Les tendances webdesign 2020
le 20.01.2020,
Perdu dans la jungle du digital ? Je vous propose un petit tour d'horizon des tendances web de cette année.
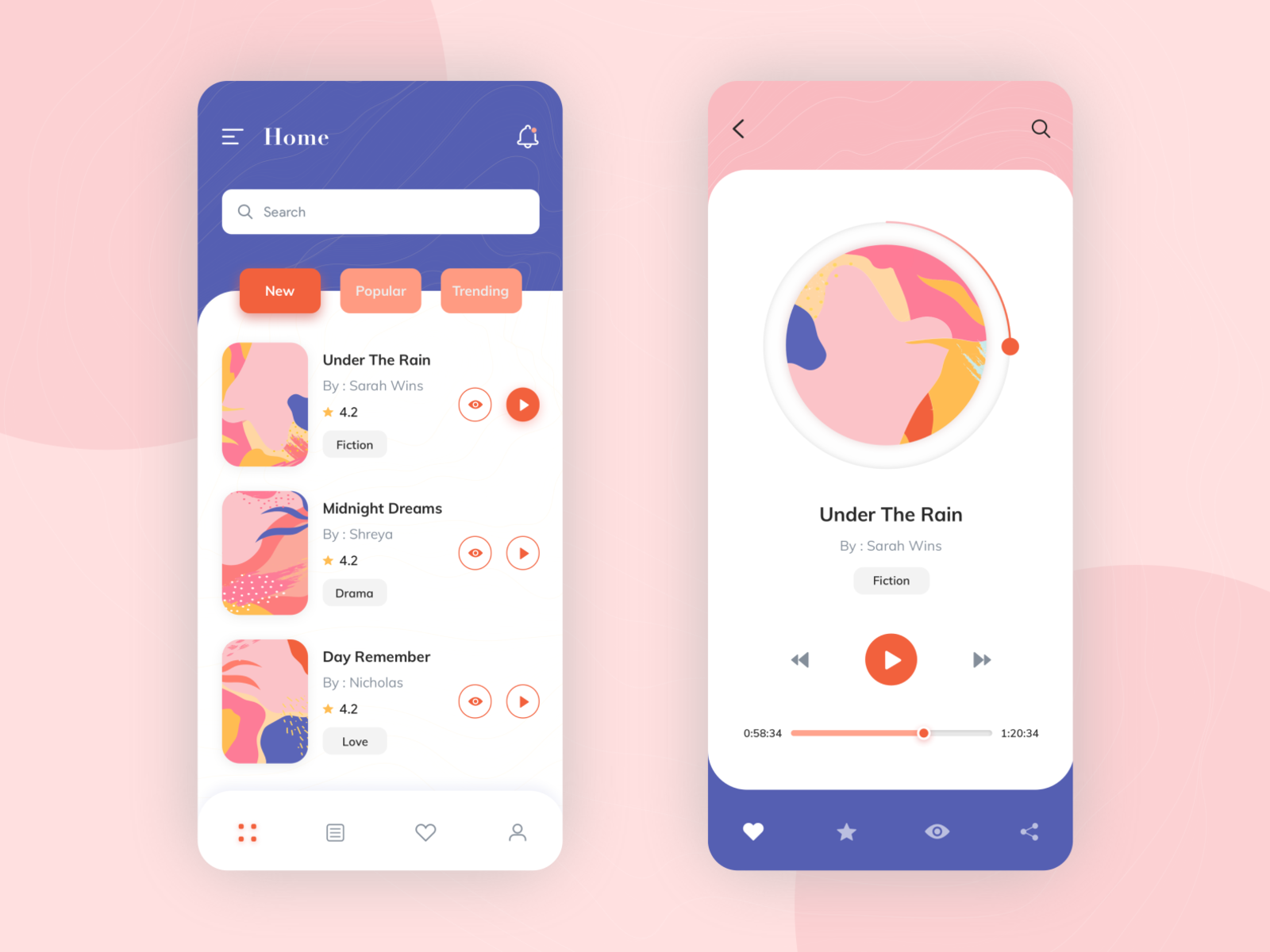
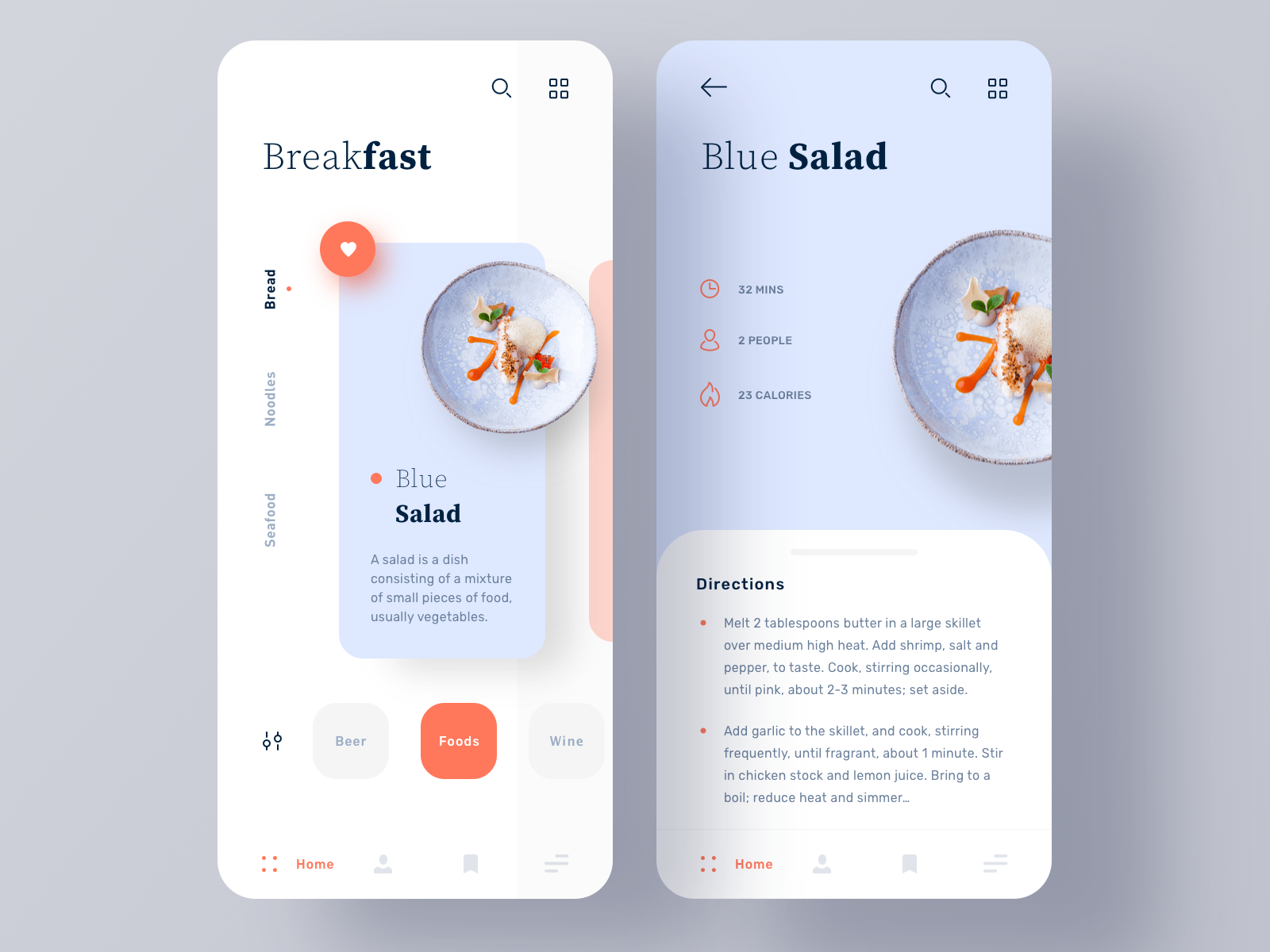
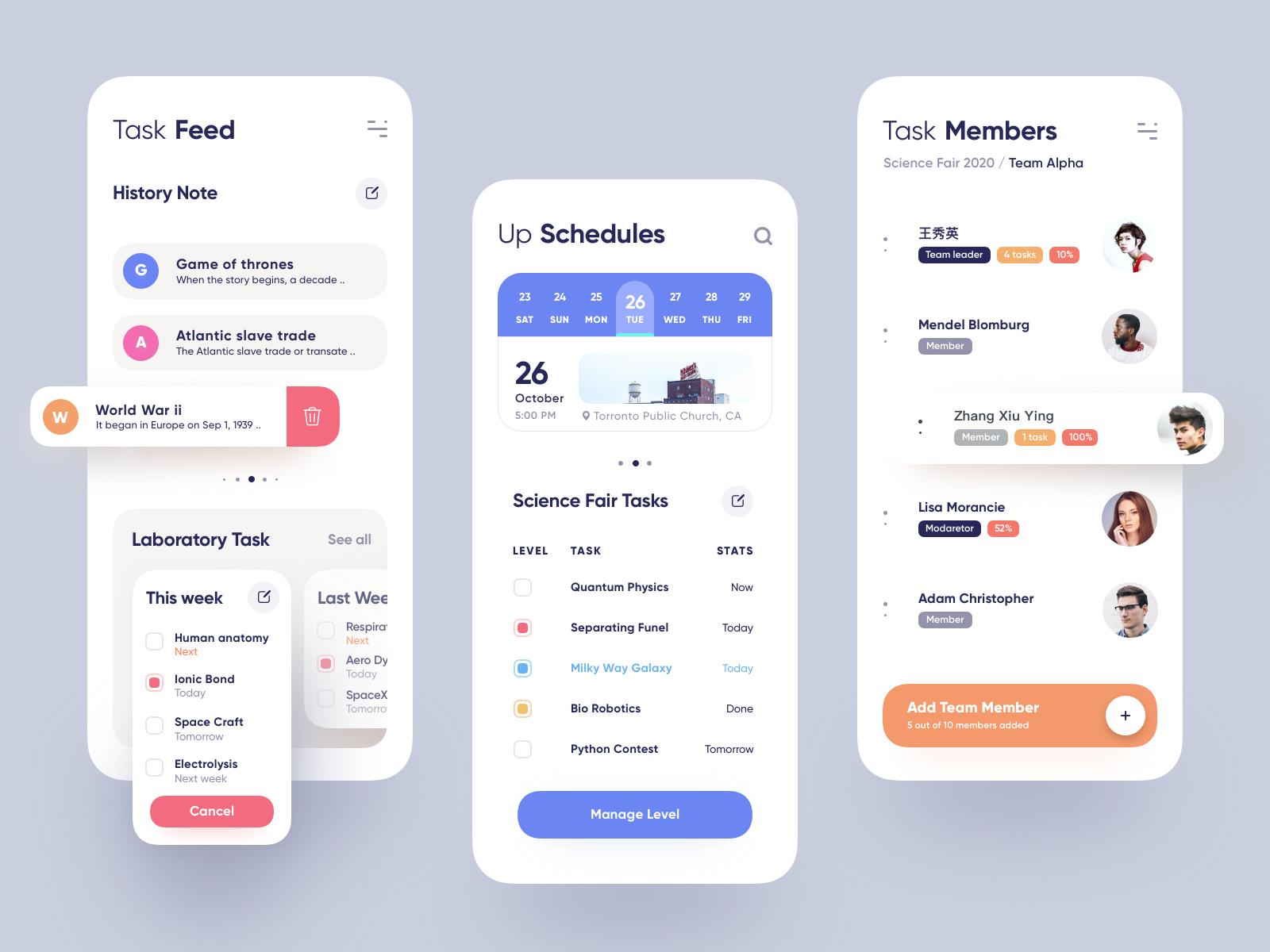
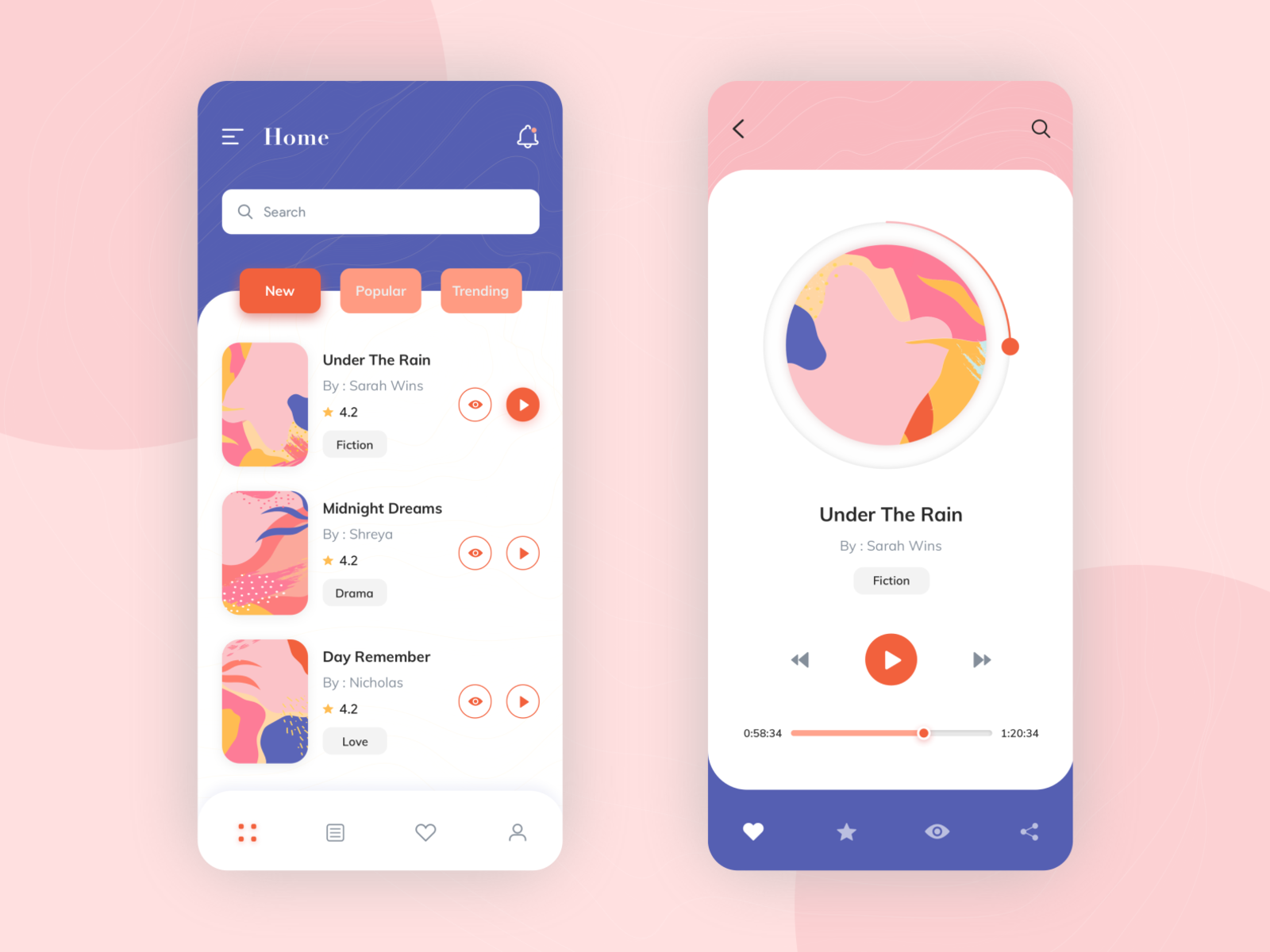
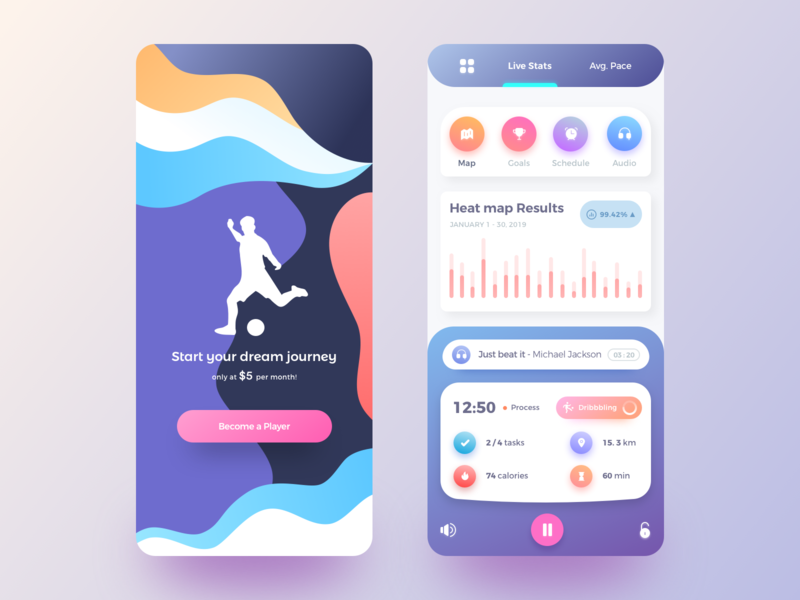
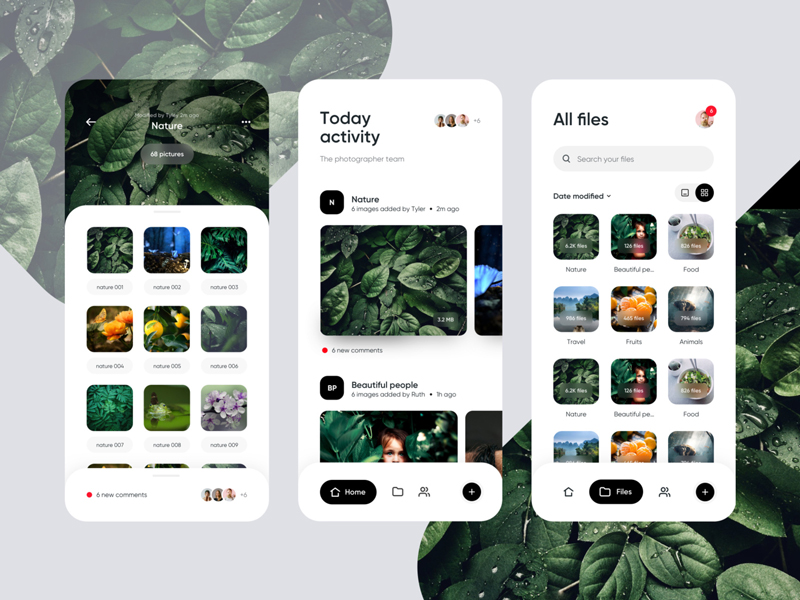
