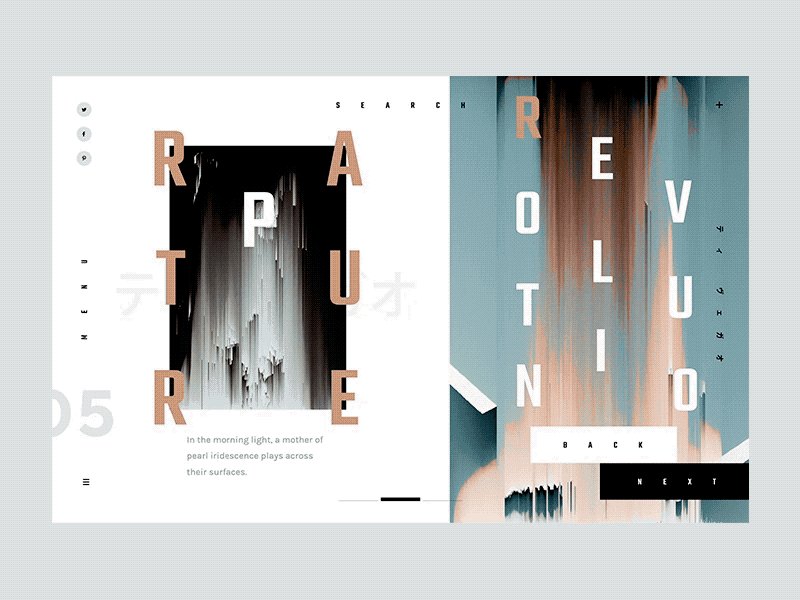
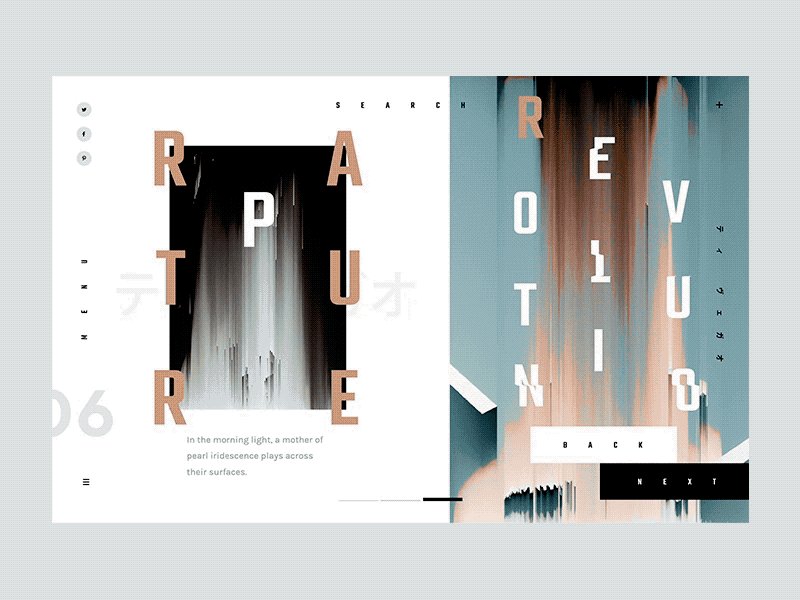
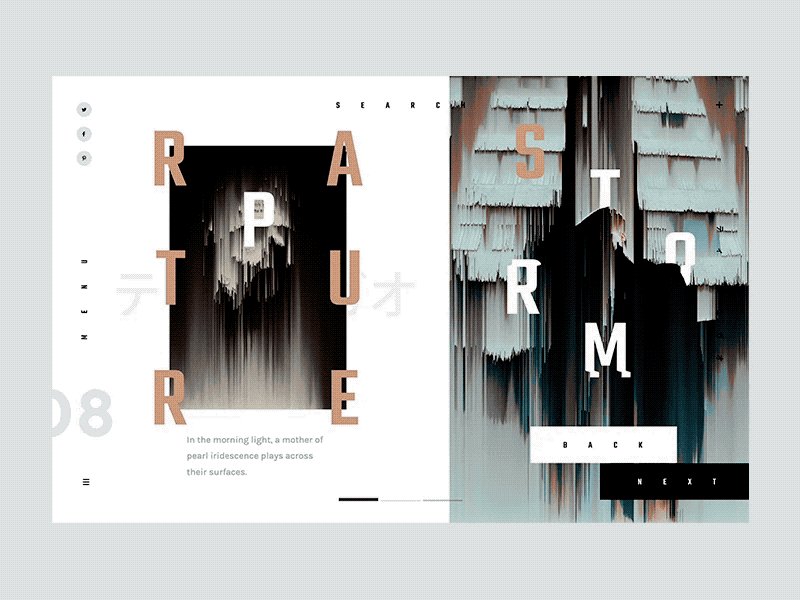
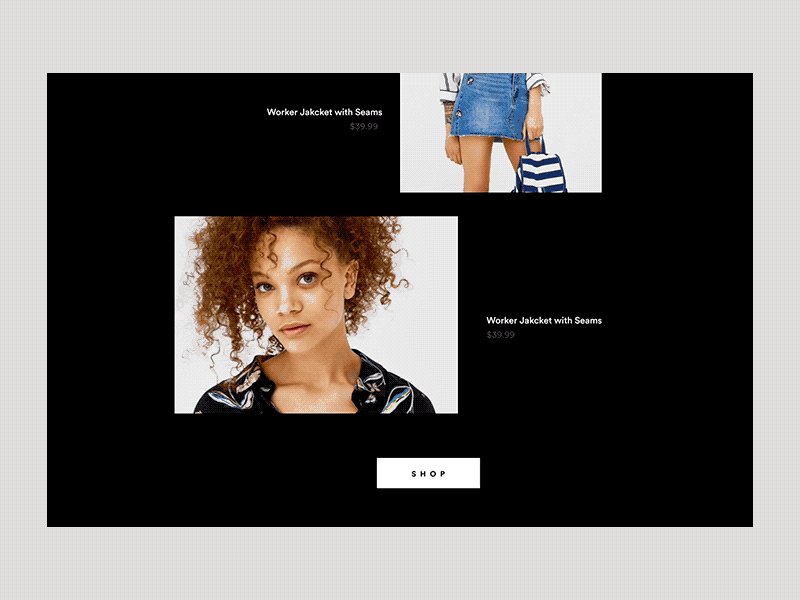
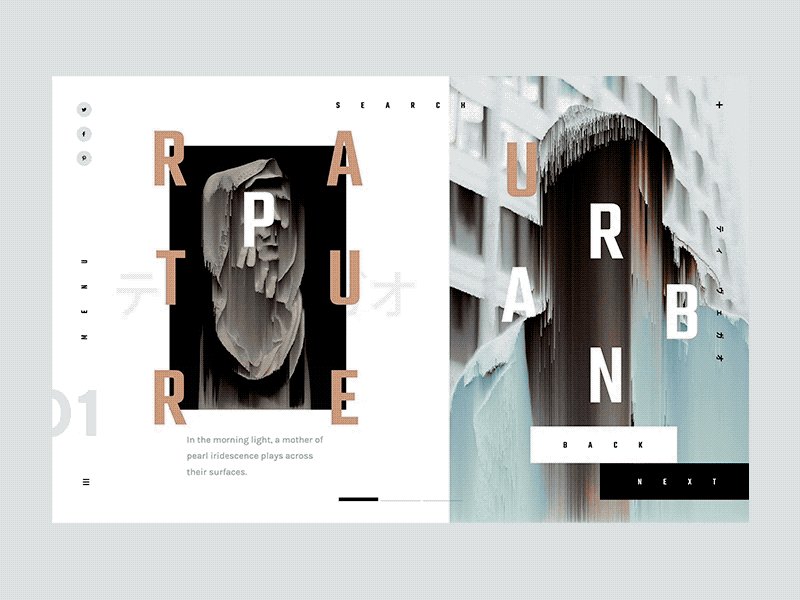
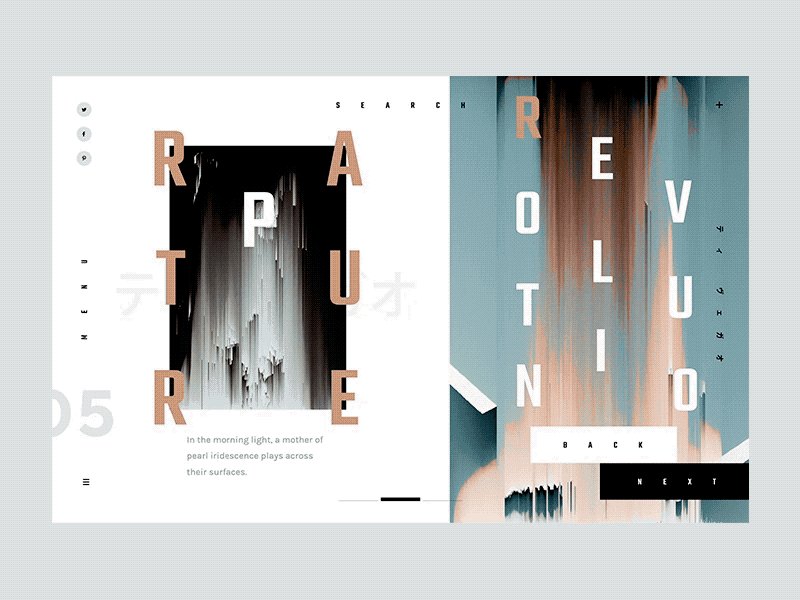
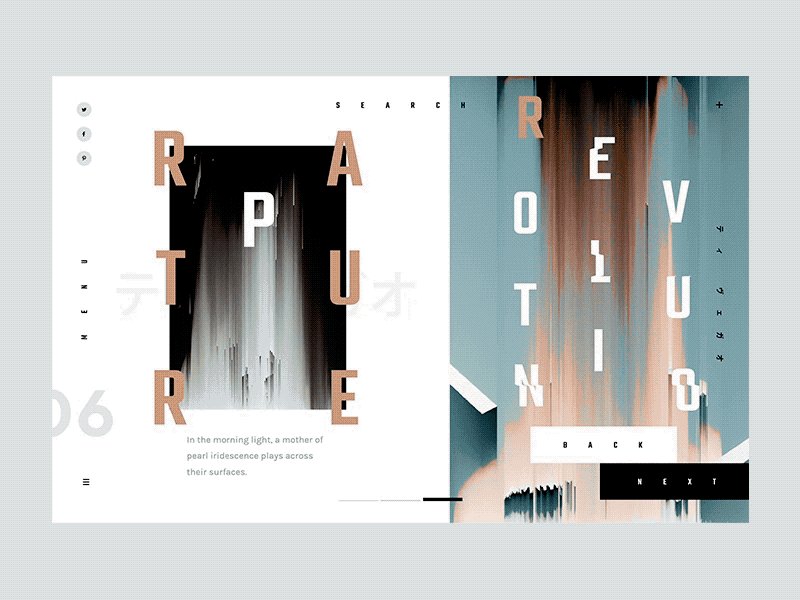
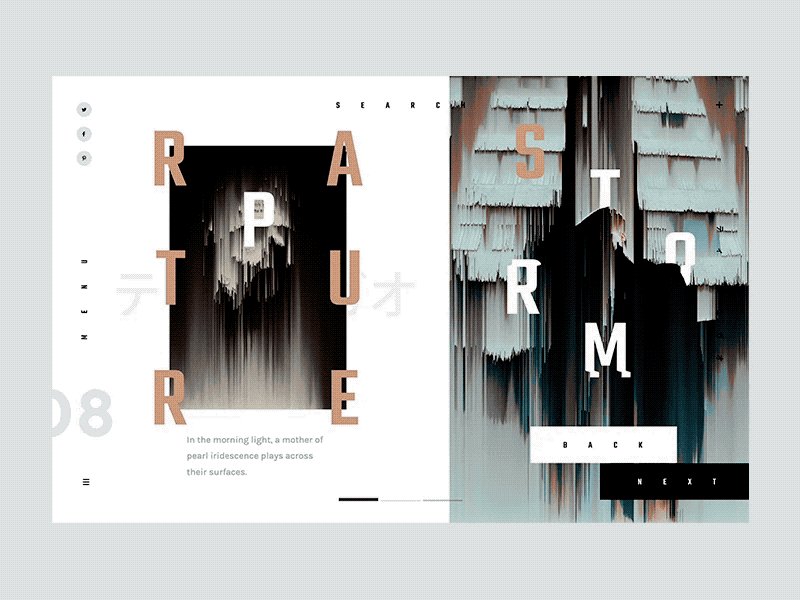
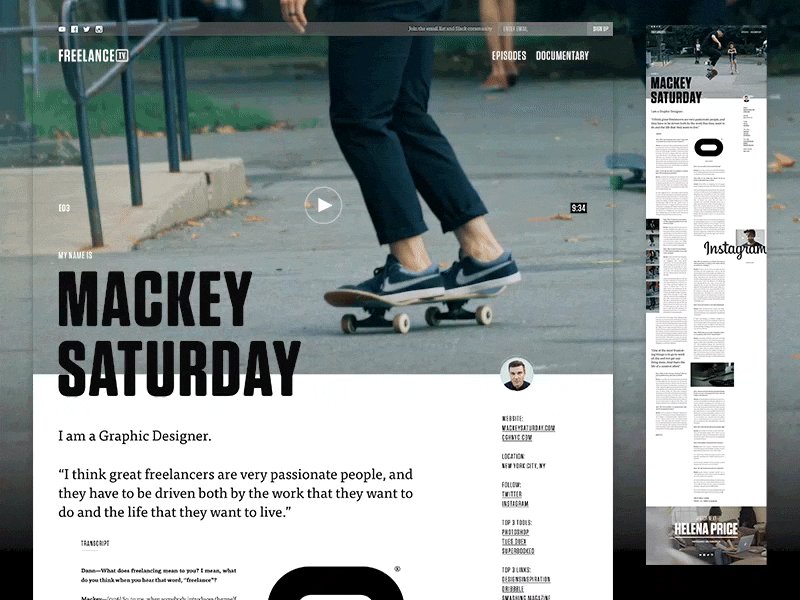