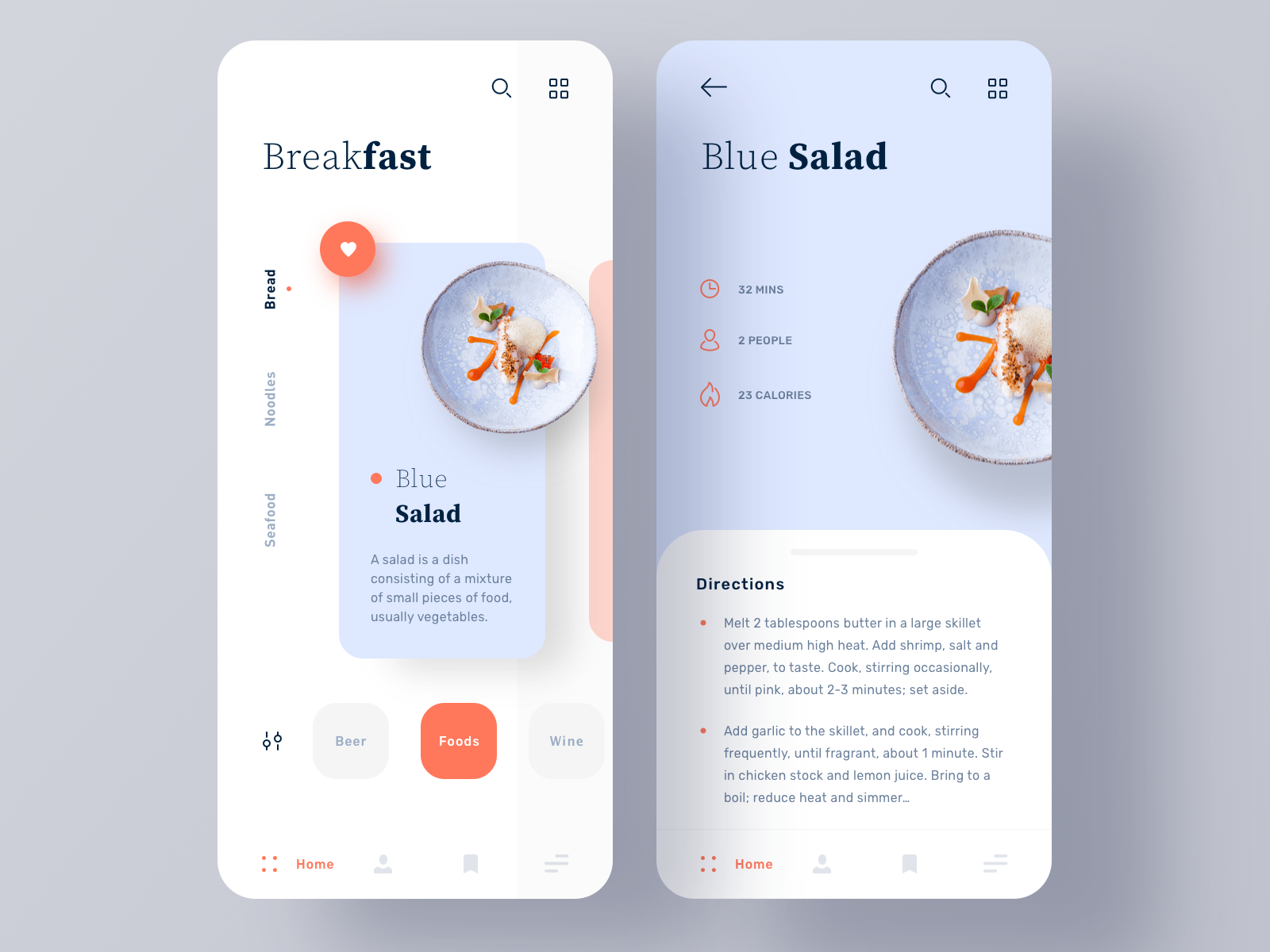
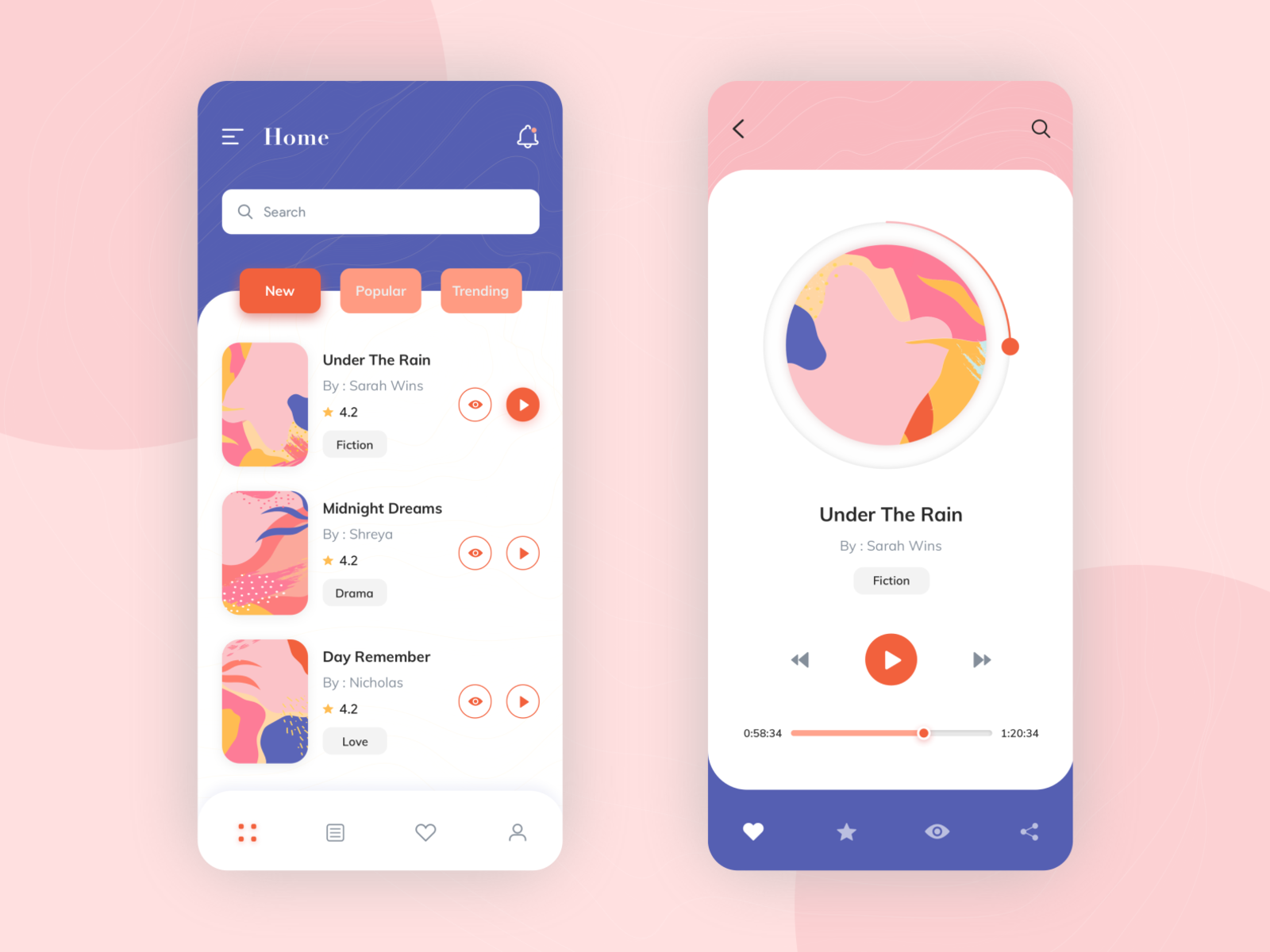
1. Les menus fixés en bas de l'écran sur mobile
Finitos le traditionnel
hamburger en haut à droite de l'écran, les nouveaux sites s'adaptent encore plus à l'
expérience utilisateur. Et oui, c'est bien vrai que le
pouce pour changer de page, c'est bien plus pratique ! Pourquoi n'y avons-nous pas pensé avant ?


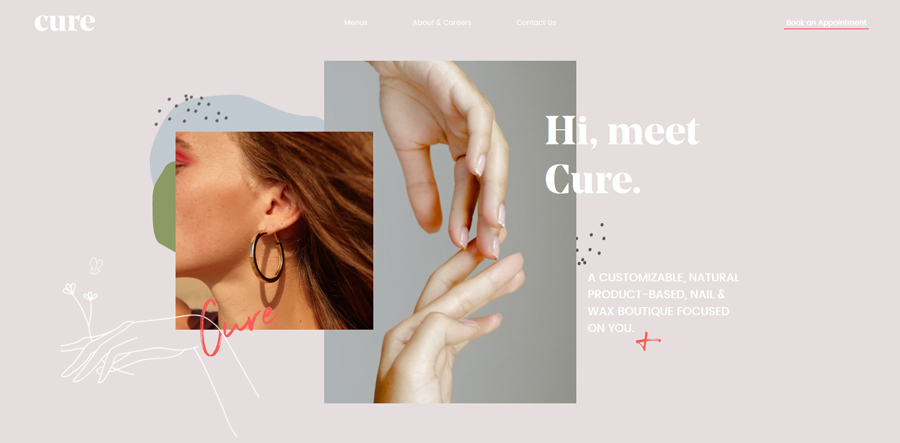
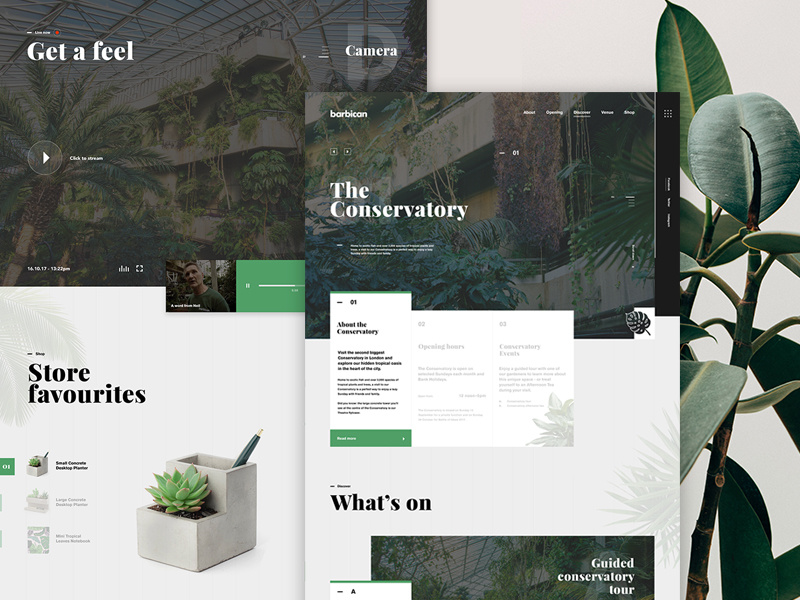
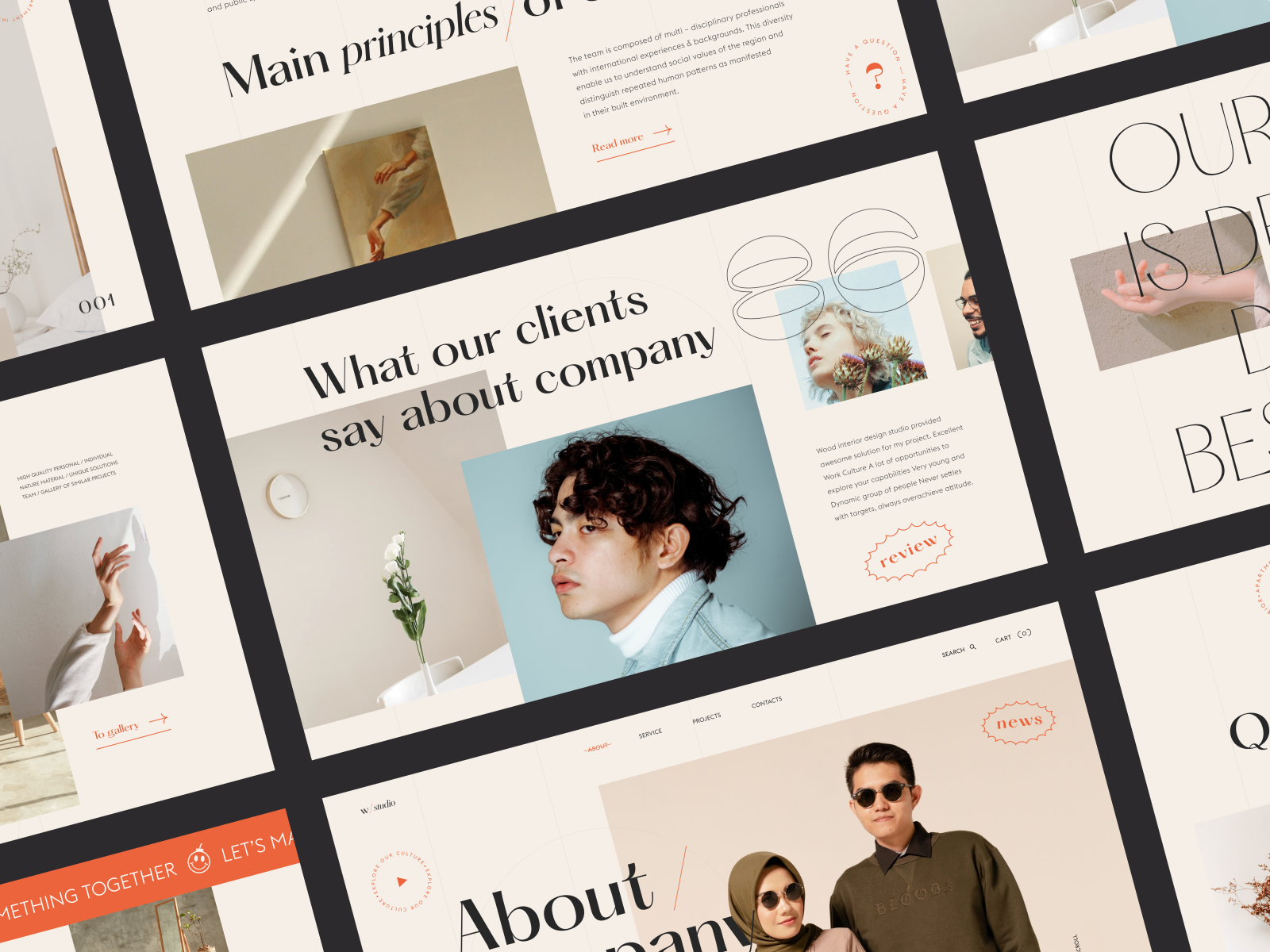
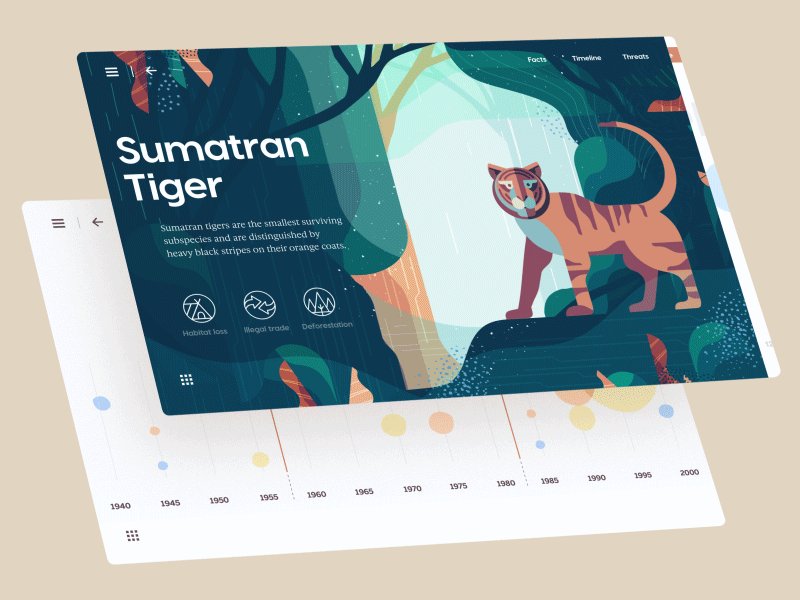
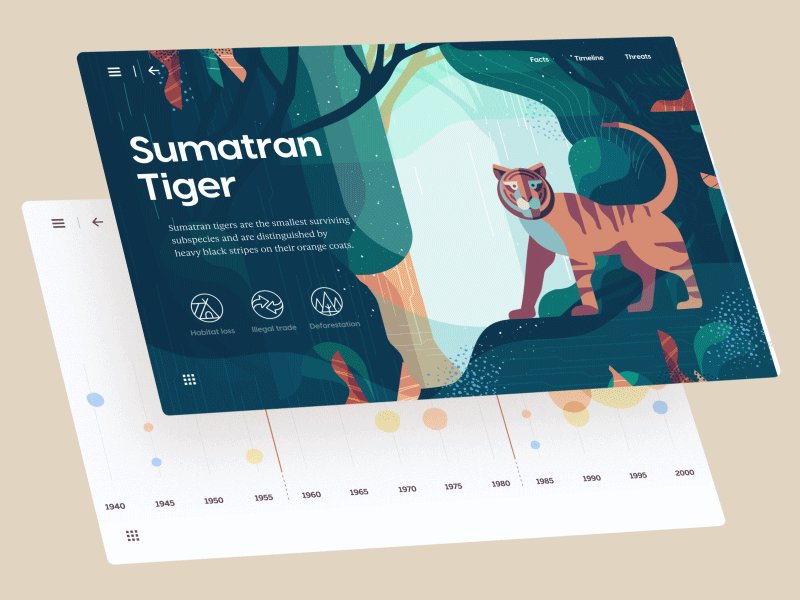
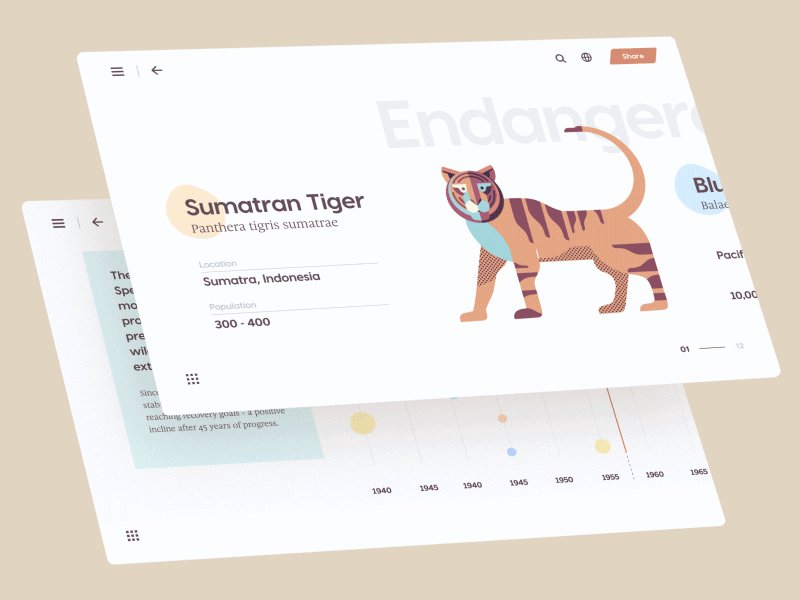
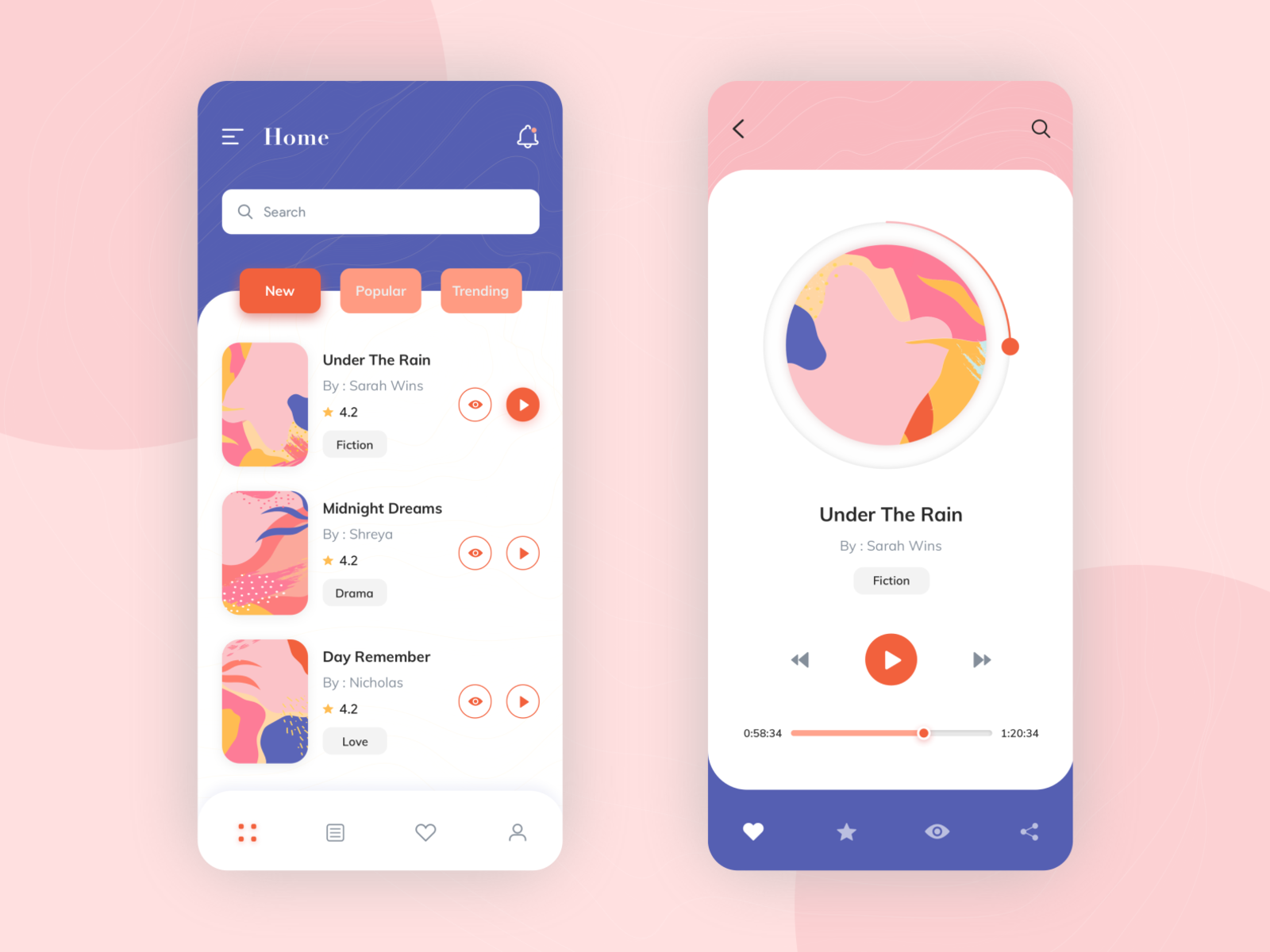
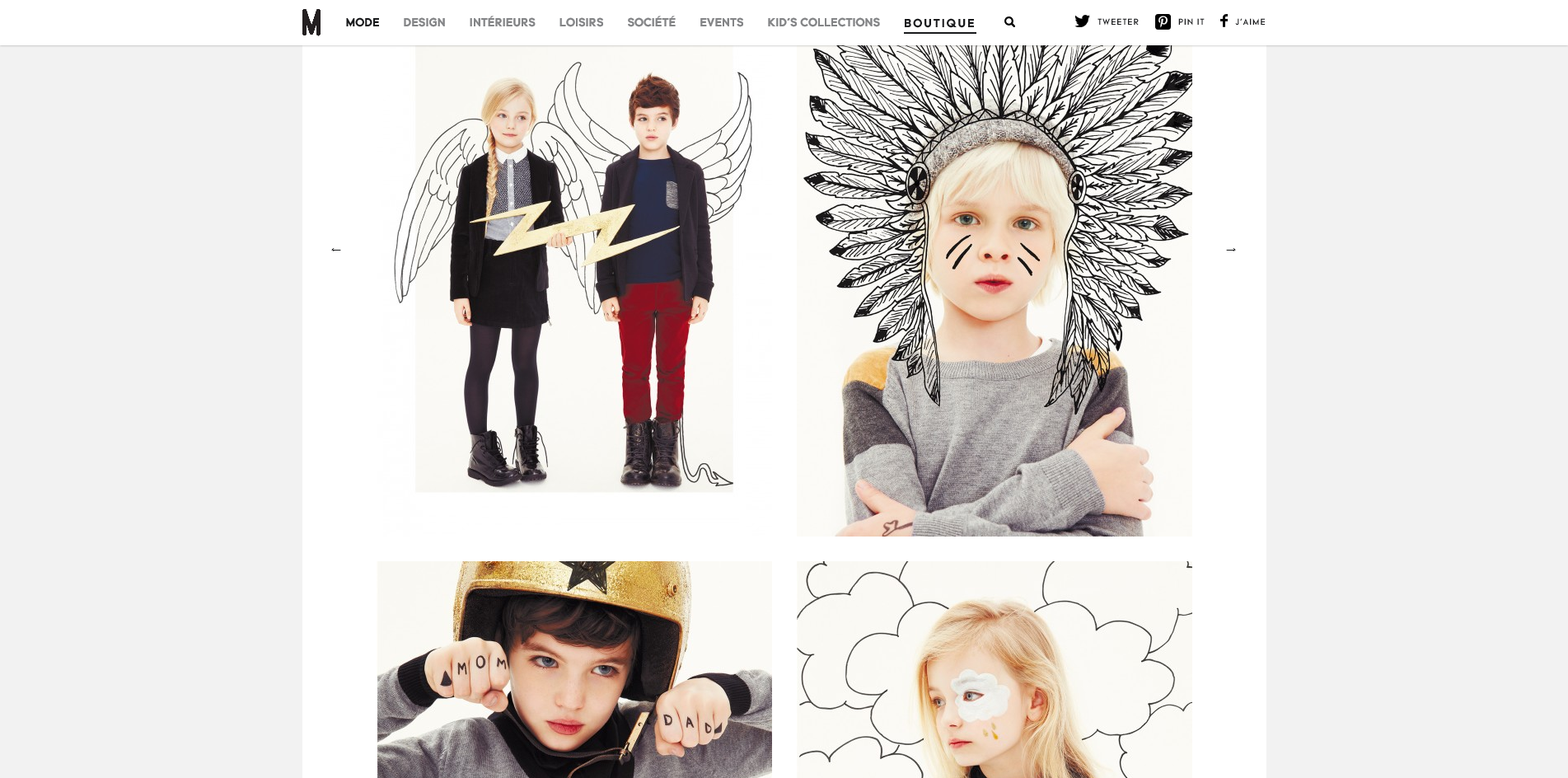
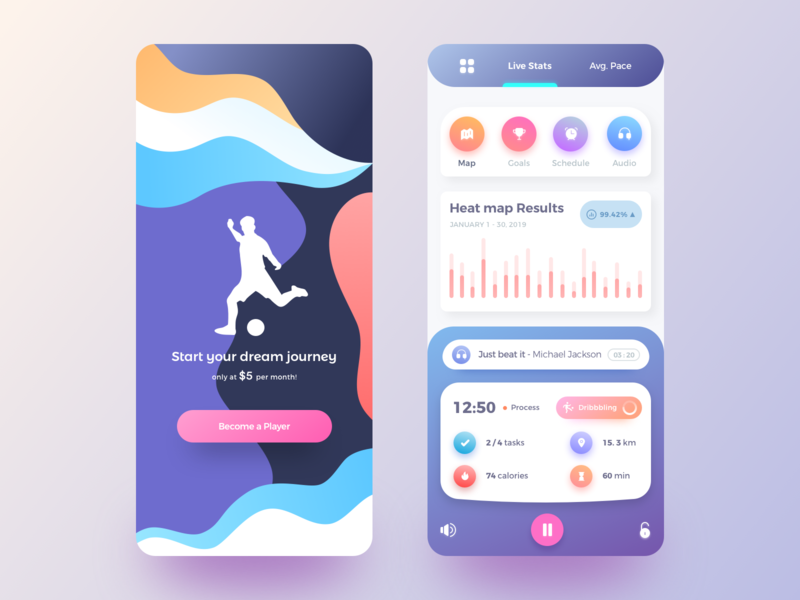
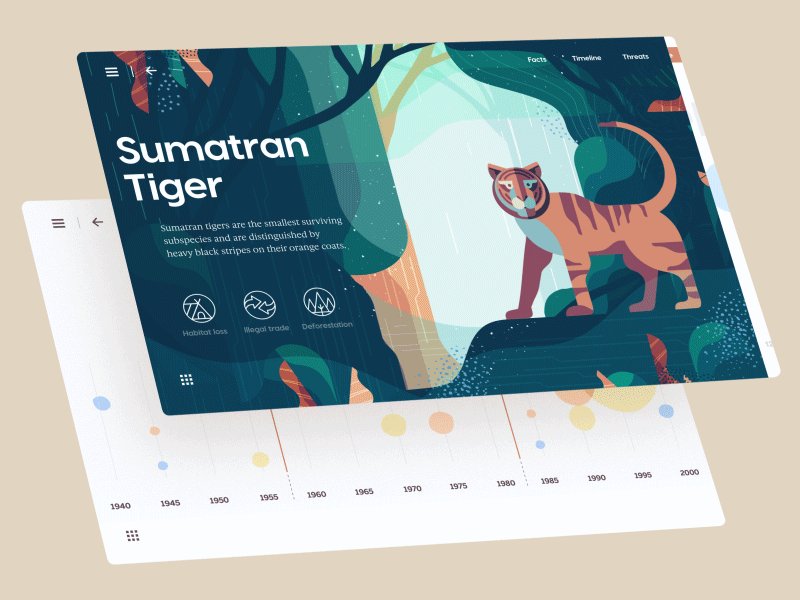
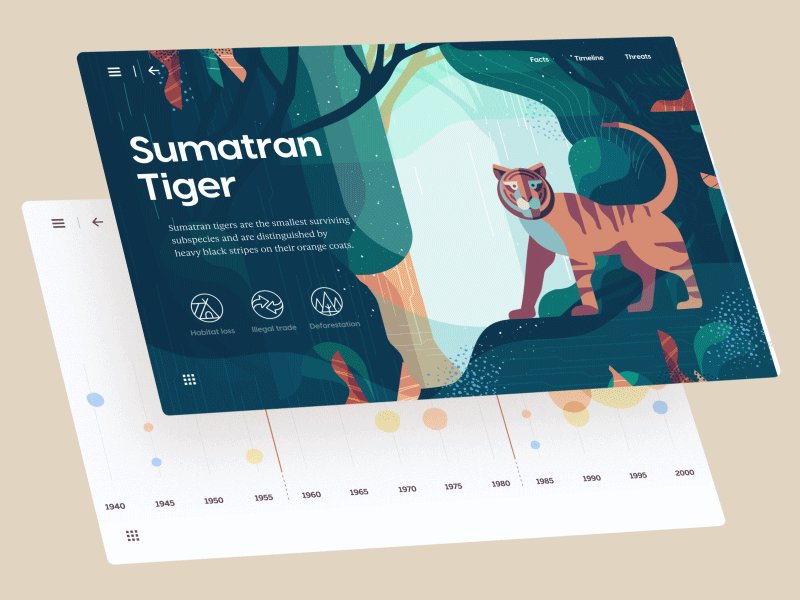