6. La déstructuration de la grille
Ce style qui donne un aspect "
je fais ce que je veux, je me fiche des contraintes" est toujours très actuel !
Pourquoi ? Parce qu'il s'affranchit des contraintes techniques liées aux grilles à 12 colonnes des frameworks CSS très utilisés pour le
mobile first (comme Bootstrap ou Foundation). Personnellement j'adore, mais ce design est plus compliqué à mettre en place :) En gros, si vous ne travaillez pas
main dans la main avec votre
développeur front, vous risquez de le voir se sauver en courant ;)


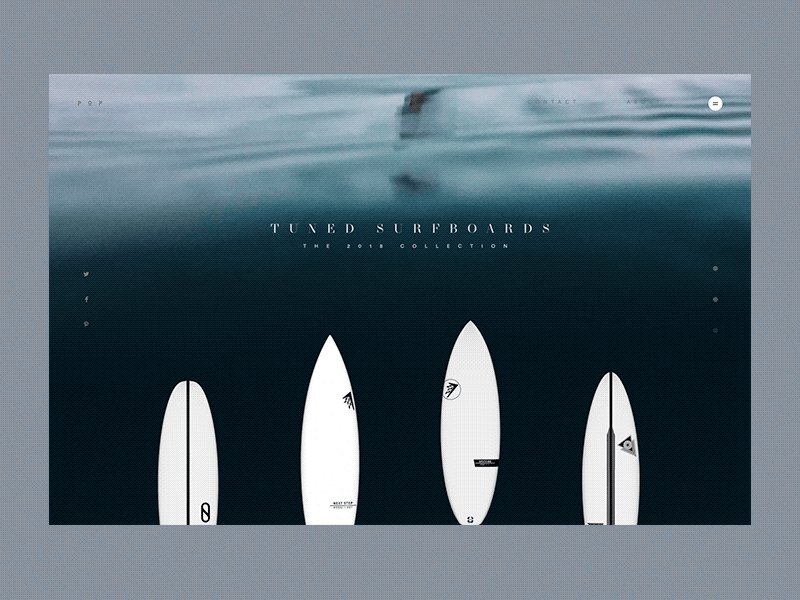
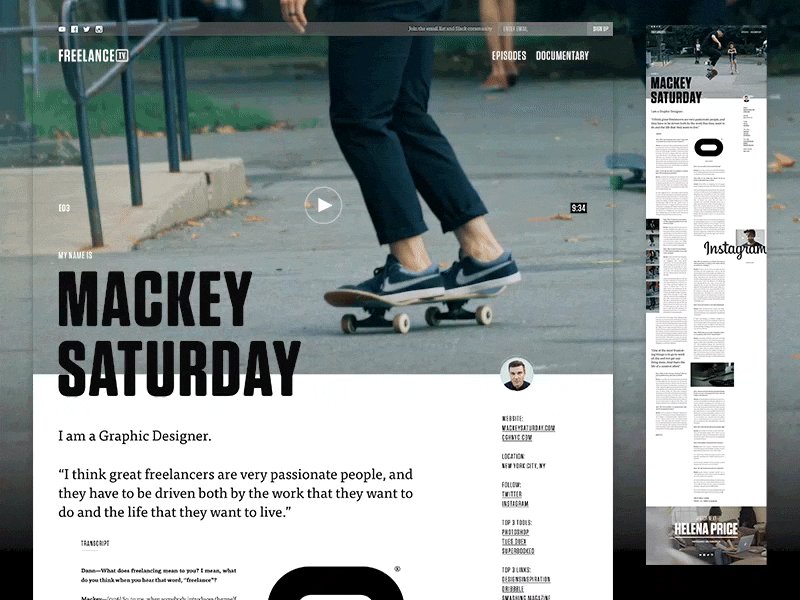
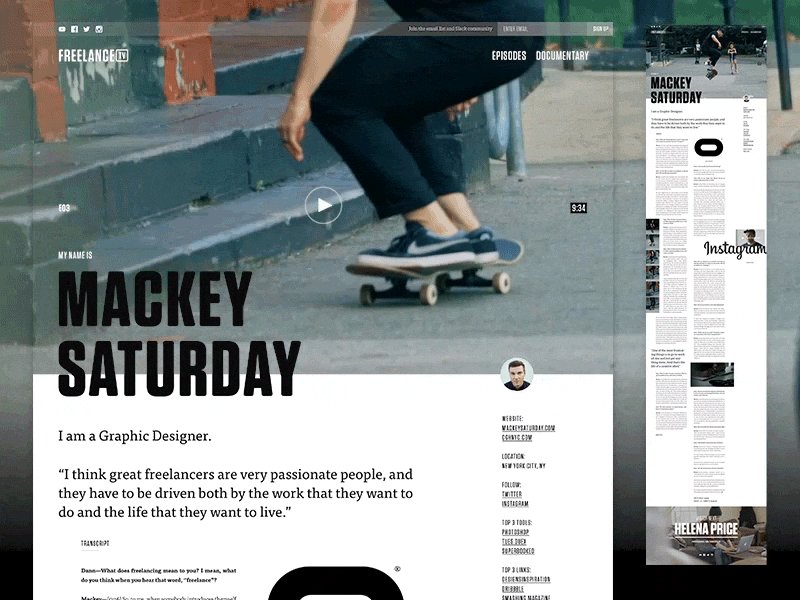
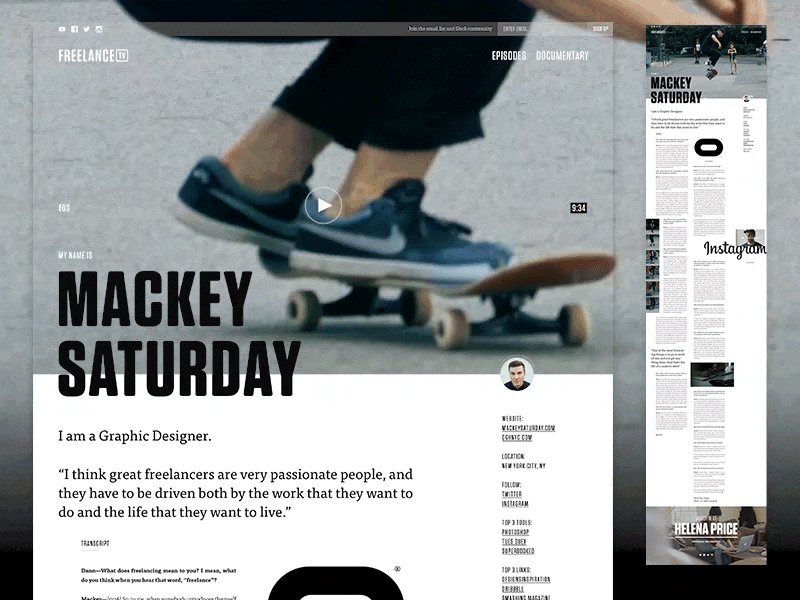