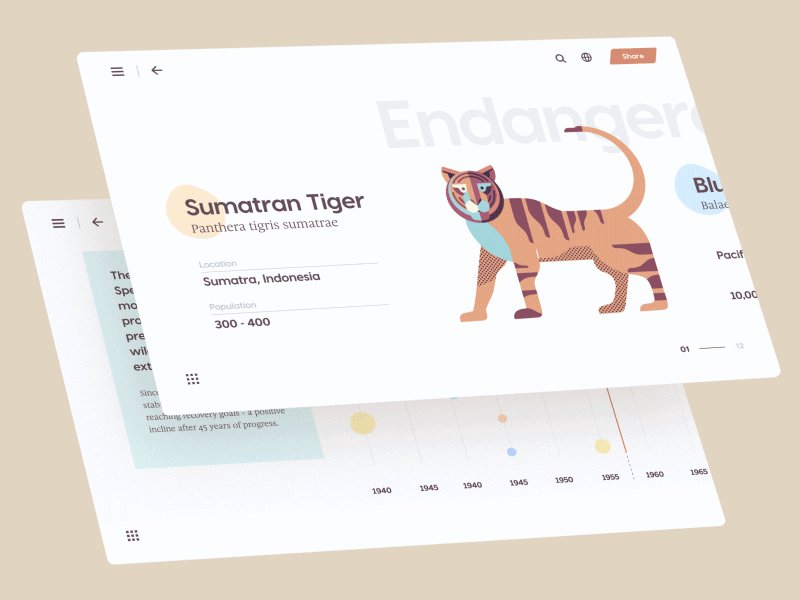
2. La photo + L'illustration ensemble
La photo mélangée à de l'illustration donne clairement un effet de
fraîcheur et symbolise la
simplicité. On s'amuse à faire des
graffitis !


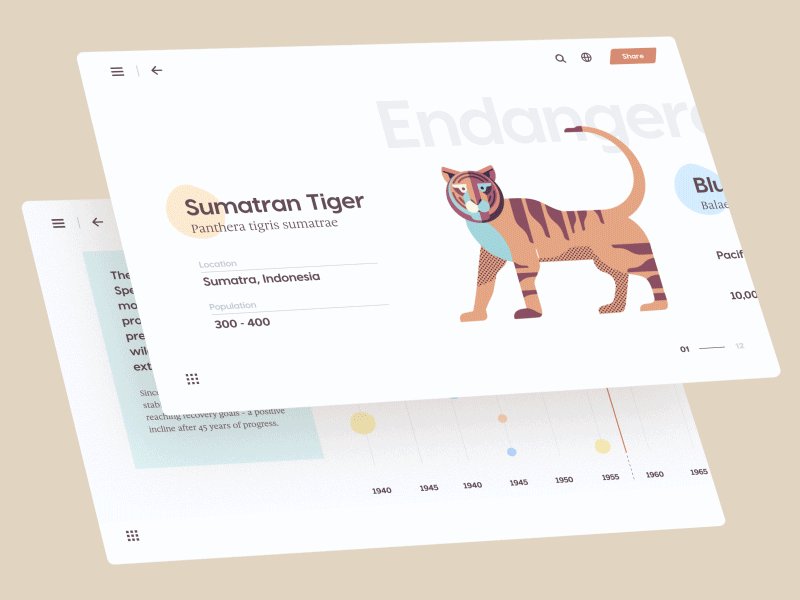
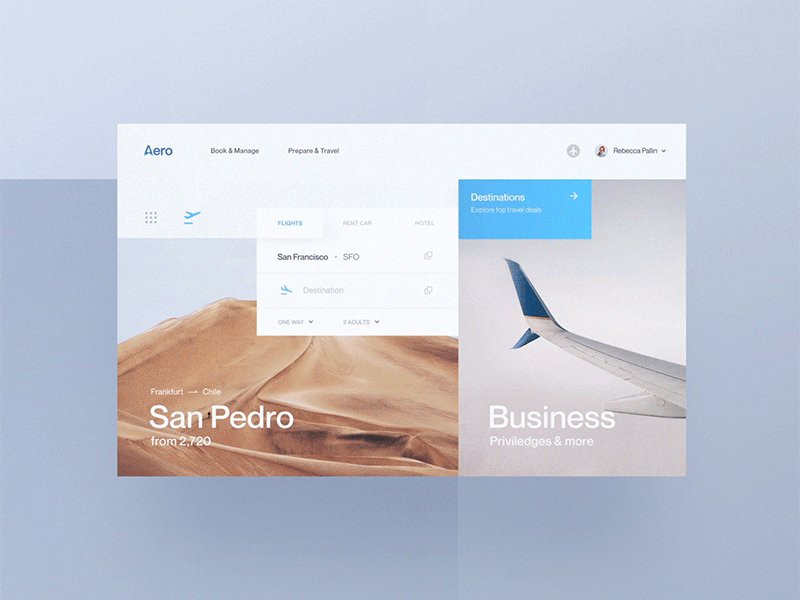
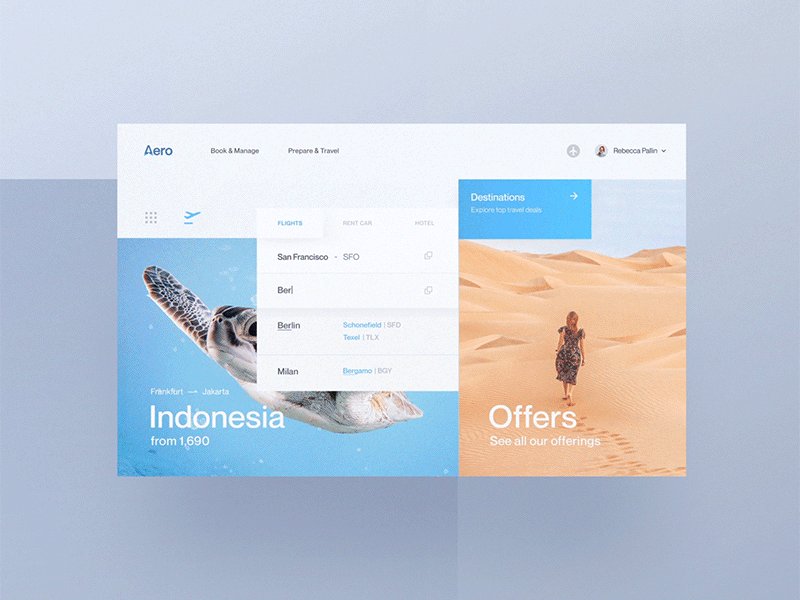
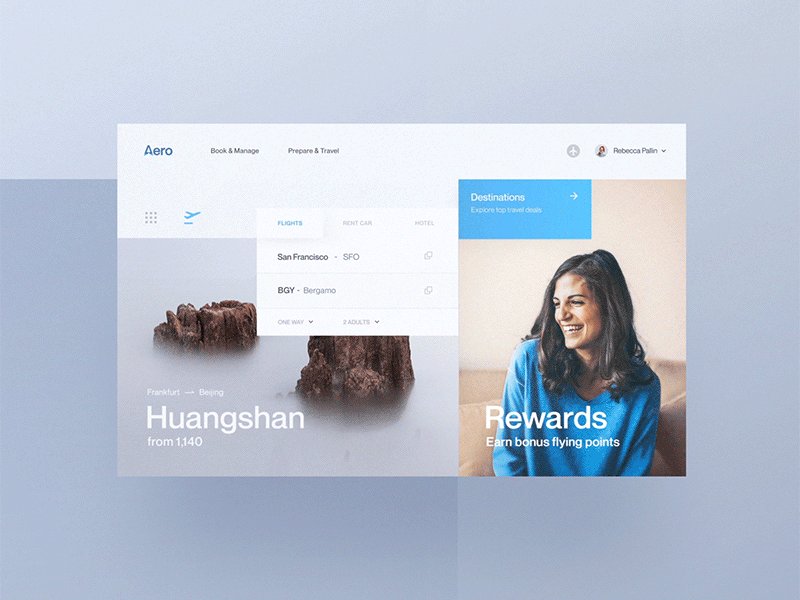
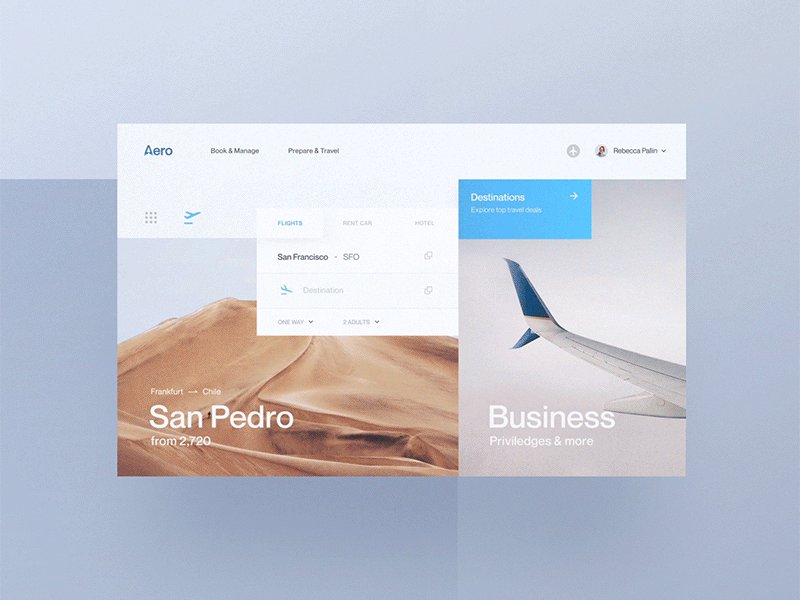
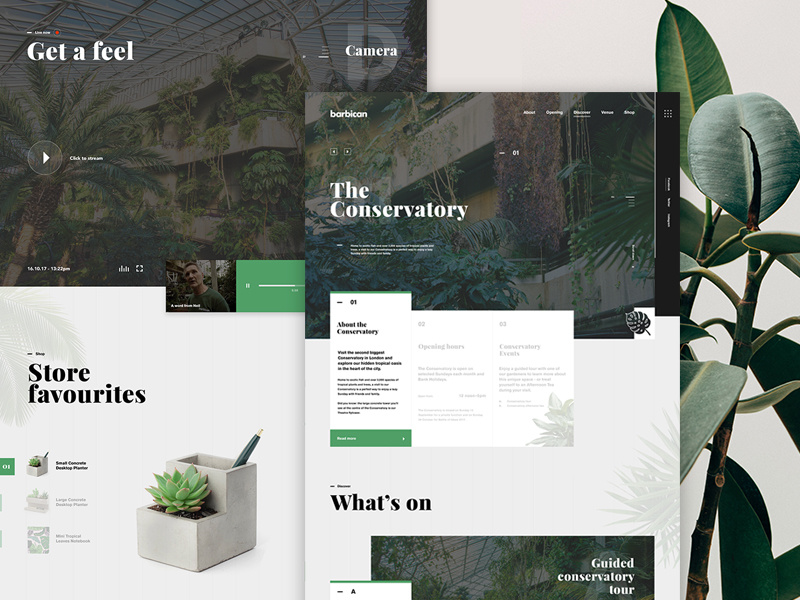
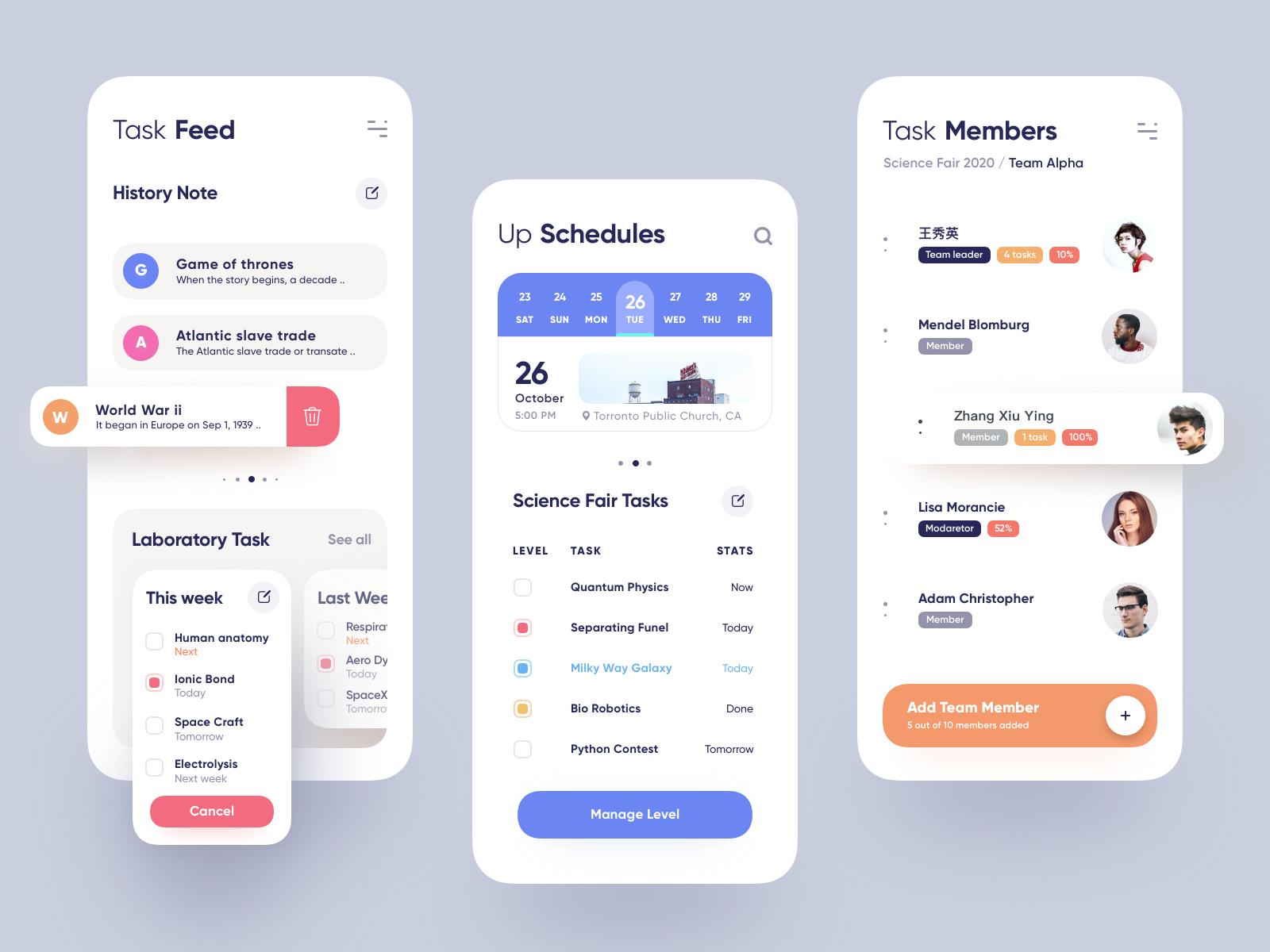
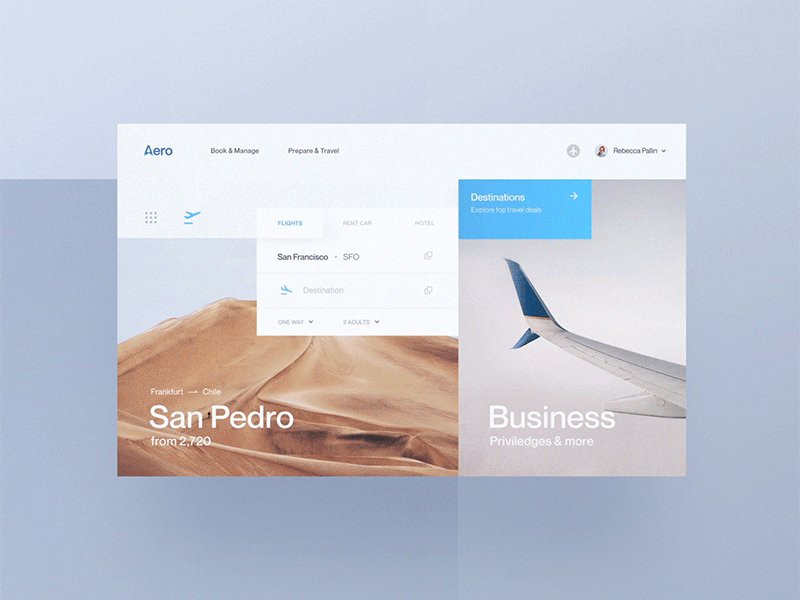
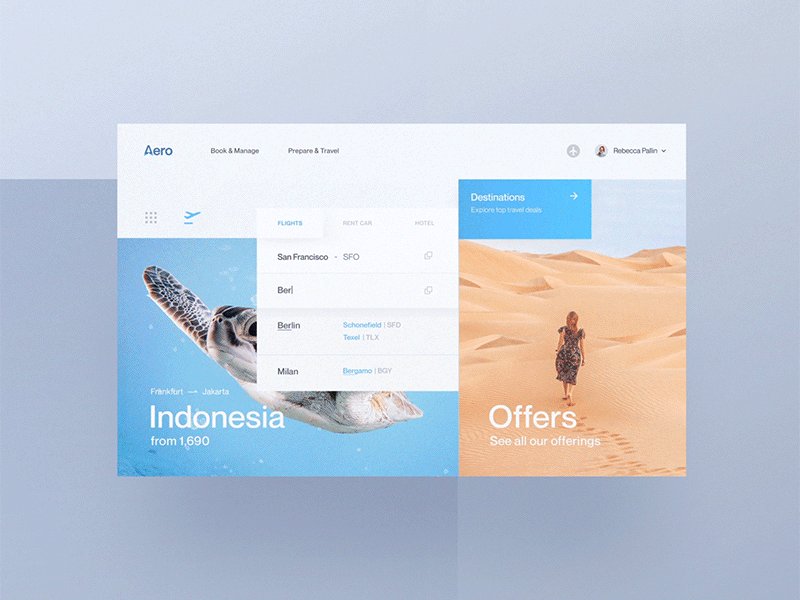
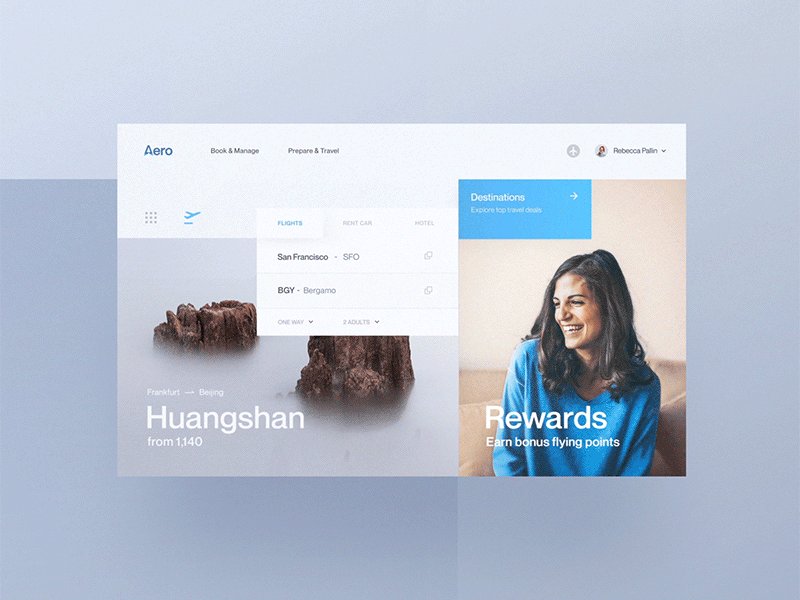
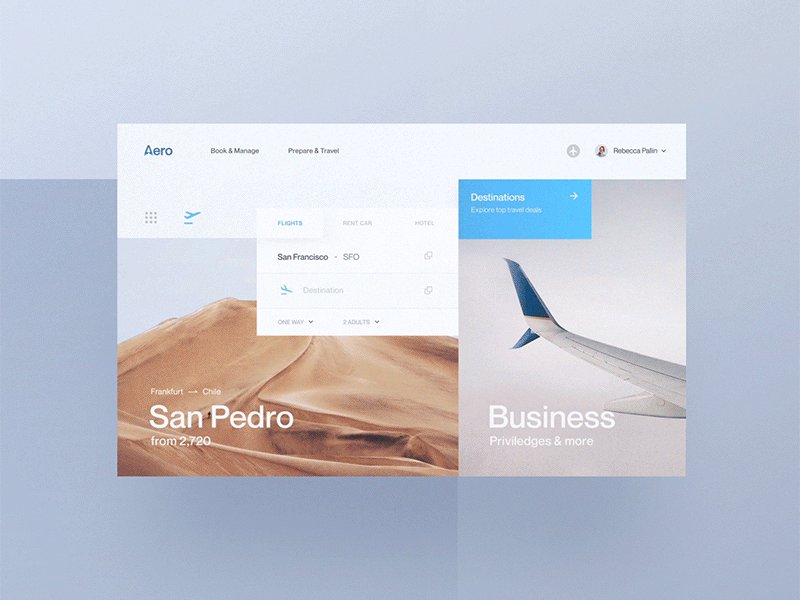
3. Les ombres et le relief
Utilisées avec parcimonie et de façon subtile, les ombres reviennent sur le devant de la scène pour donner de la
profondeur aux designs minimalistes.