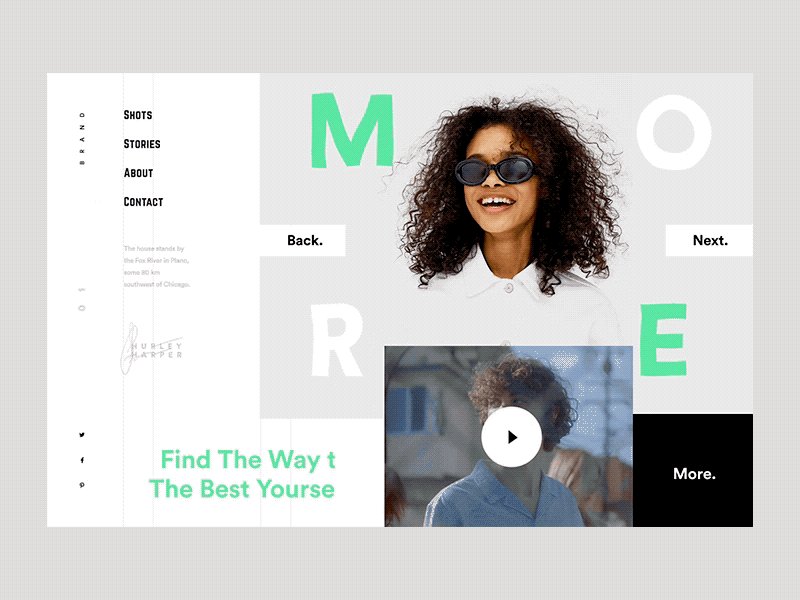
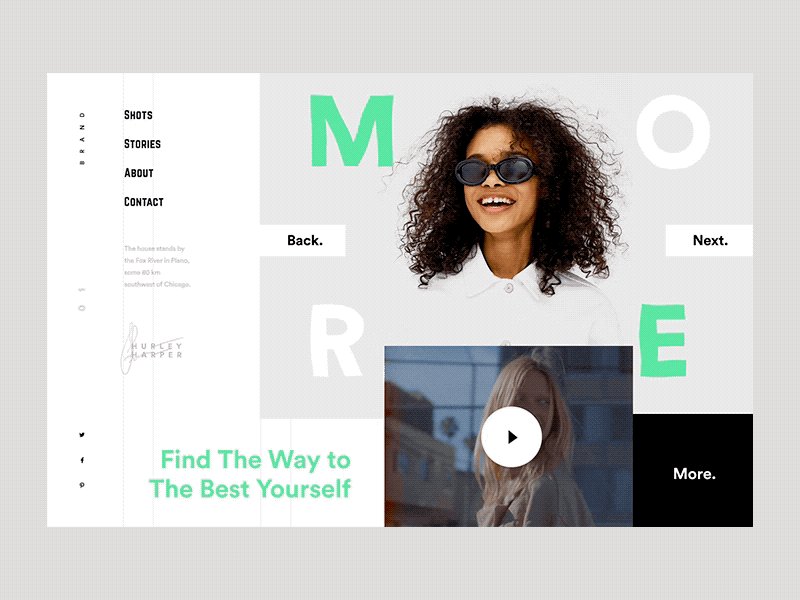
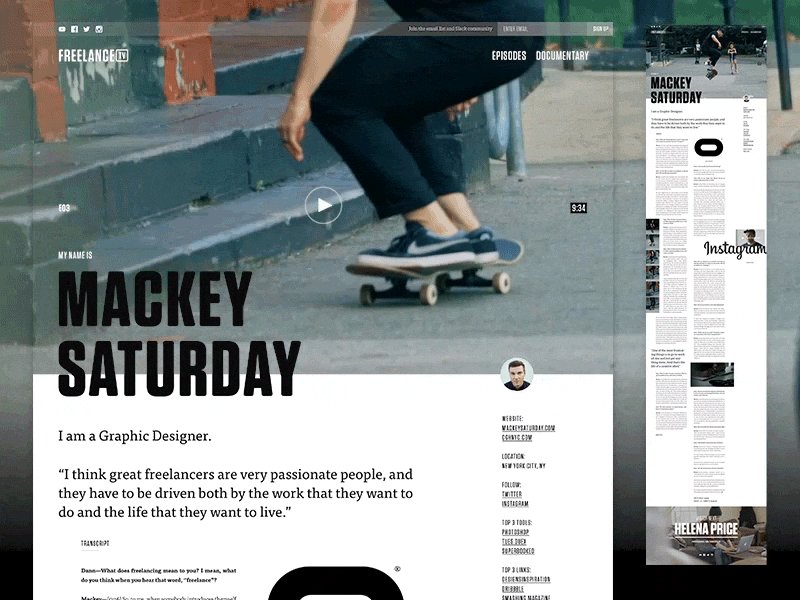
7. Les backgrounds vidéo
Et enfin, on adore toujours autant
les vidéos courtes qui
tournent en boucle en fond d'écran des homepages, car elles permettent de nous montrer,
en quelques secondes, une
image concrète d'une marque ou d'un produit.
Et c'est bien celà que l'on recherche en visitant un site :
tout voir et tout comprendre très rapidement.

 Sources designs : https://creativemarket.com, https://dribbble.com/nathanriley, https://dribbble.com/dannniel, https://dribbble.com/HHHSplus, https://dribbble.com/alisayed, https://dribbble.com/dannpetty, https://dribbble.com/hstretovych
Sources designs : https://creativemarket.com, https://dribbble.com/nathanriley, https://dribbble.com/dannniel, https://dribbble.com/HHHSplus, https://dribbble.com/alisayed, https://dribbble.com/dannpetty, https://dribbble.com/hstretovych
 Gaelle, le 15.03.19 à 12:05,Merci pour tes conseils d'experte Marion, comme d'habitude, clair et précis, beau et sincère.
Gaelle, le 15.03.19 à 12:05,Merci pour tes conseils d'experte Marion, comme d'habitude, clair et précis, beau et sincère.




















 Gaelle, le 15.03.19 à 12:05,Merci pour tes conseils d'experte Marion, comme d'habitude, clair et précis, beau et sincère.
Gaelle, le 15.03.19 à 12:05,Merci pour tes conseils d'experte Marion, comme d'habitude, clair et précis, beau et sincère.