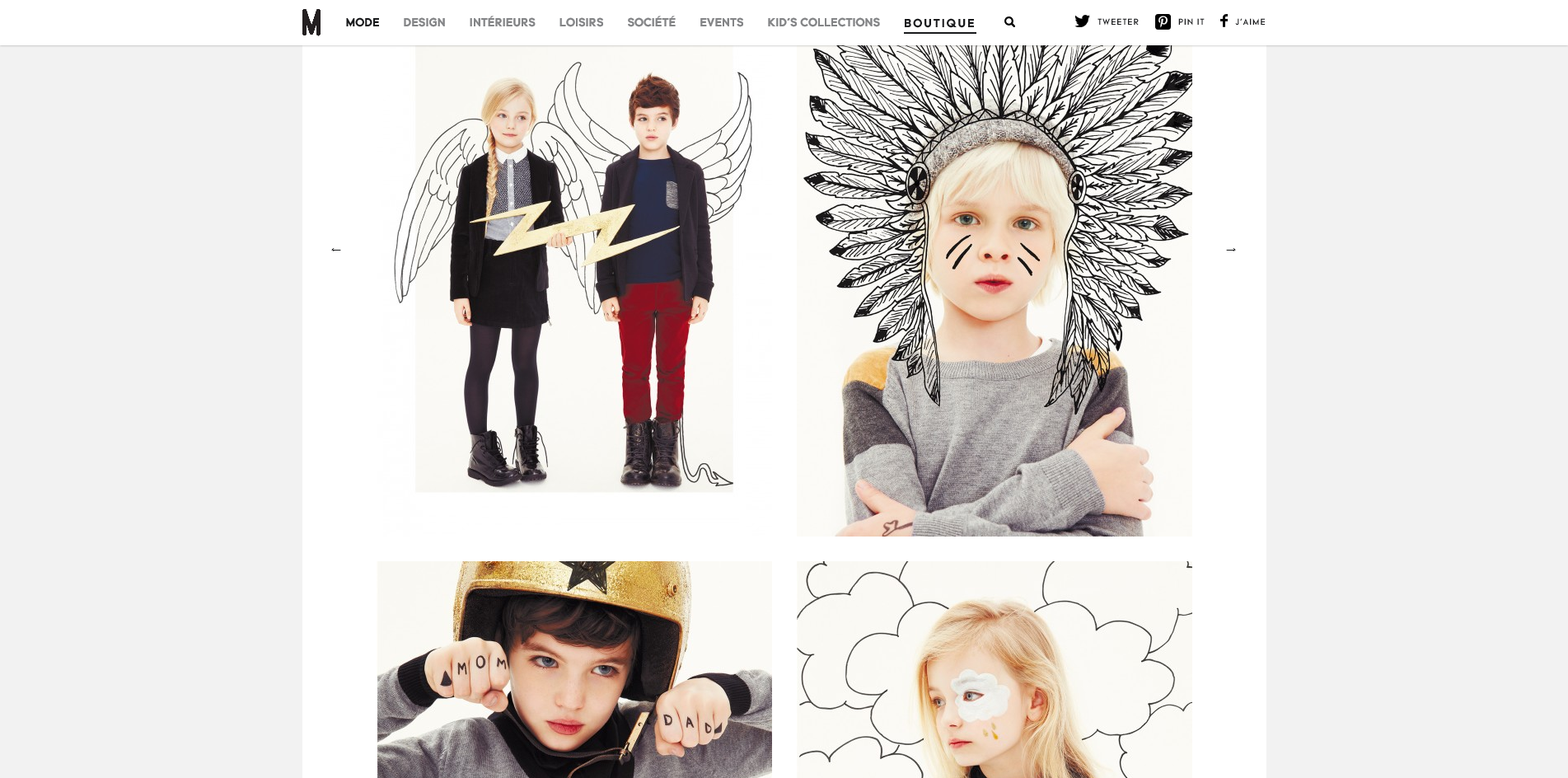
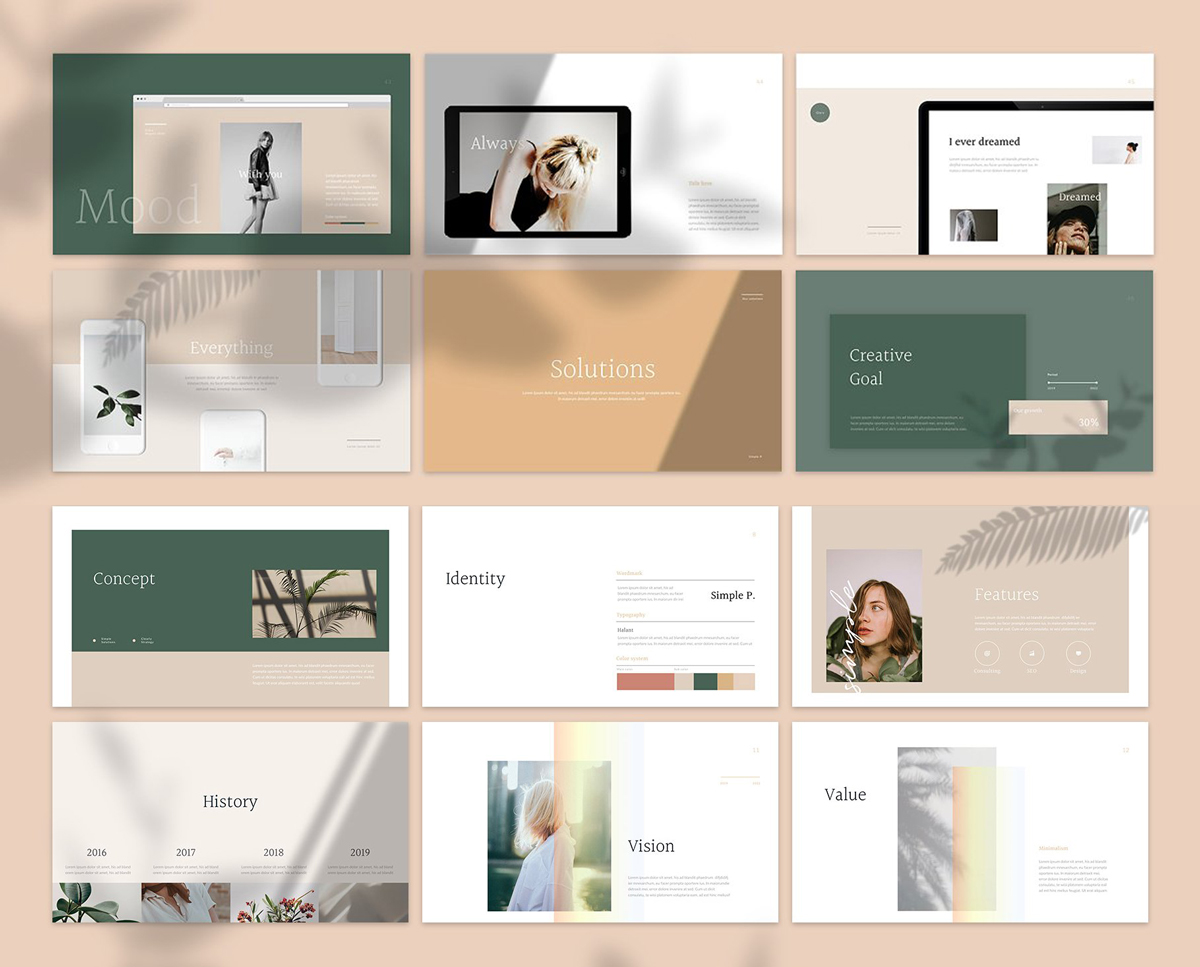
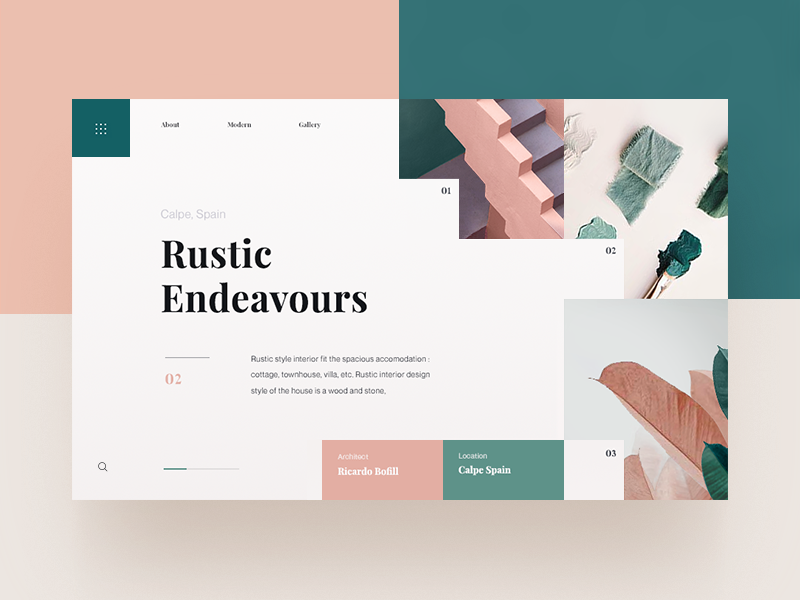
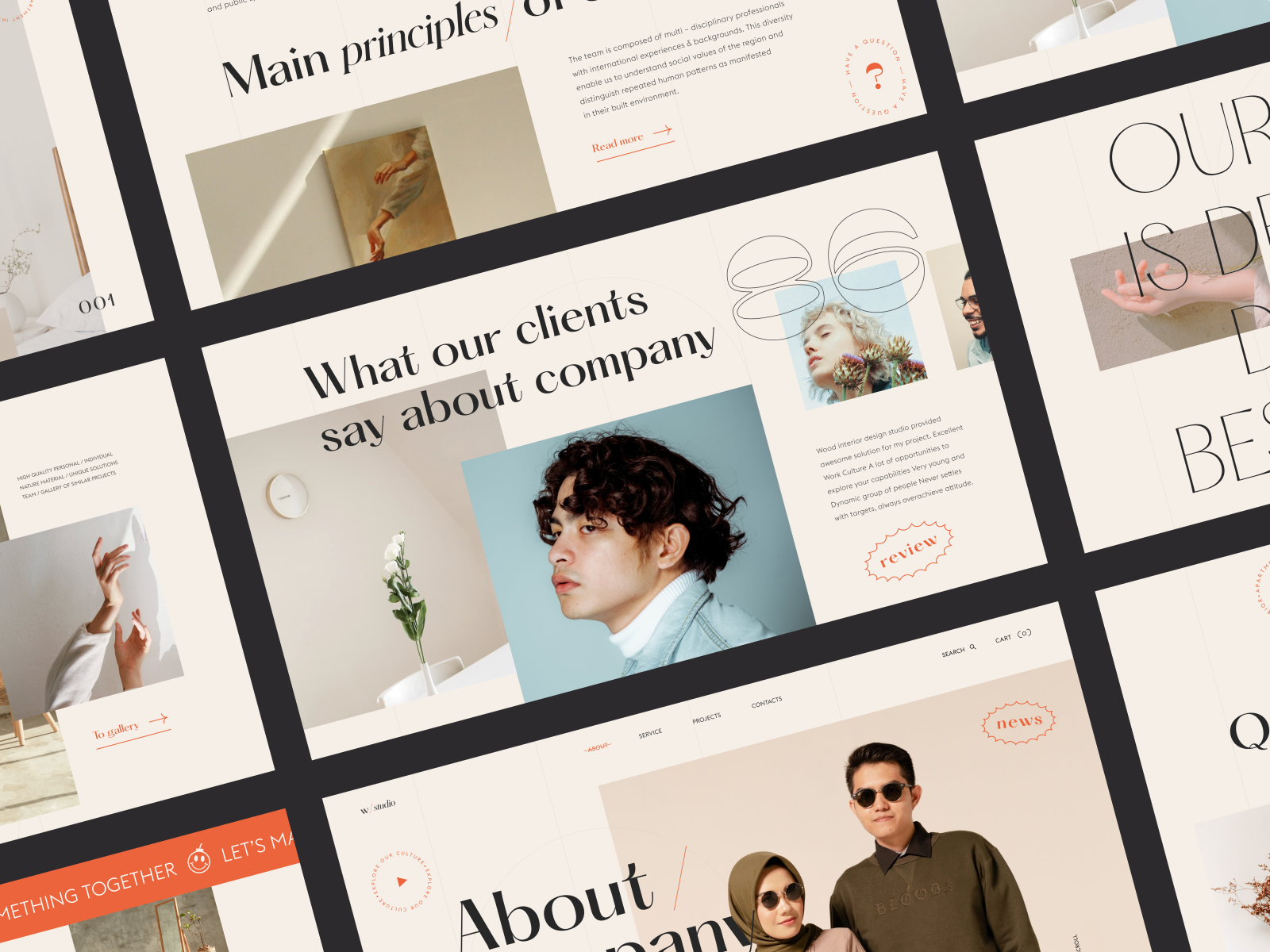
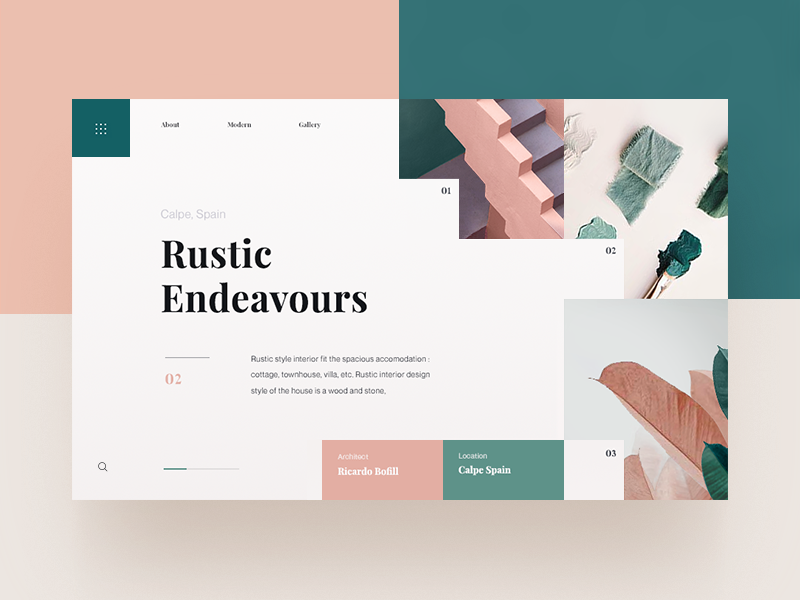
5. Les textures
Les marques porteuses de
valeurs et d'
authenticité ont le vent en poupe, les gens veulent désormais du
sens dans leurs achats et dans leur quotidien.
Les textures permettent de retranscrire au maximum le
réel dans le
virtuel.

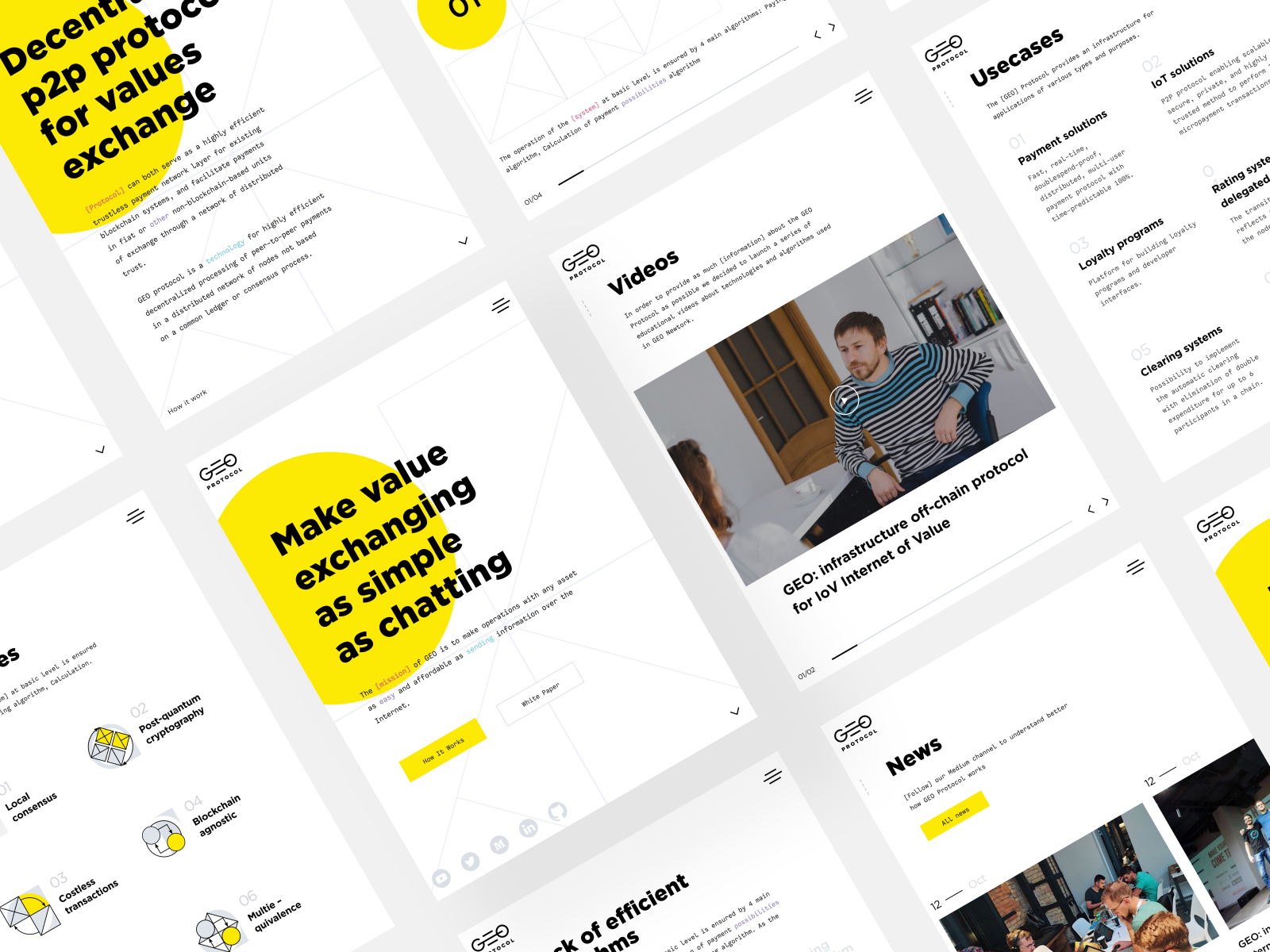
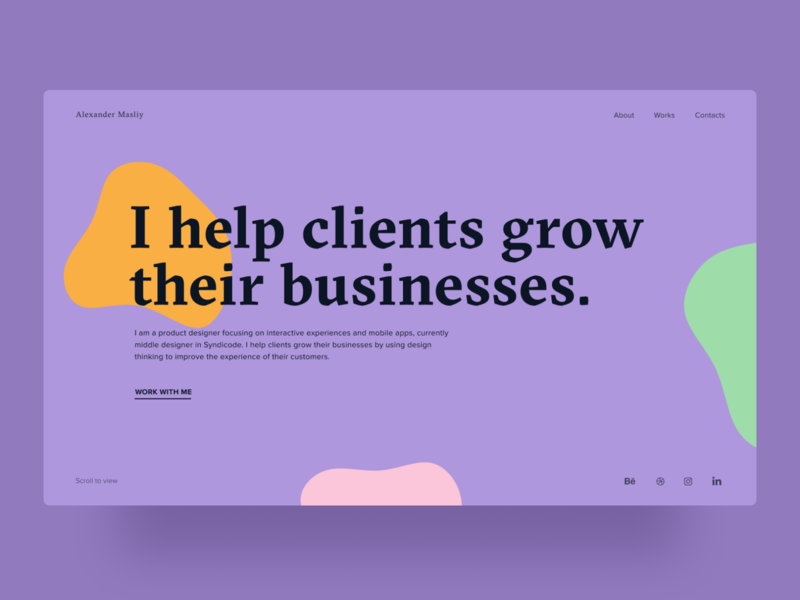
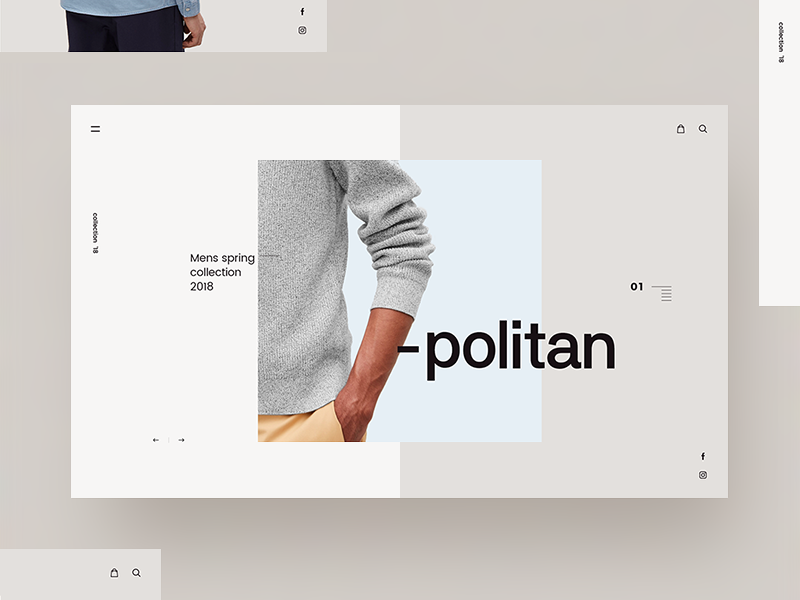
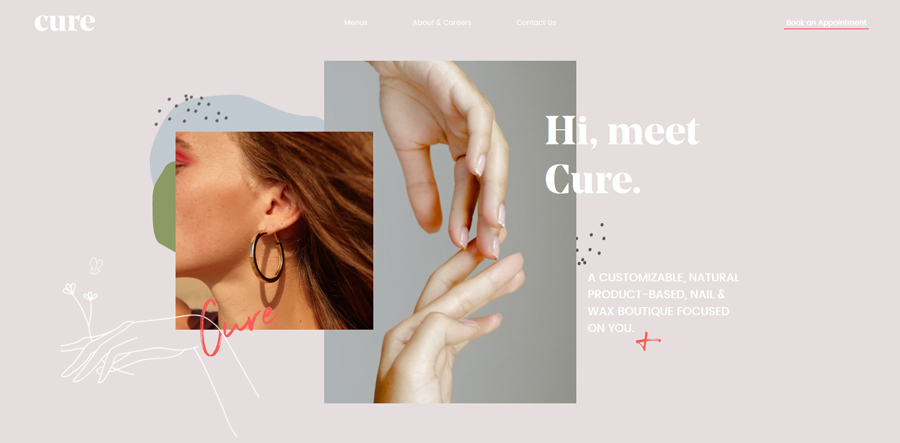
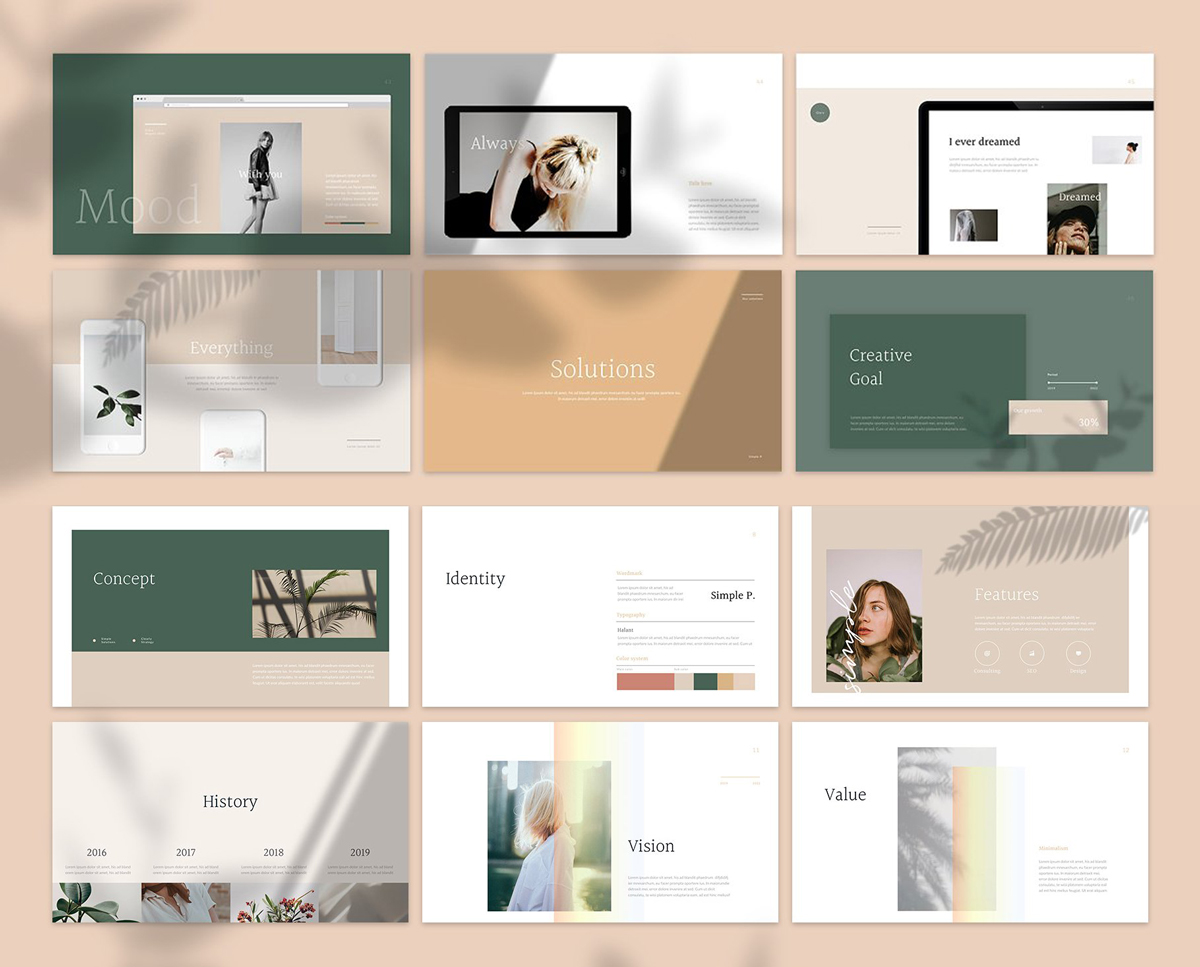
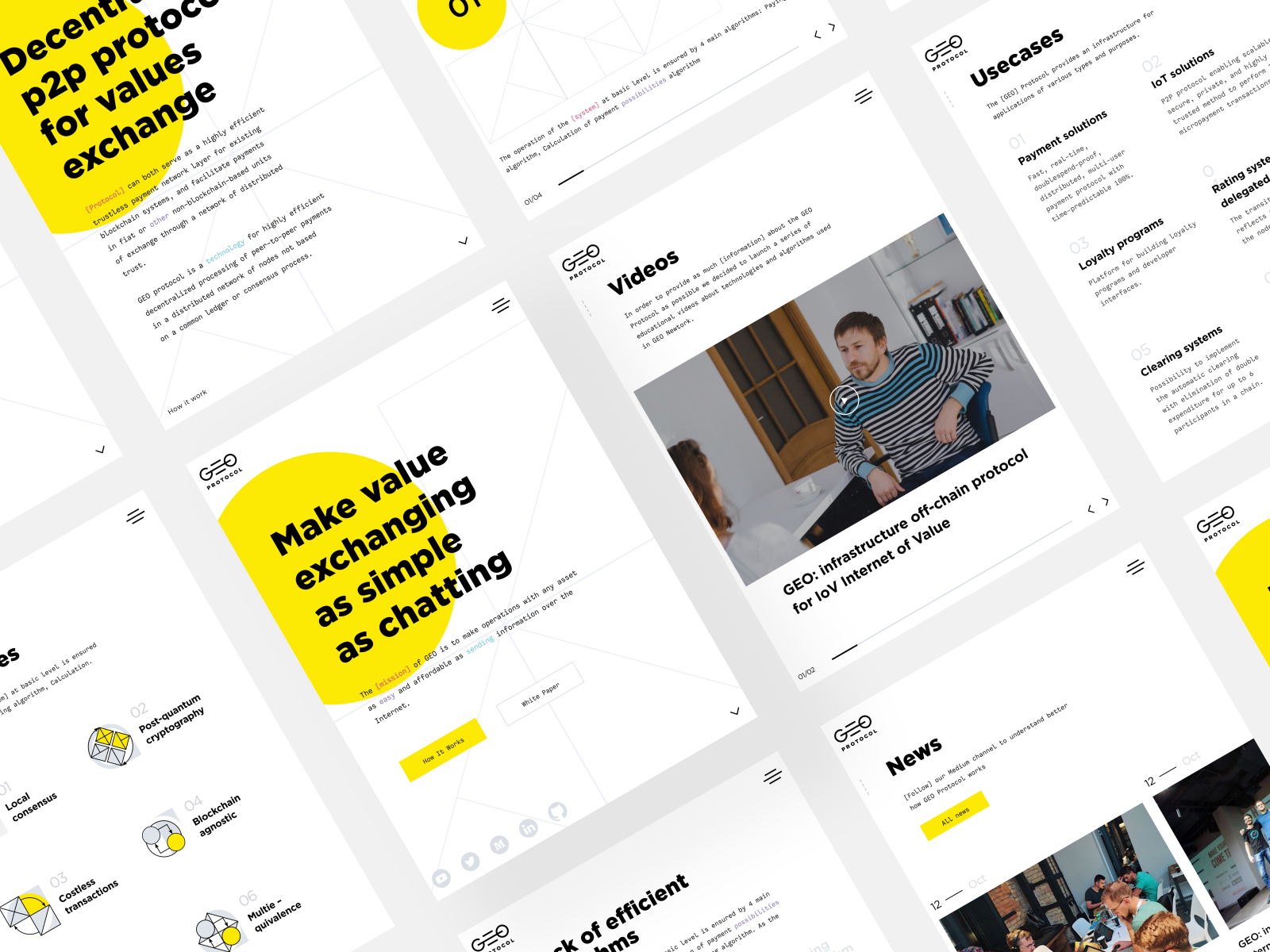
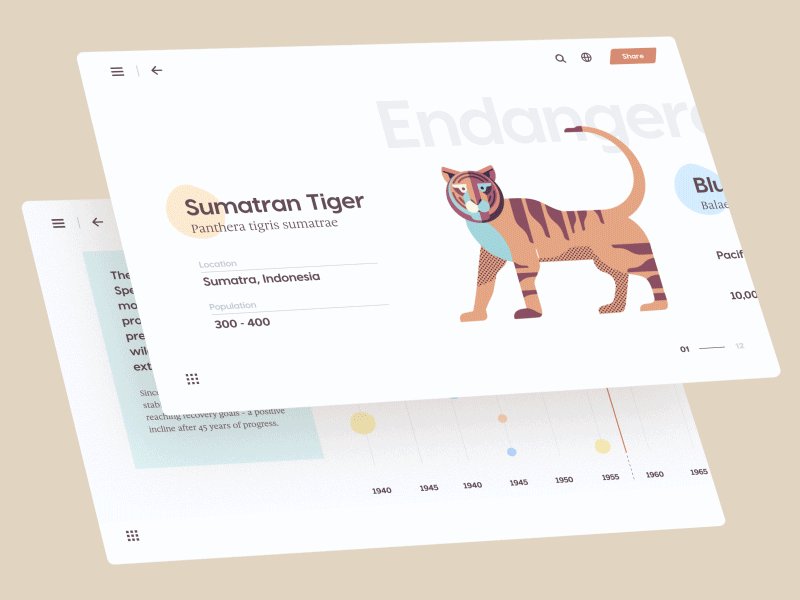
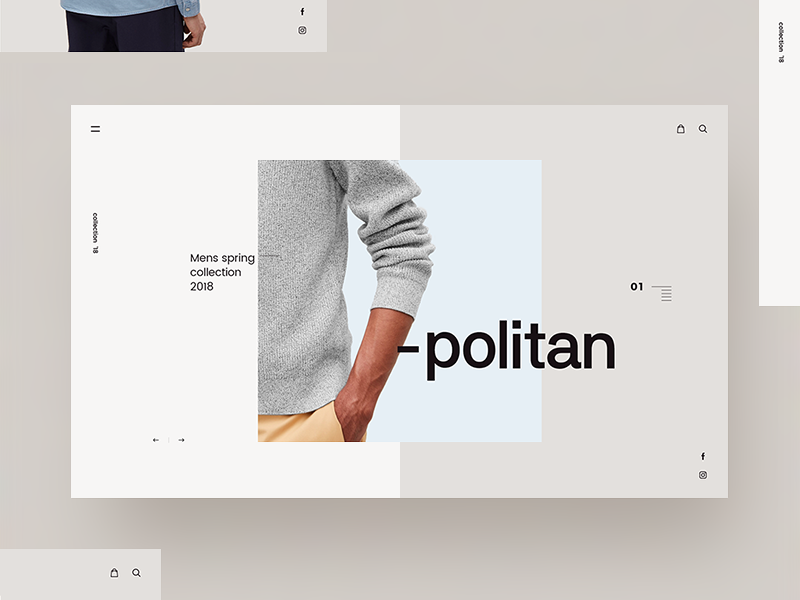
6. Les polices plus grandes et grasses
Si vous voulez que
le(s) message(s) soit le focus principal de votre design, alors osez ! Ça peut paraître surprenant, mais c'est bel et bien
assumé ! ;-)



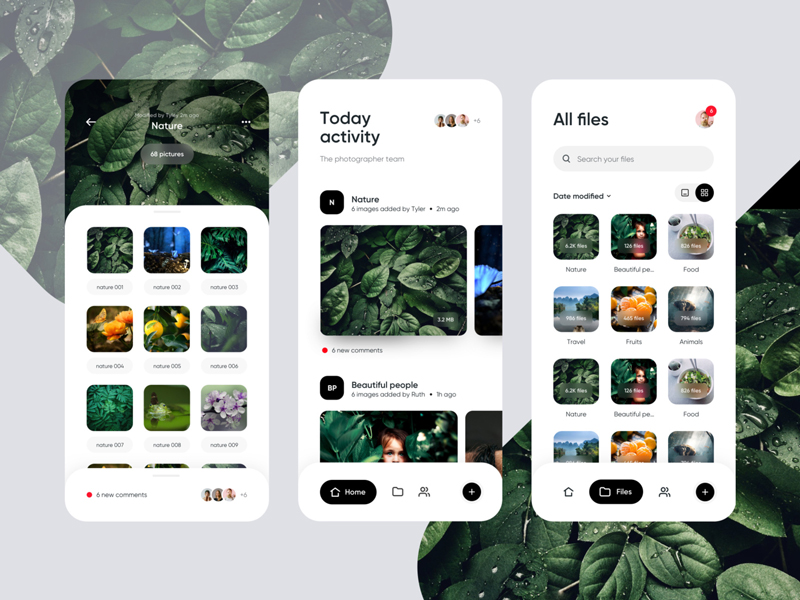
6. Le material design
Le Material Design est un ensemble de règles de design proposées par
Google. En misant sur les motifs «
carte », ces règles de design mettent l'accent sur une utilisation accrue des mises en page basées sur une
grille, des
animations et des
transitions, des effets de
profondeur tels l'éclairage et les ombres. Selon Google ce nouveau langage de design est basé sur
le papier et l'encre.
Le designer
Matías Duarte explique que «
Contrairement au vrai papier, notre matériau numérique peut s'étirer et se modifier de manière intelligente. Le matériau contextuel a une surface physique et des bords. Les superpositions et les ombres donnent des informations sur ce que vous pouvez toucher »



7. Les animations et l'intéractivité
Les animations ont toujours autant de succès, mais l'accent est de plus en plus mis sur l'
intéractivité et l'
UX.
Toujours de façon
subtile par contre, car attention à l'effet "Coucou j'ai atterri à Las Vegas" ! ;-)


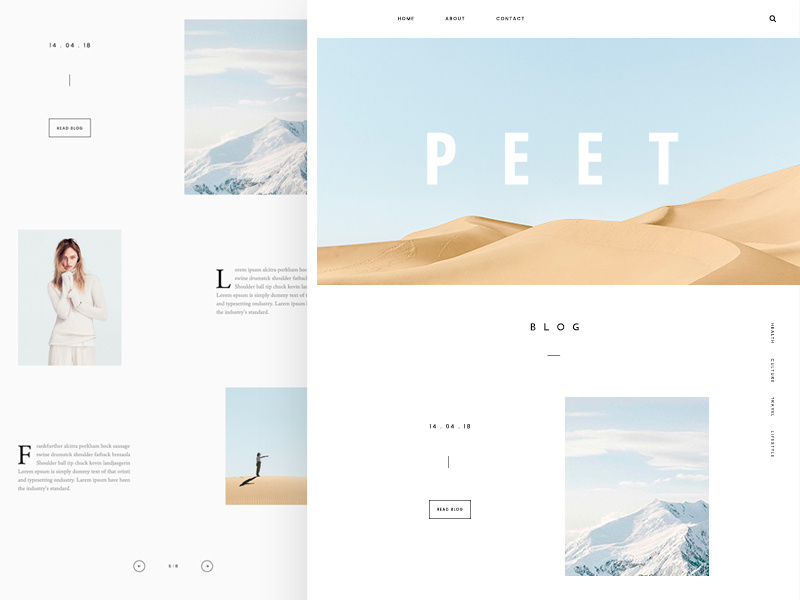
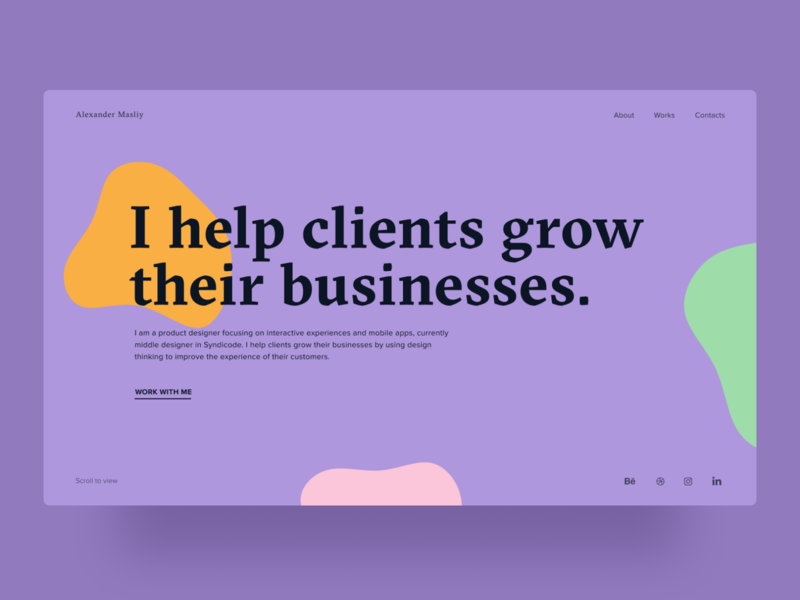
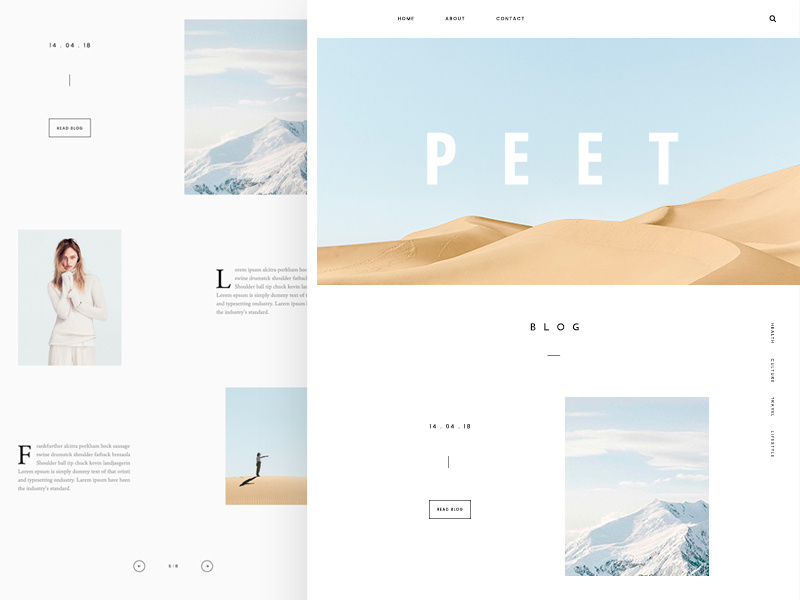
8. Les vides
Alors qu’avant nous pensions que ces espace vides représentaient justement une
perte d’espace, la tendance actuelle est aujourd’hui de les exploiter au maximum pour faire
respirer votre site. À utiliser partout et tout le temps ! :-)


 Sources : https://dribbble.com/bhavnakashyap
Sources : https://dribbble.com/bhavnakashyap,
https://dribbble.com/AlexMasliy,
https://dribbble.com/abc,
https://dribbble.com/humpdebump,
https://www.milkmagazine.net/,
https://curenails.co/